- URI的编码与解码 2017-03-14 点击:33 评论:0
- 仿百度百家主页的轮播图效果 2017-03-07 点击:25 评论:0
- CSS实现网页背景半透明 2017-03-02 点击:47 评论:0
- 第三章guLP常用插件之guLP-minify-css 2017-03-02 点击:65 评论:0
- 第四章guLP常用插件之guLP-autoprefixer 2017-03-02 点击:73 评论:0
- 第七章guLP常用插件之guLP-imagemin 2017-03-02 点击:62 评论:0
- 第八章guLP常用插件之guLP-concat 2017-03-02 点击:39 评论:0
- 第五章guLP常用插件之guLP-less 2017-03-02 点击:36 评论:0
- 第六章guLP常用插件之guLP-htmlmin 2017-03-02 点击:32 评论:0
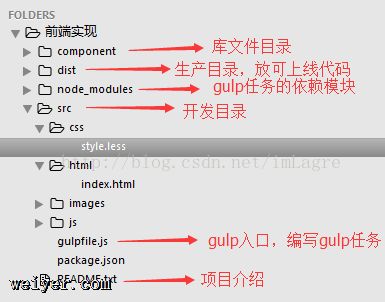
- 前端小白系列(0)——工程构建 2017-02-25 点击:40 评论:0
对于URI后面的查询字段部分,如何拼接和获取。编码:function addURLParam(url,name,value){ url+=(url.indexOf(?) == -1...
仿百度百家主页的轮播图效果HTMLp class=ShowEntry !-- p id=widget_content_player class=Player alog-group=...
CSS实现网页背景半透明使用DIV+CSS实现层与背景半透明效果。说明:1、filter:对win IE设置半透明滤镜效果,filter:alpha(Opacity=80)代表该对...
第三章gulp常用插件之gulp-minify-css。功能说明:压缩css文件,并给引用URL添加版本号避免缓存,gulp-minify-css已废弃,使用gulp-clean...
第四章gulp常用插件之gulp-autoprefixer,根据设置浏览器版本自动处理浏览器前缀。使用她我们可以很潇洒地写代码,不必考虑各浏览器兼容前缀。【特别是开发移动端页面时...
第七章gulp常用插件之gulp-imagemin。功能说明:压缩图片文件(包括PNG、JPEG、GIF和SVG图片)。1、本地安装gulp-imagemin$cnpm inst...
第八章gulp常用插件之gulp-concat。功能说明:合并javascript文件,减少网络请求。1、本地安装gulp-concat$cnpm install gul...
第五章gulp常用插件之gulp-less,功能说明:将less文件编译成css,当有less文件发生改变自动编译less,并保证less语法错误或出现异常时能正常工作并提示错误...
第六章gulp常用插件之gulp-htmlmin,功能说明:压缩html,可以压缩页面javascript、css,去除页面空格、注释,删除多余属性等操作。1、本地安装gu...
博主用gulp进行自动化构建。首先,nodejs是个好东西(别告诉我你接触前端到现在还不知道这玩意),即使像我这样还没拿它来开发的小白也可以拿它来进行包管理,所以别废话先去下到你的...