- 前端基础学习之基本语法举例说明 2018-06-07 点击:25 评论:0
- CSS中,px EM rEM的使用说明 2018-06-05 点击:47 评论:0
- ionic中的ion-searchbar标签作用介绍 2018-06-05 点击:37 评论:0
- art-tEMplate的小dEMo分享(代码分析) 2018-06-04 点击:51 评论:0
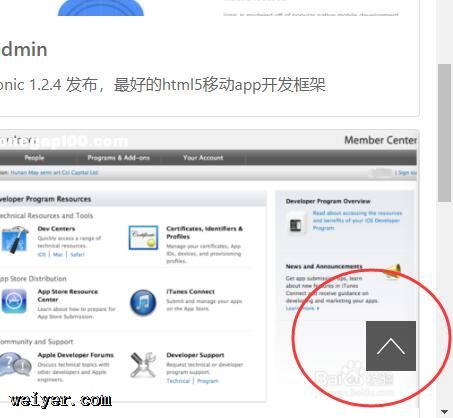
- Vue2返回顶部组件使用分析(附代码) 2018-06-02 点击:33 评论:0
- git最新常用命令汇总 2018-06-02 点击:26 评论:0
- github同一个仓库上传不同的项目的方法,创建分支时使用orphan参数 2018-06-02 点击:48 评论:0
- !important、CSS样式、选择器优先级高低的深入理解 2018-06-02 点击:108 评论:0
- //LastProtice代码实例 2018-06-02 点击:55 评论:0
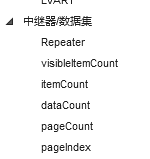
- axurerp8.1之中继器的属性介绍 2018-05-31 点击:70 评论:0
基本语法:h1我是标题/h1,对应为:开始标签 内容主体 结束标签,这三部分组成了一个元素。但,并不是所有元素都有结束标签,如:img src=demo.jpg alt=demo,...
简单记录,会有更新@_@px:屏幕像素点;问题,1px在屏幕的大小是固定的物理尺寸吗?em: 相对元素当前的字体大小,由于字体大小样式的继承性,若设置了em则会相对该元素字体大小而...
ionic中的ion-searchbar标签作用介绍ion-searchbar (ionInput)=getItems($event) (ionFocus)=focusInput(...
art-template的小demo分享(代码分析)!DOCTYPE htmlhtml lang=enheadmeta charset=UTF-8meta name=viewpor...
页面滚离顶部一定距离的时候显示返回顶部图标,点击图片一定的速度返回顶部。组件文件路径:src\components\public\goTop.vuetemplatep id=goT...
设置用户名: git config --global user.name Your name设置邮箱: git config --global user.emali your em...
github同一个仓库上传不同的项目前言:在github上star了一个项目,是一个学习的demo仓库,里面为不同的语言建了不同的分支。如图所示。主分支长这样nodejs分支长这样...
1、!important 表示最高优先级。ie6浏览器不认识 !important 。举例:正常情况下,写在下面的样式优先级高于上面的样式demo1{color:red;color...
//主布局LinearLayout xmlns:android=https://schemas.android.com/apk/res/androidxmlns:app=https...
在axure rp 8.1中,中继器的属性有以下几个:一、分页相关pageindex:当前页码。pagecount: 总页数。二、记录数相关datacount:中继器所有记录数。i...