- 清除浮动方式之使用伪元素清除浮动、使用overflow:hidden 清除浮动教程 2017-11-04 点击:32 评论:0
- css3弹性盒子介绍 2017-11-03 点击:38 评论:0
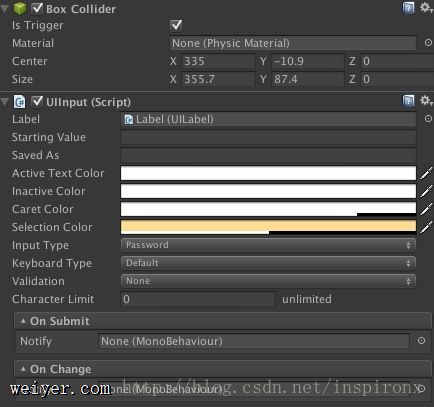
- NGUI中的UIInput的使用教程 2017-11-03 点击:93 评论:0
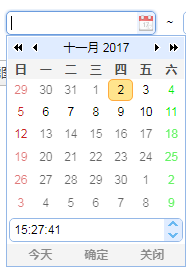
- easyui dateTimeBOX超过当前时间灰掉的实现效果 2017-11-03 点击:29 评论:0
- web uploader在火狐下上传点击无效问题的解决方法 2017-10-31 点击:36 评论:0
- 前端开发之兼容性面试题大全 2017-10-30 点击:50 评论:0
- 纯CSS的CheckBOX“编程开发” 2017-10-30 点击:40 评论:0
- checkbOX复选按钮取值代码教程 2017-10-28 点击:44 评论:0
- 前端开发之查询、CheckBOX全选、全删除、排序、添加、修改、批量删代码实例 2017-10-26 点击:31 评论:0
- wpf程序动态显示gif图片的方法 2017-10-25 点击:49 评论:0
1.使用伪元素清除浮动.box::after{ content:; clear: both; display: block;}.left,.right{ width:100px; ...
让p不会因为添加了padding而影响了宽高,添加box-sizing:border-box,容器内子元素增加padding,border,容器宽度都不会被撑开span style...
NGUI中的UIInput的使用:UIInput:用户输入框,可以输入格化的内容,如密码,用户名UICheckBox:勾选框UIInput:在Widget Tool里选择UIInp...
Restrict Date可实现下面的效果 ...
在公司项目中,做一个上传文件的功能,选用了百度的web uploader,按照官网上面的方法,写好之后,在chrome下面没有任何问题,可是在Firefox下面怎么点击都没有效果?...
1. HTML对象获取问题FireFox:document.getElementById(idName);ie:document.idname或者document.getEleme...
废话不多说 贴代码.limits {padding: 20px 50px 0px;}.limits section{padding: 0px 50px;}.limits input...
相信大家在做项目时,都用过复选框,这不难,但是自己老是记不住,现在自己写一遍,加强记忆!目的是在用的时候直接写,不用为简单的问题去网上查。(1)js取值:var check_val...
查询tr ng-repeat=item in data| filter:search ng-class={even_cls: !$even, odd_cls: !$odd}Chec...
wpf 程序需要动态显示gif图片,试过MediaElement、Image 以及winform 的 pictureBox,要不图片显示不出来,要不显示出来不动,亲测以下方法可用。...