- vuE2.0父子组件以及非父子组件之间通信实现教程 2018-03-06 点击:45 评论:0
- VUE2配合mint-ui实现自定义loadmore(下拉刷新,上拉更多)教程 2018-02-21 点击:51 评论:0
- 如何使vuE2路由后退不刷新?(代码设置) 2018-02-12 点击:20 评论:0
- VuE2.0生命周期及钩子函数详解 2018-02-10 点击:45 评论:0
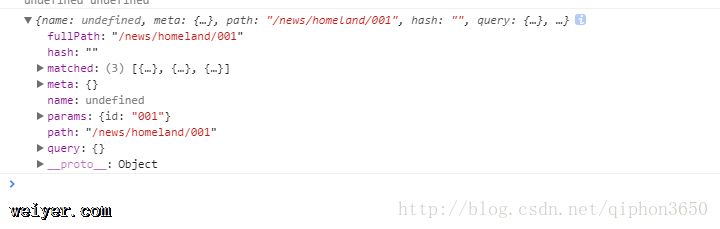
- vuE2路由使用笔记及代码实例讲解 2018-02-01 点击:26 评论:0
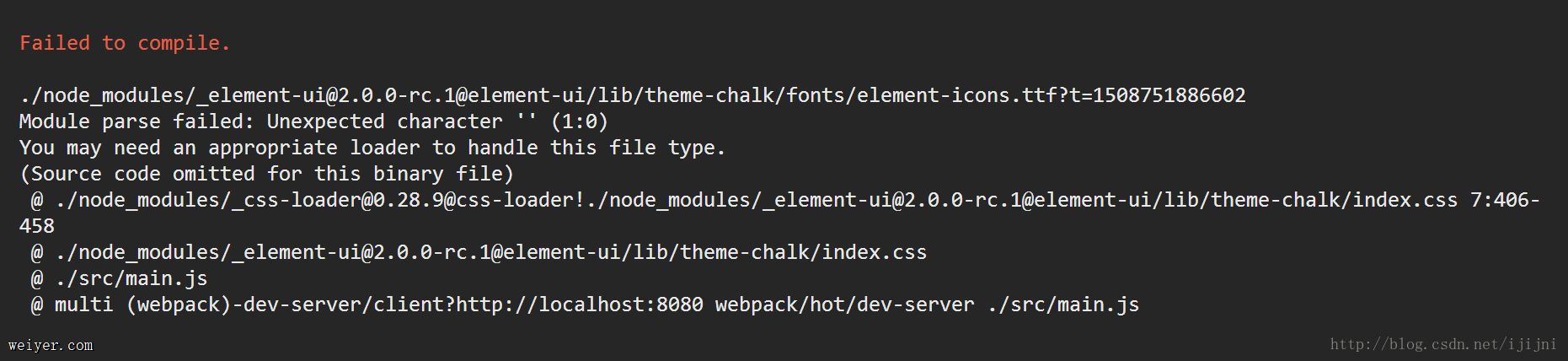
- Vue引入elementUI报错Unexpectedcharacter‘@’(1:0)(问题解决) 2018-01-25 点击:81 评论:0
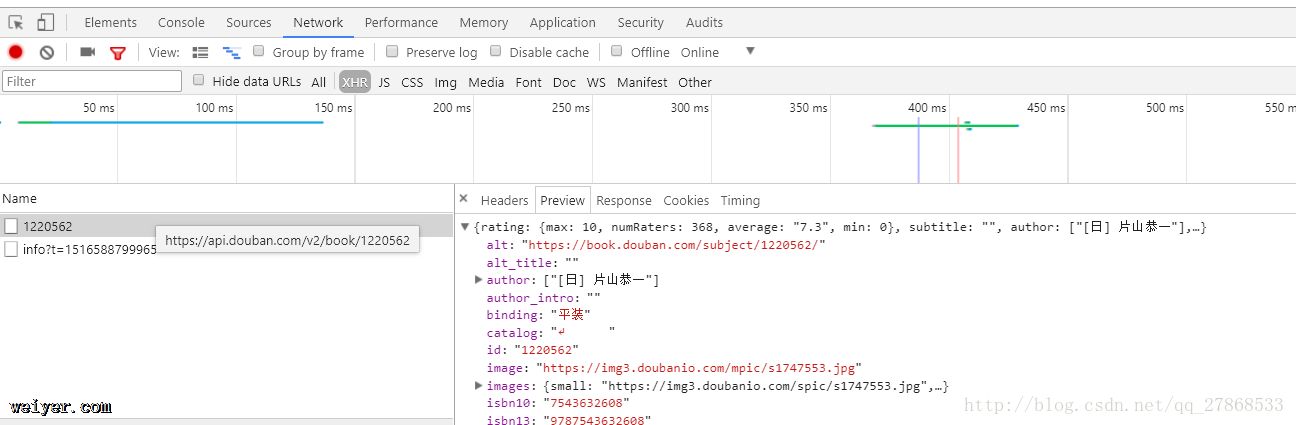
- VuE2项目架构搭建之axios调用接口、webpack代理跨域配置 2018-01-22 点击:56 评论:0
- html网易前端面经实现方法 2018-01-06 点击:32 评论:0
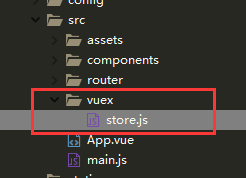
- vuex study引入vuex 2018-01-02 点击:20 评论:0
- vue中,在表格里,取每行的id的方法讲解 2017-12-28 点击:25 评论:0
1.父组件传递数据给子组件父组件数据如何传递给子组件呢?可以通过props属性来实现父组件:[html] view plain copyparent child :child-ms...
htmlp id=appmt-loadmore :top-method=loadTop :bottom-method=loadBottom :bottom-all-loaded=a...
如何使vue2路由后退不刷新?(代码设置)1. 设置路由为两种情况,路由meta.keepAlive为true/false,true则运行缓存路由组件,false则重新加载路由组件...
vue生命周期简介 生命周期详解 生命周期探究对于执行顺序和什么时候执行,看上面两个图基本有个了解了。下面我们将结合代码去看看钩子函数的执行。ps:下面代码可以直接复制出去执行{{...
注意事项template 标签中必须有一个根元素首先引用是vue.js 之后引用 vue-router.js代码实例!DOCTYPE htmlhtml lang=enheadmet...
今天在配置vue2.0引入饿了么的ui时遇到这个问题在根据教程做到引入ElementUI时,报错,按照教程设置发现一样报错,这里解决办法:首先,在 main.js 引入并注册时,引...
自从Vue 更新到 2.0 之后,官方就不再更新 vue-resource目前主流的 Vue 项目,都选择 axios 来完成 ajax 请求。axios的使用:vue-cli没有...
含泪再来一篇面经编写函数,实现:inject(node1, node2, top); //node1作为node2内部顶部子节点插入 inject(node1, node2, bo...
引入vuex1.利用npm包管理工具,进行安装 vuex。在控制命令行中输入下边的命令就可以了。npm install vuex --save2.新建一个vuex文件夹(这个不是必...
vue中,在表格里,取每行的id的方法讲解1、在template上写上 slot-scope=scope2、然后在template里边的标签上,scope.row.id ...