- ajax与djangoAPI接口交互的代码实现 2018-06-14 点击:34 评论:0
- 遇到Hot Module ReplacEMent is disabled问题的解决办法 2018-06-14 点击:63 评论:0
- scrollIntoView与scrollIntoViewIfNeeded API的介绍讲解 2018-06-14 点击:71 评论:0
- 模板字符串artTEMplate实例讲解 2018-06-14 点击:45 评论:0
- Eclipse报错Could not write metadata for '/REMoteSystEMsTEMpFiles'.D:\Program Files\eclipse\w 2018-06-12 点击:42 评论:0
- html打印功能代码实现 2018-06-12 点击:39 评论:0
- 纯CSS实现瀑布流布局(代码教程) 2018-06-12 点击:44 评论:0
- event.srcElEMent获得引发事件的控件(表单)代码实例讲解 2018-06-07 点击:35 评论:0
- 使用getElEMentsByTagName()和namedItEM()获取特定元素实例讲解 2018-06-07 点击:61 评论:0
- call()方法和apply()方法的对比介绍 2018-06-07 点击:56 评论:0
ajax与djangoAPI接口交互的代码实现在页面提交时,为了接收服务器返回的json数据,并将json数据正确解析在界面上。使用传统获取办法:let = document.ge...
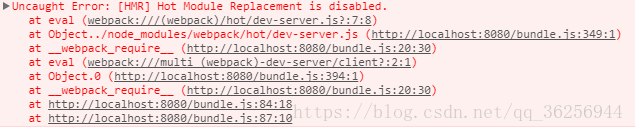
随手创建了个webpack项目,webpack-dev-server运行成功,到浏览器里发现有下面的错误Uncaught Error: [HMR] Hot Module Repla...
根据 MDN 的描述,Element.scrollIntoView()方法让当前的元素滚动到浏览器窗口的可视区域内。而Element.scrollIntoViewIfNeeded(...
1. 需要循环遍历 生成模板 需要使用循环的代码循环的数据就是当前API返回数据里面要循环遍历的数据当前API的数据rowsvalue就是循环的每一个值 数组里面的每一个值相当于r...
Eclipse报错Could not write metadata for /RemoteSystemsTempFiles.D:\Program Files\eclipse\wor...
html打印功能代码实现scriptwindow.onload = function(){var btnPrint = document.getElementById(print)...
首先一个页面的布局p id=container-prop class=waterfall p class=itemimg src=img/1.jpg/p p class=itemi...
event.srcElement获得引发事件的控件(表单)代码实例!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0 Transitional//...
getElementsByTagName接受一个参数,即要取得元素的标签名,返回值是包含零个或多个元素的NodeLIst。注意:getElementsByTagName接受的标签名...
call()方法:functionname.call(thisObject,argument1,arguement2,..)apply()方法:functionname.apply...