实战!
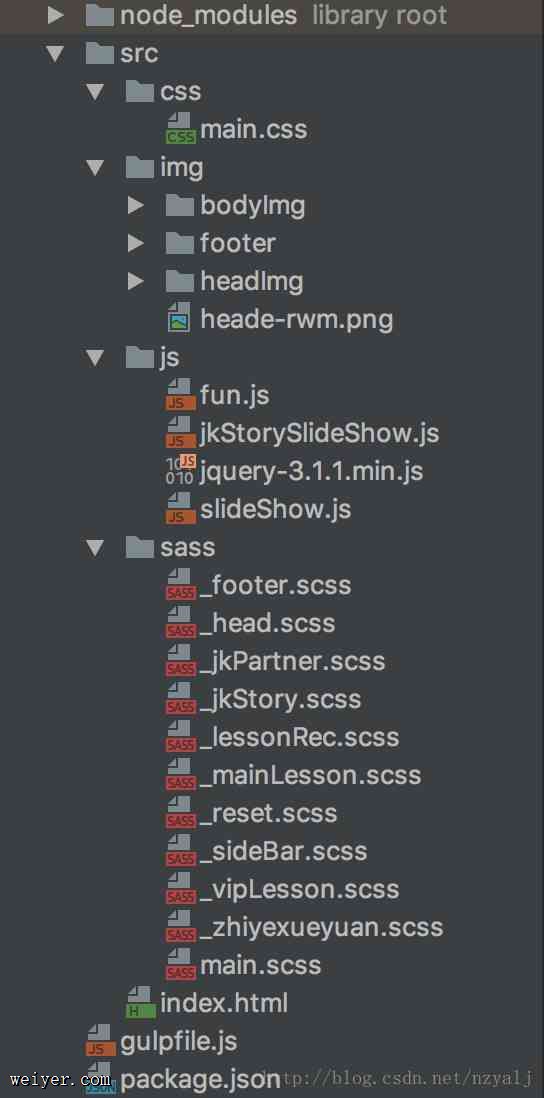
项目目录如下

已经新建了gulpfile.js了
有以下的事情需要做:
在编写代码的过程中自动化编译scss文件并传入css文件夹中 完成时对css,js,html文件进行压缩,并为文件名md5命名 ps: 此项目不需要进行css合并,因为在编写scss时已经合并在一起了
1. 自动化编译scss
需要用到的插件
=====> gulp-sass <=====
<= 用来编译scss代码
=====> gulp-plumber <=====
<= 如果编译过程出错的话进程会终止,这个插件就可以让它再次启动,不需要人工操作
实现代码
//gulpfile.js
const gulp = require('gulp'),
sass = require('gulp-sass'),
plumber = require('gulp-plumber');
gulp.task('scss',function(){
return gulp.src('./src/sass/**/*.scss')
.pipe(plumber()) //防止编译出错时的进程退出
.pipe(sass({
outputStyle:'compressed' //编译,同时压缩css代码
}))
.pipe(gulp.dest('./src/css/'));//输出至指定位置
});
//监听gulp.watch第一个参数位置制定文件的变化,发生变化则执行第二个参数的任务
//即:编写scss时保存一下gulp就自动帮你编译一次,不用手动执行 gulp scss
//但是如果编译发生问题的话watch就会终止,你必须再次手动启动,这是就看出plumber的作用了
gulp.task('watch',function(){
gulp.watch('./src/sass/**/*.scss',['scss']);
});
//一般在终端执行gulp任务都是 "gulp + 任务名",但是如果指定任务名为 "default" 的话,就只用输入 "gulp" 就行了
gulp.task('default',['scss','watch']);
保存文件,在项目根目录下输入 gulp,就去写scss啦,别的就不用烦了
2. 对文件名打md5码, 对html,js进行压缩
需要用到的插件
=====> gulp-rev <=====
<= 对文件名打md5码
=====> gulp-rev-collector <=====
<= 对html,css里”src” ,”href”, “url” 中路径的文件名进行修改,因为打完md5后文件名都变了
=====> gulp-minify-html <=====
<= 对html代码进行压缩
=====> gulp-uglify <=====
<=对js代码进行压缩
注意!!!!!
