- vue饿了么项目评论列表的筛选功能实现教程 2018-06-25 点击:47 评论:0
- CSS按钮的实现教程(代码实例) 2018-06-21 点击:21 评论:0
- 服务端的微信支付+微信异步通知功能实现教程 2018-06-21 点击:100 评论:0
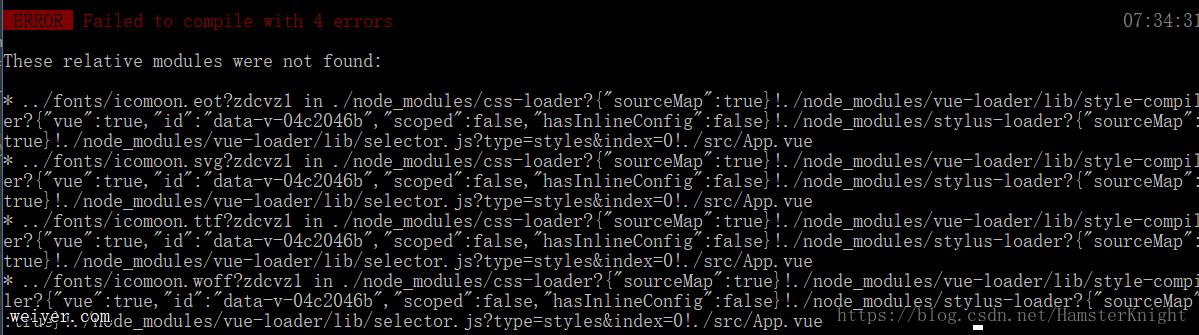
- vue学习笔记之饿了么项目引入icon字体文件出错的原因和解决办法 2018-06-21 点击:55 评论:0
- HTML的常用标签和基本CSS的应用实例讲解 2018-06-21 点击:69 评论:0
- Ext一键复制代码实现 2018-06-14 点击:34 评论:0
- 利用FileReader代码实现多图片上传浏览重点记录的方法 2018-06-14 点击:36 评论:0
- vue动态路由的简单dEMo分享 2018-06-14 点击:55 评论:0
- css超文本隐藏的代码教程 2018-06-14 点击:34 评论:0
- moment时间过滤器简单的代码实现 2018-06-14 点击:23 评论:0
问题是?如何来实现这个功能?其实很简单:第一步:先准备好数据按钮,如代码所示h1 class=title商品评价/h1 ul class=selects li v-for=(ite...
基本按钮样式!DOCTYPE htmlhtmlheadtitle自学教程(如约智惠.com)/titlemeta charset=utf-8style.button {backgr...
首先 这个微信支付 官网的demo 是有bug的 研究了好几天 吸取了一些大神的指点才成功,还有csdn一些人发的代码都不全太坑,资源还少,今天我就整合一下,把我的一些心得分享给大...
在学习vue饿了么demo过程中,引入icon字体文件时,出现modules没被找到的错误,从错误来看应该是文件路径不对,但是如下图所示icon字体文件已经使用了相对路径文件目录结...
HTML - 超文本标记语言由 标签 - 层叠样式表(css) - Javascript 组成1.常用的标签文本h1 - h6 / p / hr / br / sup / sub ...
1. Ext 3.4new Ext.Window({title : 支付链接,layout : fit,height : 300,width : 300,items:[{name:...
FileReader用Base64对文件流进行编码var files = document.getElementById(file).files;if (files.length5...
因为去官方看英文文档 对例子探索了下 所以 自己也写了一个简单的demo:bodyp id=apph1hello/h1p!--dong tai she zhi can shu--r...
1.内容是单行时!DOCTYPE htmlhtmlheadtitle/titlemeta charset=utf-8style type=text/css*{padding: 0;...
moment时间过滤器简单的代码实现template sectionp{{date}}/pp{{date | dateString}}/pp{{date | dateString(...