- FreeMarker一对多关系的输出 2018-07-05 点击:57 评论:0
- IE6 BUG问题的解决方法 2018-06-29 点击:73 评论:0
- tkinterbind方法支持参数传递代码实例 2018-06-29 点击:74 评论:0
- 常见的浏览器内核和对于浏览器内核的理解 2018-06-29 点击:41 评论:0
- css文字溢出使用省略号的实例 2018-06-29 点击:60 评论:0
- Bootstrap4Flex(弹性)布局的实例讲解 2018-06-26 点击:80 评论:0
- 关于页面布局的前端面试题分享 2018-06-21 点击:39 评论:0
- 分享一个很好用的移动端LightbOX特效插件及其实现方法 2018-06-21 点击:40 评论:0
- 关于C3的知识总结 2018-06-14 点击:61 评论:0
- css设置阴影的基本语法和实例 2018-06-09 点击:54 评论:0
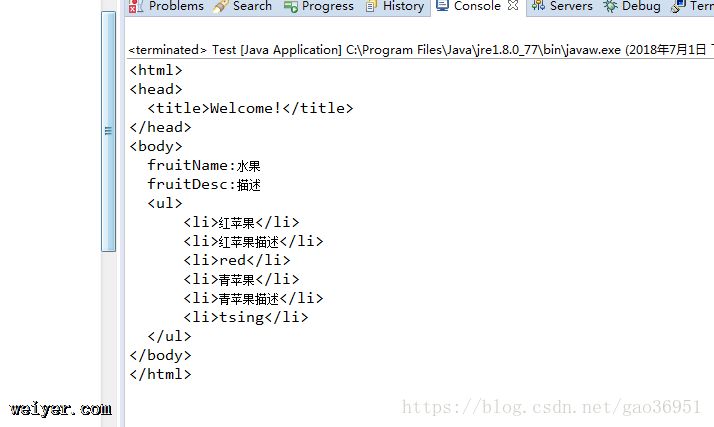
环境配置jdk1.8eclipse:Version: Oxygen.3a Release (4.7.3a)freemarkerorg.freemarkerfreemarker2.3...
双边距BUG:float引起的,使用display:inline(在IE7,Firefox等浏览器下能正确解释左边距10px。但是在IE6下会理解为左边距20px。也就是说,在与浮...
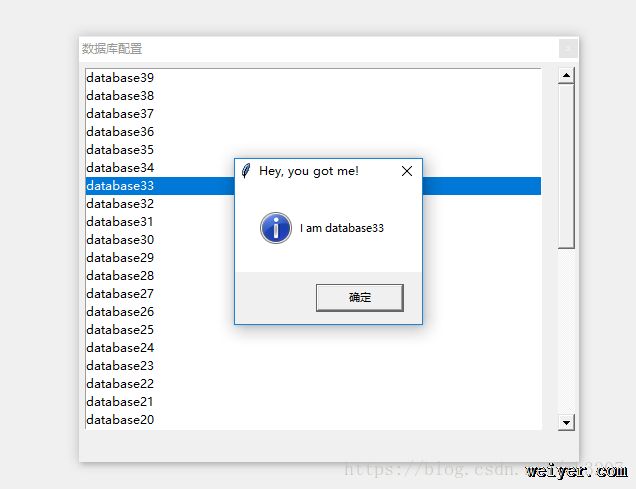
接上一篇博文(Listbox 与 Scrollbar 联动设置),接下来该说说事件的事情了。还是先上代码:from tkinter import *from tkinter imp...
常见的浏览器内核有哪些?Trident内核(IE内核):IE,MaxThon,TT,The World,360,搜狗浏览器等[MSHTML]Gecko内核(Firefox内核):N...
css文字溢出使用省略号的实例text-overflow: ellipsis;display: -webkit-box;-webkit-box-orient: vertical;-...
弹性盒子(flexbox)Bootstrap 3 与 Bootstrap 4 最大的区别就是 Bootstrap 4 使用弹性盒子来布局,而不是使用浮动来布局。弹性盒子是 CSS3...
题目:假设高度已知,请写出三栏布局,其中左栏,右栏宽度各为300px,中间自适应:1.浮动解决方案:2.绝对定位解决方案:3.flexbox解决方案:4.表格布局:5.网格布局:他...
这篇文章主要是介绍本人用Lightbox插件编写的一个实例,让大家更深入地了解这个Lightbox插件。首先,看一下这个实例最终的效果:接下来,我们就看看这个效果是怎样实现的吧。代...
box-sizing:border-box 向内挤压内容的空间,保证盒子的显示大小不变box-shadow: 1如果想要实现四个边都有阴影,可以把X,Y的偏移设成0.同时把模糊程度...
基本语法是{box-shadow:[inset] x-offset y-offset blur-radius spread-radiuscolor}对象选择器{box-shadow...