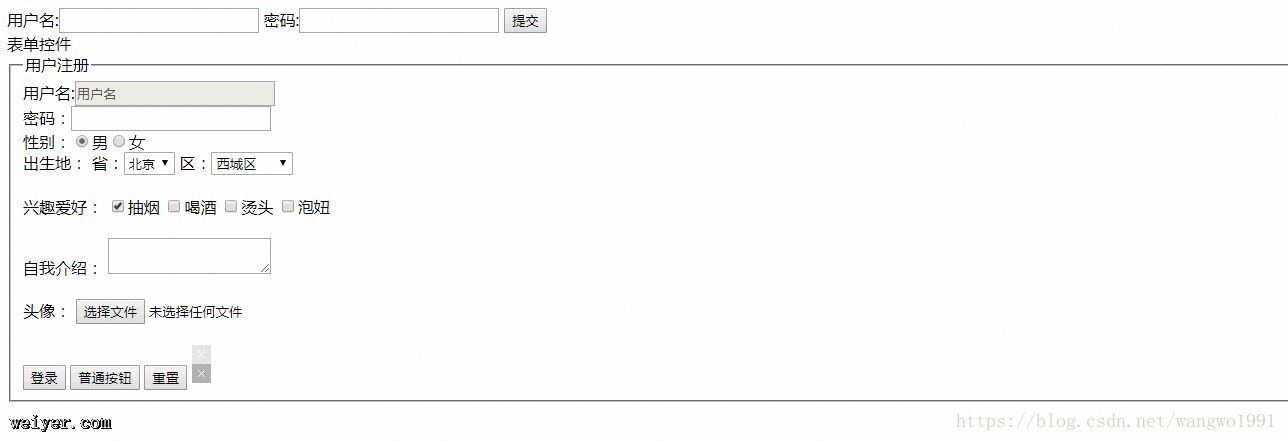
- html表单控件代码实现 2018-06-26 点击:28 评论:0
- SpringMvc表单上传404错误的解决办法 2018-06-26 点击:47 评论:0
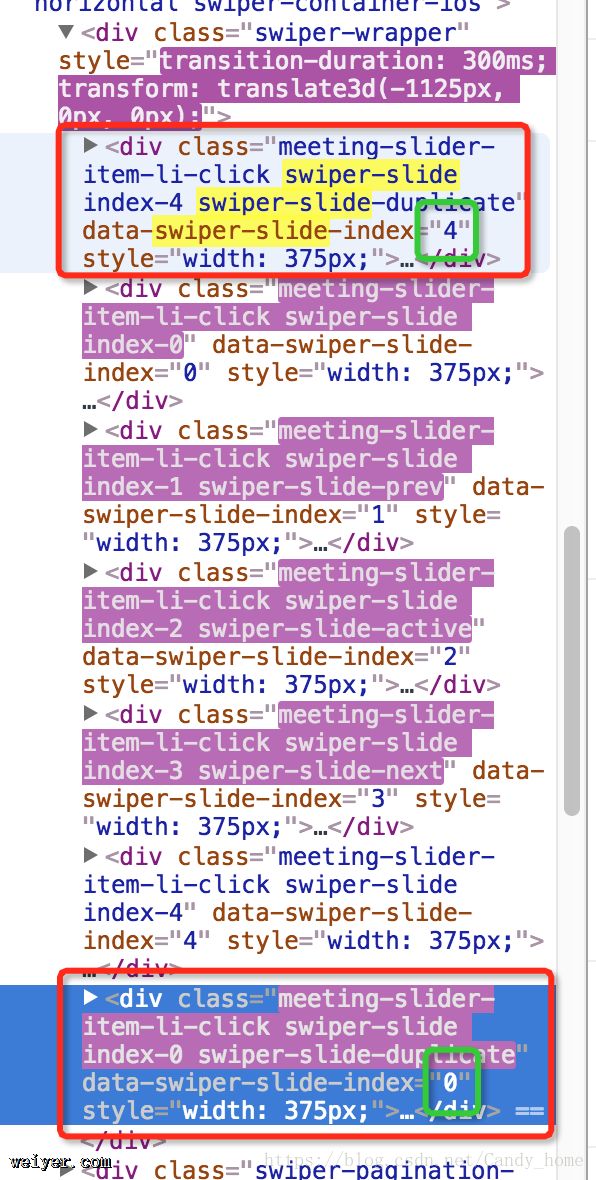
- Swiper自动滚屏错位问题的解决办法 2018-06-26 点击:279 评论:0
- bootstrap4选项卡的布局教程 2018-06-26 点击:49 评论:0
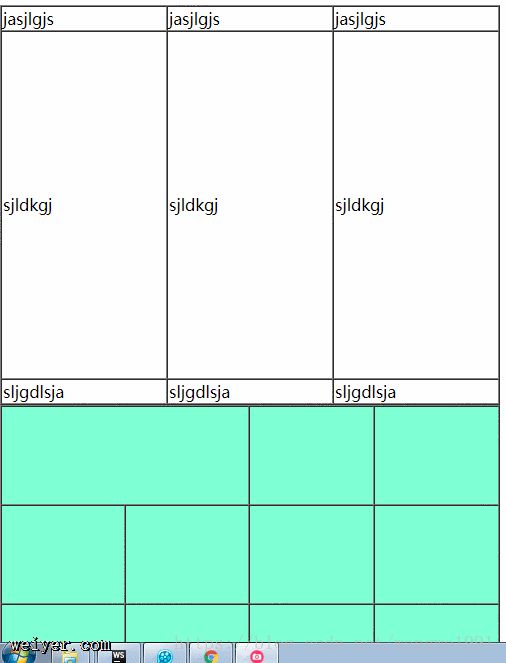
- html单元格的合并代码教程 2018-06-26 点击:49 评论:0
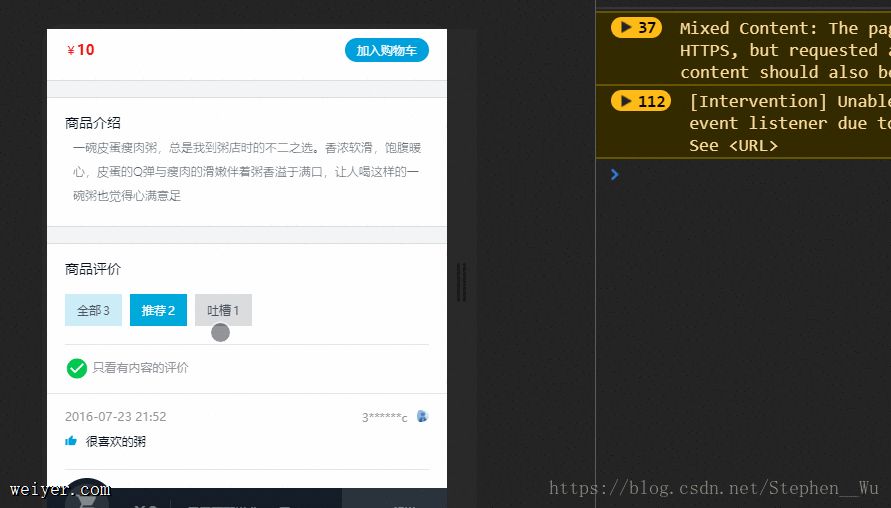
- vue饿了么项目评论列表的筛选功能实现教程 2018-06-25 点击:46 评论:0
- XMLParaser解析xml的方法(代码实例) 2018-06-22 点击:45 评论:0
- anguLArjs使用resize方法(代码实例) 2018-06-21 点击:28 评论:0