因为gulp是基于nodejs的,而nodejs又是异步的,所以…..,举个例子吧
//用gulp新建了三个任务
gulp.task('a',function(){});
gulp.task('b',function(){});
gulp.task('c',function(){});
//这是书写默认任务
gulp.task('default',['a','b','c']);
//在终端执行 'gulp'
这时,这三个任务是同时进行的,而不是以a,b,c的顺序!!!!!
如果需要让任务有顺序地完成,可以用到 ‘gulp.task()’ 的第二个参数(第一个参数是任务名,第三个是任务的具体内容,就是function)
第二个参数填写在此任务执行前需要完成的任务名,其实可以看一下第一段代码中 ‘default’ 任务的写法,第二个参数就是现在说的([‘a’,’b’,’c’],在执行完这三个任务后再执行 ‘default’ 任务,当然,’default’ 没有任务内容)
如果希望以 ‘a’, ‘b’, ‘c’ 的顺序执行的话,需要这么写
//注意,最好写返回值,因为执行是否成功是是否继续执行下一个任务的依据,不过不写也没问题,不过可能出错不会被发现
gulp.task('a',function(){
return //code
});
gulp.task('b',['a'],function(){
return //code
});
//最后一个不需要返回值
gulp.task('c',['b'],function(){});
那么,这个项目的gulpfile.js应该怎么写呢
首先,为文件打md5码 然后,为html,css里的路径修改文件名 最后,压缩输出代码
额外准备:
在源文件目录下新建rev文件夹,原因最后再说 在项目根目录下新建result文件夹,用于存储输出处理结果
const rev = require('gulp-rev'),
jsUglify = require('gulp-uglify'),
minifyHtml = require('gulp-minify-html'),
revCollector = require('gulp-rev-collector');
//首先,为img文件下的图片打码
gulp.task('img',['scss'],function(){
return gulp.src('./src/img/**/*') //获取文件
.pipe(rev()) //打码
.pipe(gulp.dest("../result/img/")) //将处理完的图片传输至结果文件夹
.pipe(rev.manifest()) //这一行以及在一行的作用最后解释
.pipe(gulp.dest('./src/rev/img'));
});
//其次,为css文件中的图片文件名修改名称,即修改url路径
gulp.task('cssUrl',['img'],function(){
return gulp.src(['./src/rev/**/*.json', './src/css/*.css']) //这一句最后解释
.pipe( revCollector())
.pipe( gulp.dest('./src/css/') );
});
//然后,为css文件名打码,并输出至指定位置(此时css已经是压缩文件了,因为在scss编译时已经为其压缩了)
gulp.task('css',['cssUrl'],function(){
return gulp.src('./src/css/*.css')
.pipe(rev())
.pipe(gulp.dest("../result/css/"))
.pipe(rev.manifest())
.pipe(gulp.dest('./src/rev/css'));
});
// 同时,压缩js文件并为其文件名打码,并输出至指定位置
gulp.task('js',function(){
return gulp.src('./src/js/*.js')
.pipe(jsUglify())
.pipe(rev())
.pipe(gulp.dest("../result/js/"))
.pipe(rev.manifest())
.pipe(gulp.dest('./src/rev/js'));
});
//最后,在为js与css文件名打完md5码后,修改html中 对js与css引用的 'src' 与 'href' 路径,并对其压缩,输出至指定位置(ps:此项目就一个html文件)
gulp.task('rev',['css','js'],function(){
gulp.src(['./src/rev/**/*.json', './src/*.html'])
.pipe( revCollector())
.pipe( minifyHtml({
empty:true,
spare:true
}) )
.pipe( gulp.dest('../result/') );
});
//最后的最后,指定默认任务,这是可有可无的
gulp.task('default',['rev']);
//保存,在终端执行 'gulp' ,完成!!
