- guLP生成资源路径(guLP-edit的使用) 2017-02-25 点击:50 评论:0
- GuLP安装+使用 2017-02-25 点击:53 评论:0
- guLP自动化工具 2017-02-22 点击:38 评论:0
- CSS透明度兼容写法 2017-02-09 点击:33 评论:0
- GuLP学习笔记(二) 2017-01-25 点击:65 评论:0
- 关于“如何获得页面上元素的背景色”面试问题 2017-01-20 点击:32 评论:0
- ModaLPopupExtender使用技巧(operateModaLPopupExtenderbyjavascript) 2017-01-04 点击:45 评论:0
- 快速理解掌握guLP用法 2016-12-30 点击:55 评论:0
- 【ITO】guLP入门安装 2016-12-22 点击:32 评论:0
- react-webpack-guLP-eslint自动化结构搭建以及优化 2016-12-22 点击:25 评论:0
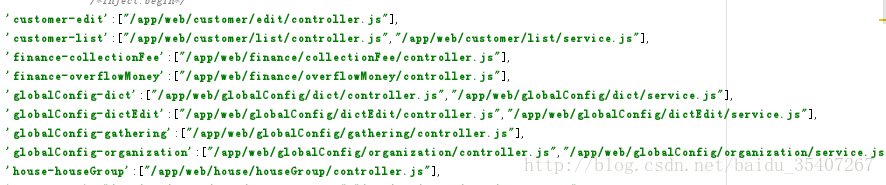
项目中因为引入了lazyload做懒加载,就需要配置一些常量来放置资源的路径(如下图),之前都是手填的,易错且麻烦,既然项目中引入了gulp就要利用起来。通过gulp-inject...
Gulp-基于流的自动化构建工具 利用gulp,可以快速构建项目,并减少IO操作 gulp在项目开发过程中自动执行任务,方便对目标文件内容进行IO 官网使用指南https://ww...
What Is Gulp?Gulp是一个构建系统,开发者可以使用它在网站开发过程中自动执行常见任务。Gulp是基于Node.js构建的,因此Gulp源文件和你用来定义任务的Gulp...
filter: Alpha(opacity=10); /* IE */ -moz-opacity:0.1;/* FF 主要是为了兼容老版本的FF */opacity:0.1;/* ...
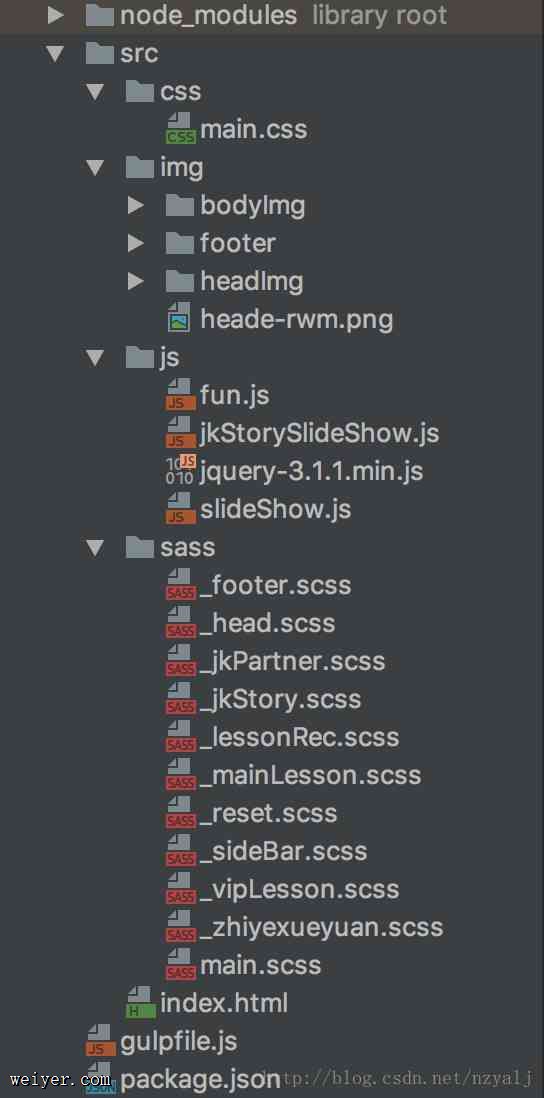
实战!项目目录如下 已经新建了gulpfile.js了有以下的事情需要做:在编写代码的过程中自动化编译scss文件并传入css文件夹中 完成时对css,js,html文件进行压缩,...
简单的答案是基于CSSOM getComputedStyle()。当然这个不是面试官想要的答案。所以你再想一想,实际上要考虑多个元素叠在一起的时候,以及背景色带透明度的情况下,al...
1.简单应用:常用属性:TargetControlID:用于触发弹出面板的控件。OkControlID:弹出面板中的确认按钮,用于确认新的样式。OnOkScript:当单击确认按钮...
