布局方法
float
1.居中
水平居中
-行级元素:text-align:center
-块级元素:margin:auto 垂直居中
-单行文字:line-height
-行级盒子:vertical-align:middle(比如小图标后跟一行文字)
-绝对定位:top:50%;left:50%
2.伪等高
article和aside两盒子高度相等:通过padding-bottom改变padding-box的大小,然后用margin-bottom的负值将盒子的实际大小减回来。父级盒子添加overflow:hidden将盒子变为BFC,BFC可以计算其上面浮动的两个盒子的高度,使其高度保持一样。
position
artical盒子设置margn-left属性,margin-left的值就是aside的width,aside只需要设置posiion:absolute;top:0;left:0;bottom:0;两个盒子就能等高
绝对定位是脱离常规流的,父级盒子不会去计算aside盒子的高度,只有设置成bottom:0才可以达到等高。
inline-block
在CSS中通过display:inline-block对一个对象指定inline-block属性,简单来说就是将对象呈现为inline对象,但是对象的内容作为block对象呈现。之后的内联对象会被排列在同一行内.
inline-block:将对象呈递为内联对象,但是对象的内容作为块对象呈递。旁边的内联对象会被呈递在同一行内。display:inline-block旁边的内联对象会被呈递在同一行内,允许空格。
table(表格布局)
1.-table的宽度是auto,一般要指定table的width
-border-collapse:collapse将table的border合并
table的单元格的宽度都是自适应的,必要的时候要指定单元格的宽度
table-layout:fixed,不会改变表格指定宽度的比例
2.不要使用表格标签布局
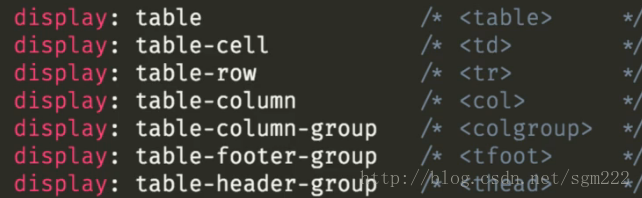
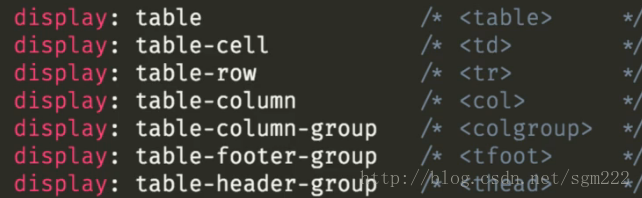
可以使用display属性来达到表格布局的效果

flex(真正为解决布局问题而生的规范)
1.可控制子元素
水平与垂直排成一行 控制子元素对齐方式 控制子元素的宽度,高度 控制子元素显示 控制子元素是否换行
2.display:flex
将元素变成flexbox, 子元素在容器内水平(默认)或垂直摆放
3.flex-direction
子元素排列方向
取值:row(从左到右),row-reverse(从右到左),column(从上到下),column-reverse
4.flex-grow
定义每一个子元素在盒子里的弹性,具有扩展盒子剩余空间的能力,取值为整数或者小数,默认为0.
5.flex-shrink
元素收缩的能力,取值为整数或者小数,默认值为1.
6.flex-wrap
元素在主轴方向排放时,能否换行。
取值:nowrap,wrap,wrap-reverse
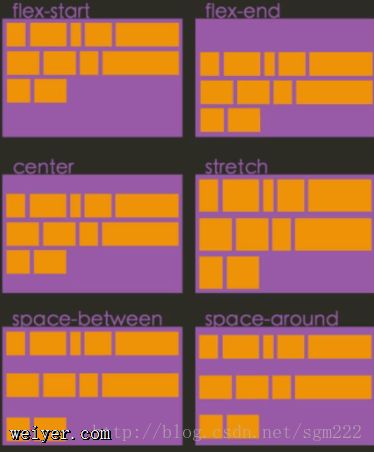
7.justify-content
子元素沿主轴方向的摆放
取值:
flex-start 默认值。项目位于容器的开头。
flex-end 项目位于容器的结尾。
center 项目位于容器的中心。
space-between 项目位于各行之间留有空白的容器内。
space-around 项目位于各行之前、之间、之后都留有空白的容器内。

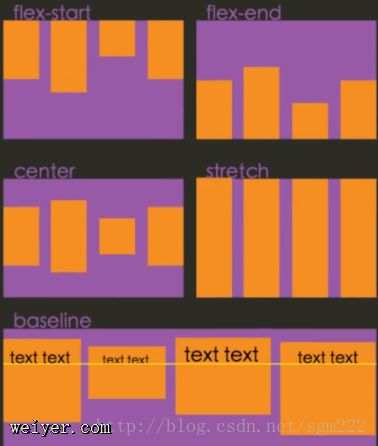
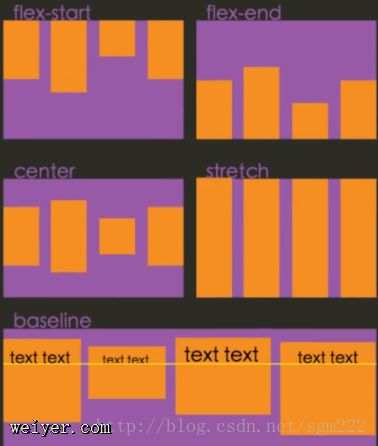
8.align-items
在侧轴方向的对齐方式
取值:
stretch 默认值。项目被拉伸以适应容器。
center 项目位于容器的中心。
flex-start 项目位于容器的开头。
flex-end 项目位于容器的结尾。
baseline 项目位于容器的基线上

