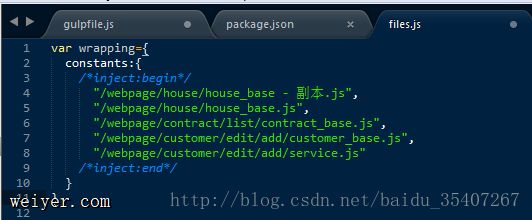
核心提示:项目中因为引入了lazyload做懒加载,就需要配置一些常量来放置资源的路径(如下图),之前都是手填的,易错且麻烦,既然项目中引入了gulp就要利用起来。通过gulp-inject可以筛选出项目路径,...
项目中因为引入了lazyload做懒加载,就需要配置一些常量来放置资源的路径(如下图),之前都是手填的,易错且麻烦,既然项目中引入了gulp就要利用起来。

通过gulp-inject可以筛选出项目路径,并且以数组的形式插入到目标位置,在用gulp-edit来编辑这个数组,就能以key-value的形式插入到常量配置中。
var gulp = require('gulp');
var inject = require('gulp-inject');
var edit = require('gulp-edit');
gulp.task('injectIntoJs',function(){
return gulp.src('files.js')
.pipe(inject(gulp.src(['webpage/**/*.js'], {read: false}), {
starttag: '/*inject:begin*/',
endtag: '/*inject:end*/',
transform: function (filepath, file, i, length) {
return ' "' + filepath + '"' + (i + 1 < length ? ',' : '');
}
}))
.pipe(gulp.dest('./'));
});
gulp.task('edit',['injectIntoJs'], function() {
return gulp.src('files.js')
.pipe(edit(function(src, cb){
// this === file
var startIndex=src.indexOf('/*inject:begin*/');
var endIndex=src.indexOf('/*inject:end*/');
var front=src.substring(0,startIndex+16);
var back=src.substring(endIndex);
console.log('开始位置',startIndex,'结束位置',endIndex);
//+16是为了剔除 开始tag
var target=src.substring(startIndex+16,endIndex);
// 去掉换行符和空格,引号也删掉(命名中不能有空格)
var newTar=target.replace(/\s/g,'');
// console.log(newTar);
var arr=newTar.split(",");
// console.log(arr);
var obj={};
arr.forEach(function(value,index,array){
var temp=value.split('/');
// console.log(temp);
temp.splice(0,2)
temp.splice(temp.length-1);
var key=temp.join("-")
if(!obj[key]){
obj[key]=[];
}
obj[key].push(value);
})
var str='';
for(key in obj){
str=str+"'"+key+"':";
str=str+"["+obj[key]+"],\n";
}
src=front+"\n"+str+"\n"+back;
console.log(src)
var err = null
cb(err, src)
}))
.pipe(gulp.dest('./'))
})
gulp.task('default', ['edit']);
我这里是按文件夹结构来做key值,根据需求修改task就好。
gulp-edit
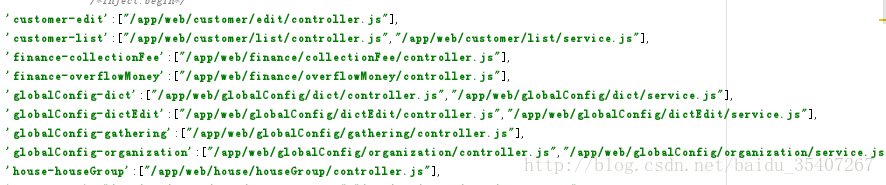
我这里首先根据gulp-inject可以生成如下图的资源路径。

只需要经过一些编辑,就可以达到我想要的那种结构。百度了好半天,出来的没一个靠谱的,google一下,第一个就是gulp-edit,它是专门用来编辑file,无论什么格式文件,都作为字符串来编辑。
这是个o.o.1版本的插件,很新,但是符合我的需求
































