- 代码实现:拖拽事件 2018-06-05 点击:41 评论:0
- webpack中跨域请求prOXy代理实例讲解 2018-06-02 点击:44 评论:0
- 设置video适配所有的屏幕大小,滚动事件添加动画的实例讲解 2018-05-31 点击:110 评论:0
- Flex前端布局的基本概念、容器属性和项目属性介绍 2018-05-28 点击:64 评论:0
- WEBKIT BOX实现水平垂直居中的代码教程 2018-05-28 点击:35 评论:0
- Qt开发之QtWidgets模块、QBOXLayout类水平或垂直排列子窗口小部件讲解 2018-05-24 点击:172 评论:0
- Web API注册事件的其他方式、事件处理对象属性、事件委托等示例讲解 2018-05-15 点击:52 评论:0
- 如何实现CheckBOX不可修改? 2018-05-11 点击:25 评论:0
- 分享一个vue+betterscroll做的下拉加载的小demo 2018-05-11 点击:57 评论:0
- vue-cli本地代理配置教程 2018-05-09 点击:39 评论:0
代码实现:拖拽事件!DOCTYPE htmlhtml head meta charset=UTF-8 title/title style type=text/css #b...
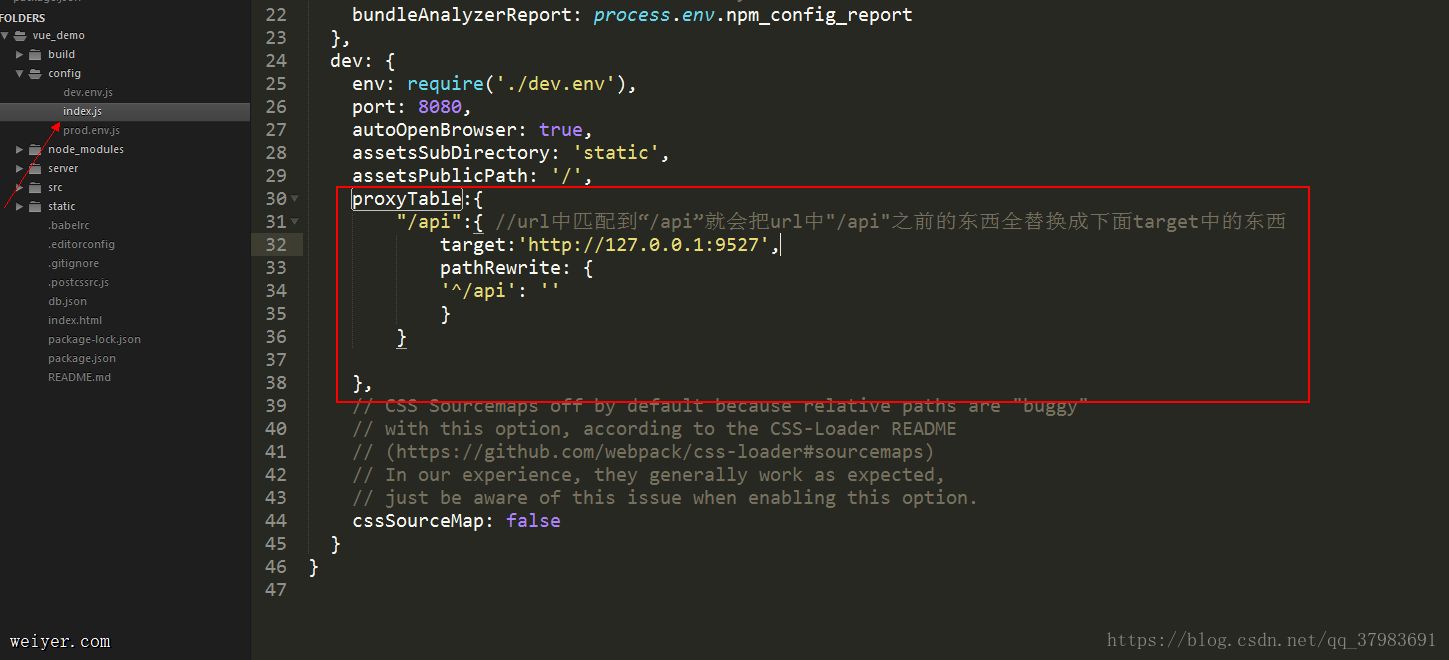
今天说说跨域请求代理的那些事吧。在用vue-cli中搭建的vue项目中有时候在开发过程中从后台服务器请求数据,这时候就要遇到跨域问题,这时候我们仅仅需要在项目config文件中的d...
一。视频video容器的大小,随着屏幕大小的变化,完美的显示效果。1.css .videoBox{ position: fixed; top: 0; right: 0; left:...
第一:Flex布局是什么?Flex是Flexible Box的缩写,意为弹性布局,为和模型提供最大的灵活性。任何一个容器都可以指定为弹性布局。webkit内核的浏览器必须加上-we...
display: -webkit-box; 使用flexbox 布局-webkit-box-pack: center; 实现容器内容垂直居中-webkit-box-align: c...
QBoxLayout类水平或垂直排列子窗口小部件。头文件:#include qmake:QT += widgets继承:QLayout被继承:QHBoxLayout和QVBoxLa...
Web API 笔记05注册事件的其他方式.addEventListener()参数:1、事件名 2、事件处理函数 3、触发阶段(暂时用false,文章后部分详解)box.addE...
如何使CheckBox不可修改(加入 onclick=return false;):input type=checkbox name=jmsf.isPrintchecked=che...
分享一个vue+betterscroll做的下拉加载的小demotemplatep class=girlBoxheadera href=i class=iconfont icon-...
Vue 本地代理配置vue 本地代理配置详情解决方案进入config/index.js 中 在proxyTable 后加入 要代理的路由/api: {//将www.exaple.c...