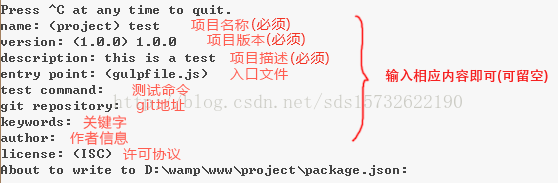
行文步骤:1、怎么安装2、怎么使用一、怎么安装首先你得在自己的电脑中安装nodejs,应为gulp的运行是基于nodejs环境的。安装完成后,直接npm install gulp ...
前言老版的系统,前后台耦合,不利于开发,更不利于维护,当前软件行业,Web前端工程化的思想已逐步将软件分离,使Web前端模块化、组件化、工程化。gulp就是Web前端工程化的工具之...
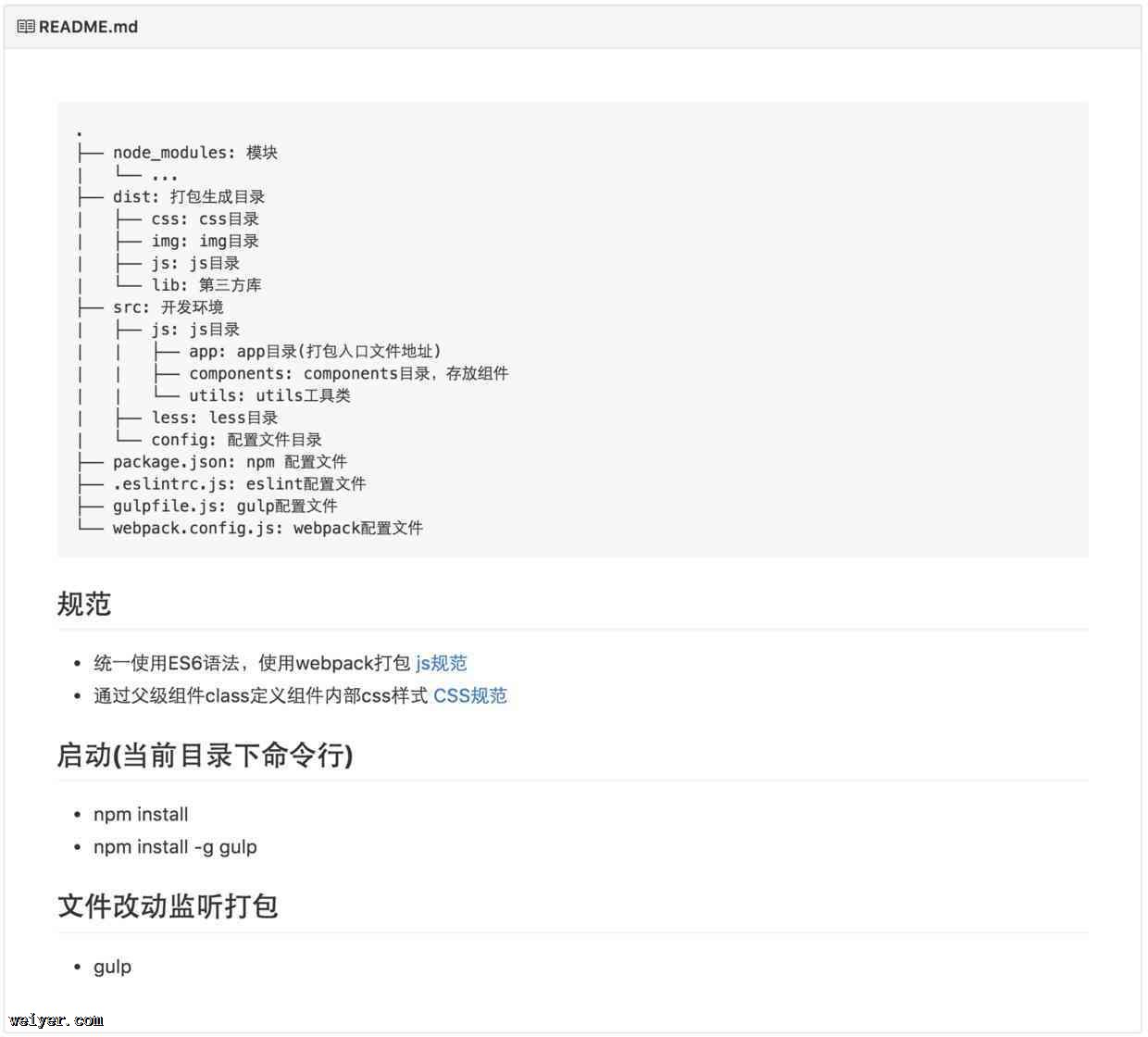
先上github地址https://github.com/YardWill/react-webpack-gulp-eslint首先贴上README集成功能less预编译成css ...