核心提示:What Is Gulp?Gulp是一个构建系统,开发者可以使用它在网站开发过程中自动执行常见任务。Gulp是基于Node.js构建的,因此Gulp源文件和你用来定义任务的Gulp文件都被写进了Jav...
What Is Gulp?
Gulp是一个构建系统,开发者可以使用它在网站开发过程中自动执行常见任务。Gulp是基于Node.js构建的,因此Gulp源文件和你用来定义任务的Gulp文件都被写进了JavaScript(或者CoffeeScript)里。前端开发工程师还可以用自己熟悉的语言来编写任务去lint javascript和CSS、解析模板以及在文件变动时编译LESS文件(当然这些只是一小部分例子)。 Gulp本身虽然不能完成很多任务,但它有大量插件可用,开发者可以访问插件页面或者在npm搜索gulpplugin就能看到。
使用步骤
step1
全局安装gulp包
npm install -g gulp
(安装成功测试: cmd—>gulp -v )

step2
在项目中安装gulp包
npm install --save-dev gulp
然后在项目的根目录下新建 package.json 文件。
npm init

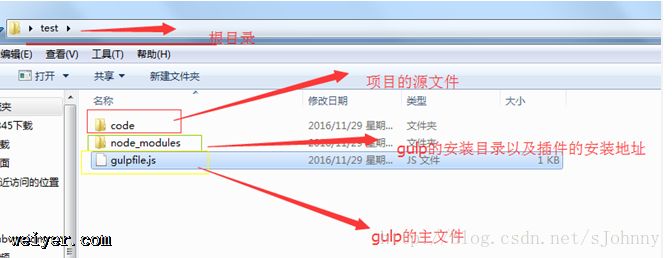
Gulpfile.js: 这是定义Gulp任务的地方,它可以通过gulp命令来运行

step3
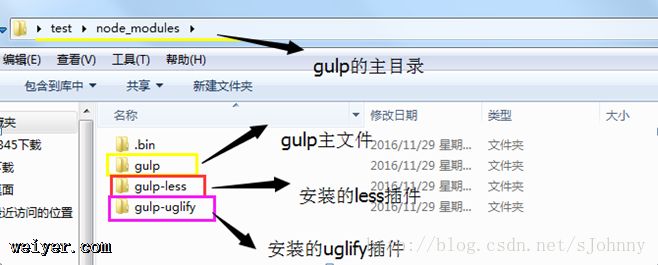
安装插件(gulp大部分的功能都是基于插件的)
npm里面运行npm install --save -dev gulp-less来安装gulp-less


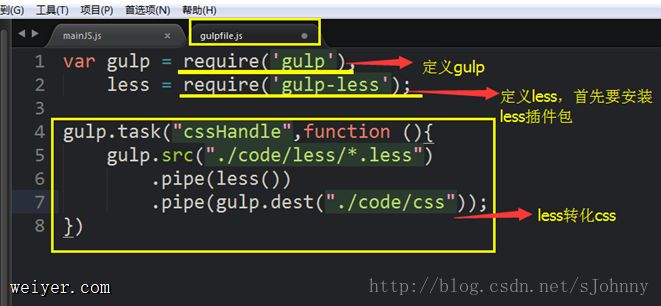
安装完成后,我们只用在gulpfile.js里加载gulp 和 less 模块即可
var gulp = require('gulp'),
less = require('gulp-less');
PS:
其他插件都是相同操作。安装插件,在gulpfile.js文件中定义使用。 通过相关的方法进行相关的操作实现自动化。
检查是否安装过某插件的方法: npm gulp-less –v
































