核心提示:博主用gulp进行自动化构建。首先,nodejs是个好东西(别告诉我你接触前端到现在还不知道这玩意),即使像我这样还没拿它来开发的小白也可以拿它来进行包管理,所以别废话先去下到你的PC再说,具体的下载...
博主用gulp进行自动化构建。首先,nodejs是个好东西(别告诉我你接触前端到现在还不知道这玩意……),即使像我这样还没拿它来开发的小白也可以拿它来进行包管理,所以别废话先去下到你的PC再说,具体的下载安装配置过程就不赘述了。然后,用nodejs把gulp下载下来,进行gulp的相关搭建,此处可参考我的另一篇博文(或自行度娘),里面的链接有简述gulp的构建方式。
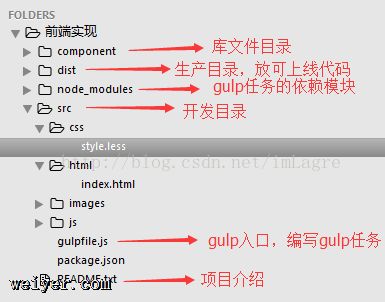
先贴上页面的目录结构吧。

大家可根据自己需求组织自己的项目目录,良好的目录结构可以体现一名码农的基本素质。
在编写gulpfile.js时可能会有些坑。
首先,你任务里用到的模块必须保存在node_modules里面(可利用nodejs里的指令 npm install +模块名 来获取),然后再在gulpfile.js中require相应模块。
第二,如果和我一样是看上面提到的gulp博文来构建工程的,你可能会利用gulp-connect这个模块来搭建服务器,那么.server({})里的root参数可能会坑到你(博主在设置该参数后引入component目录下的JQ文件会提示找不到)。解决方法很简单,删掉root的数据即可。
最后,对于实施刷新的任务,博主本想在一个任务同时中刷新(监听)html、css和js文件,但貌似不行,只好分配到多个任务当中
gulp.task('reload-dev-html',function() { //实时刷新
gulp.src(path.dev + 'html/**/*.html')
.pipe(connect.reload());
});
gulp.task('reload-dev-less',function() { //实时刷新
gulp.src(path.dev + 'css/**/*.less')
.pipe(connect.reload());
});
gulp.task('reload-dev-js',function() { //实时刷新
gulp.src(path.dev + 'js/**/*.js')
.pipe(connect.reload());
});
gulp.task('watch-html',function() { //监听
gulp.watch(path.dev + 'html/**/*.html',['reload-dev-html']);
});
gulp.task('watch-less',function() { //监听
gulp.watch(path.dev + 'css/**/*.less',['reload-dev-less']);
});
gulp.task('watch-js',function() { //监听
gulp.watch(path.dev + 'js/**/*.js',['reload-dev-js']);
});
,再按顺序执行,效果成功。
gulp.task('live',function(done) { //顺序执行
condition = false;
runSequence(
['server'],
['watch-html'],
['watch-less'],
['watch-js'],
done
);
});
按照那篇文章讲的方法基本不会有太大问题,所以博主也就没多少好说的啦,大家只需按照自己需求去写gulpfile.js就行。
PS:注意相对路径的填写!!!注意相对路径的填写!!!注意相对路径的填写!!!
