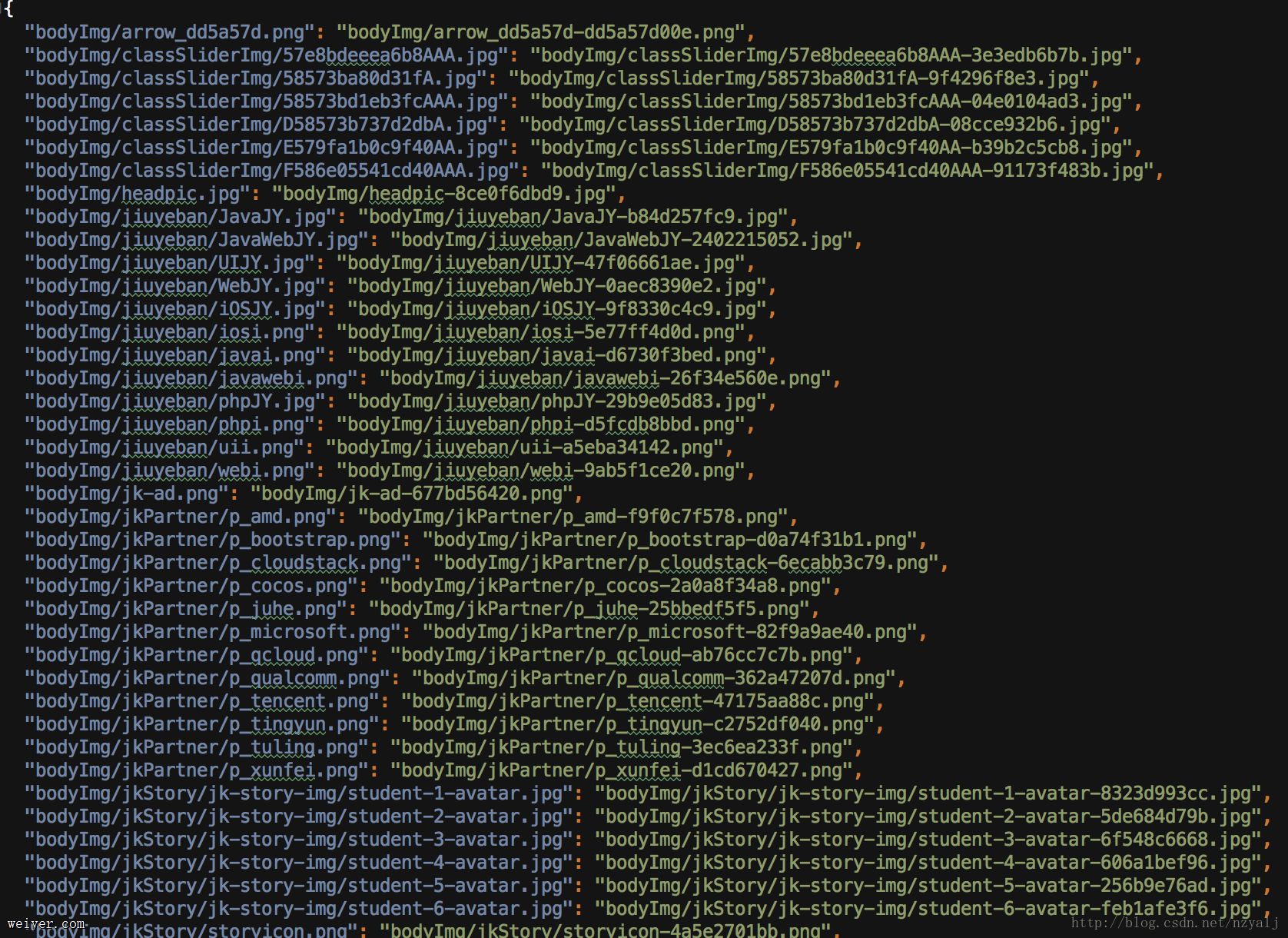
那么,上面还有一些疑问没有解决,这都牵涉这都牵涉到’rev.manifest()’方法和 ‘gulp-rev-collector’ 的运作方法
首先,这个方法会生成.json 文件,用于存储修改前文件所在的路径名和加了md5码后文件的路径名,这就是一开始新建rev文件夹的原因,打开文件夹中的文件,会是这样

就这样,第一次gulp实战结束了,其实一开始没搞清楚那个异步的问题,导致css文件中url路径修改一直不成功,虽然以前也写过笔记的但是还是忘记了,看来还需要多多复习
至于好像还有可以实时刷新的插件就没装了,那个也是要保存才能刷新,就是省去了切屏刷新的过程
