9.align-self
针对于一个元素设置侧轴的对齐方式
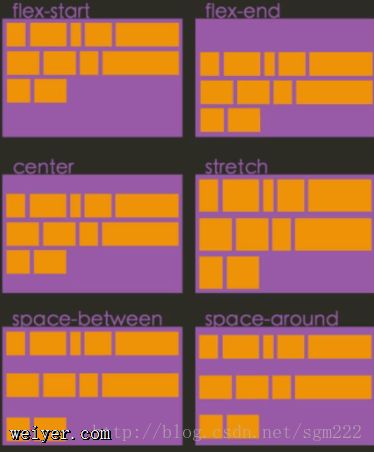
10.align-content
多行内容在容器内侧轴方向的对齐方式
取值:
stretch 默认值。项目被拉伸以适应容器。
center 项目位于容器的中心。
flex-start 项目位于容器的开头。
flex-end 项目位于容器的结尾。
space-between 项目位于各行之间留有空白的容器内。
space-around 项目位于各行之前、之间、之后都留有空白的容器内。

11.order
指定摆放时的顺序,从小到大,默认值为0.
grid
新出现的一种网格布局
可以给父容器的display属性设置为grid或者inline-grid来定义一个网格;
使用grid-template-columns和grid-template-rows属性来创建一个网格
在网格容器中添加子元素,创建网格项目
使用grid-column和grid-row来指定单元格的列和行
 局方法
局方法
float
1.居中
水平居中
-行级元素:text-align:center
-块级元素:margin:auto 垂直居中
-单行文字:line-height
-行级盒子:vertical-align:middle(比如小图标后跟一行文字)
-绝对定位:top:50%;left:50%
2.伪等高
article和aside两盒子高度相等:通过padding-bottom改变padding-box的大小,然后用margin-bottom的负值将盒子的实际大小减回来。父级盒子添加overflow:hidden将盒子变为BFC,BFC可以计算其上面浮动的两个盒子的高度,使其高度保持一样。
position
artical盒子设置margn-left属性,margin-left的值就是aside的width,aside只需要设置posiion:absolute;top:0;left:0;bottom:0;两个盒子就能等高
绝对定位是脱离常规流的,父级盒子不会去计算aside盒子的高度,只有设置成bottom:0才可以达到等高。
inline-block
在CSS中通过display:inline-block对一个对象指定inline-block属性,简单来说就是将对象呈现为inline对象,但是对象的内容作为block对象呈现。之后的内联对象会被排列在同一行内.
inline-block:将对象呈递为内联对象,但是对象的内容作为块对象呈递。旁边的内联对象会被呈递在同一行内。display:inline-block旁边的内联对象会被呈递在同一行内,允许空格。
table(表格布局)
1.-table的宽度是auto,一般要指定table的width
-border-collapse:collapse将table的border合并
table的单元格的宽度都是自适应的,必要的时候要指定单元格的宽度
table-layout:fixed,不会改变表格指定宽度的比例
2.不要使用表格标签布局
可以使用display属性来达到表格布局的效果

flex(真正为解决布局问题而生的规范)
1.可控制子元素
水平与垂直排成一行 控制子元素对齐方式 控制子元素的宽度,高度 控制子元素显示 控制子元素是否换行
2.display:flex
将元素变成flexbox, 子元素在容器内水平(默认)或垂直摆放
3.flex-direction
子元素排列方向
取值:row(从左到右),row-reverse(从右到左),column(从上到下),column-reverse
4.flex-grow
定义每一个子元素在盒子里的弹性,具有扩展盒子剩余空间的能力,取值为整数或者小数,默认为0.
5.flex-shrink
元素收缩的能力,取值为整数或者小数,默认值为1.
6.flex-wrap
元素在主轴方向排放时,能否换行。
取值:nowrap,wrap,wrap-reverse
7.justify-content
子元素沿主轴方向的摆放
取值:
flex-start 默认值。项目位于容器的开头。
flex-end 项目位于容器的结尾。
center 项目位于容器的中心。
space-between 项目位于各行之间留有空白的容器内。
space-around 项目位于各行之前、之间、之后都留有空白的容器内。

8.align-items
在侧轴方向的对齐方式
取值:
stretch 默认值。项目被拉伸以适应容器。
center 项目位于容器的中心。
flex-start 项目位于容器的开头。
flex-end 项目位于容器的结尾。
baseline 项目位于容器的基线上

9.align-self
针对于一个元素设置侧轴的对齐方式
10.align-content
多行内容在容器内侧轴方向的对齐方式
取值:
stretch 默认值。项目被拉伸以适应容器。
center 项目位于容器的中心。
flex-start 项目位于容器的开头。
flex-end 项目位于容器的结尾。
space-between 项目位于各行之间留有空白的容器内。
space-around 项目位于各行之前、之间、之后都留有空白的容器内。

11.order
指定摆放时的顺序,从小到大,默认值为0.
grid
新出现的一种网格布局
可以给父容器的display属性设置为grid或者inline-grid来定义一个网格;
使用grid-template-columns和grid-template-rows属性来创建一个网格
在网格容器中添加子元素,创建网格项目
使用grid-column和grid-row来指定单元格的列和行

