- AnguLAr:给button按钮和表格加提示气泡的方法 2018-06-21 点击:106 评论:0
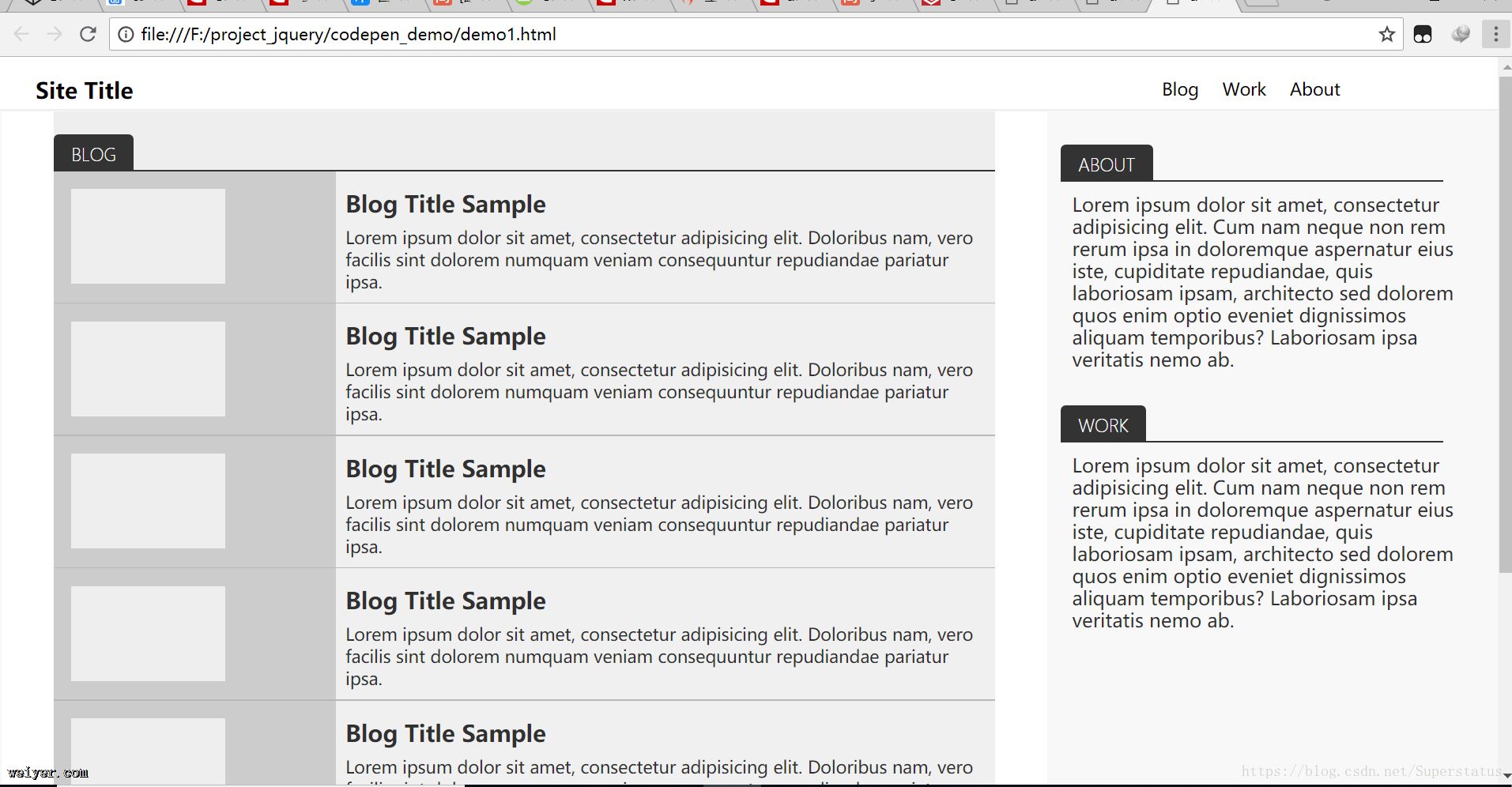
- 布局初学之Flex布局的效果和实现 2018-06-21 点击:84 评论:0
html表单控件代码实现!DOCTYPE htmlhtml lang=enheadmeta charset=UTF-8title表单/title/headbody!--action...
404错误是找不到文件500是逻辑错误以下是我的表单提交[plain] view plain copyform action=${pageContext.request.conte...
起因:Swiper由于设置了autoplay,会自己滚动,怎么解决呐,我先升级到了4.3.2发现,默认调用没有解决这个问题,查看了Swiper API发现了个解决方式,分享给大家。...
内容:section id=newsp class=container news-content d-flex justify-content-centerp class=news...
html单元格的合并代码教程!DOCTYPE htmlhtml lang=enheadmeta charset=UTF-8title表格结构介绍/title/headbodytab...
问题是?如何来实现这个功能?其实很简单:第一步:先准备好数据按钮,如代码所示h1 class=title商品评价/h1 ul class=selects li v-for=(ite...
XMLParaser解析xml的方法(代码实例)/*** 解析xml数据的类*/public class XmlParserUtils {//解析xml的业务方法public st...
angularjs使用resize方法(代码实例)!DOCTYPE htmlhtml lang=enheadmeta charset=UTF-8titleTitle/titlest...
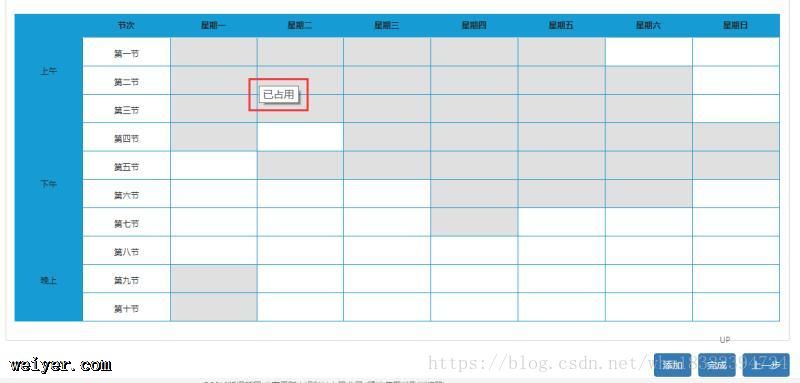
近小菜终于进入了界面优化阶段,测试组最近给小菜提了一个小需求不会使用操作页面,刚开始的时候收到此需求有点小蒙圈,不会使看文档呀,这显然是从开发者的角度回答问题,但是从用户的角度考虑...
本文第一次展现flex布局学习关键词:display:flex , flex-basis:70%先来看看效果为什么要用flex布局?(以前不用布局的时候,就用float等等代替,但...