- npm运行报错Error:listenEADDRNOTAVAIL怎么解决? 2018-05-11 点击:38 评论:0
- vuE2.0异步获取后端数据且在页面进行数据的输出显示,怎么做成前后端分离? 2018-05-11 点击:35 评论:0
- vue-router实例讲解 2018-04-17 点击:42 评论:0
- ApachE2.2 (httpd.conf文件)配置 html、shtml来include网页文件教程 2018-04-12 点击:52 评论:0
- react和js语法上的区别讲解 2018-04-11 点击:33 评论:0
- VuE2.0生命周期说明 2018-04-04 点击:63 评论:0
- VuE2.0缓存介绍 2018-03-31 点击:58 评论:0
- vue指令v-html中使用过滤器filters功能教程 2018-03-28 点击:45 评论:0
- Angular4 md5加密教程 2018-03-20 点击:31 评论:0
- VsCode格式化缩进代码讲解 2018-03-10 点击:92 评论:0
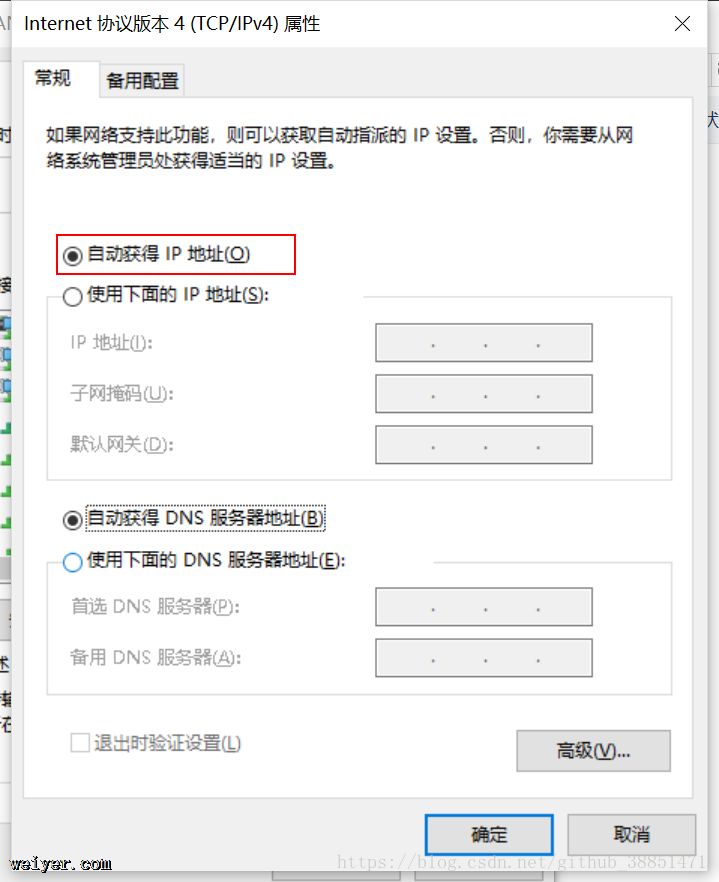
使用npm run dev 运行vue2.0项目的时候遇到了一个错误:Error: listen EADDRNOTAVAIL 192.168.199.123:8081导致项目运行不...
如果要用vue2.0进行前后端分离官网提供了一个插件:vue-resource,安装方法我就不在这里介绍了官网有记得要全局注册对于vue-resource官方是这么介绍用法的:这个...
1.安装前端路由(save保存配置)npm install vue-router --save2.使用路由import Vue from vueimport Router from...
配置SSI:环境:Apache2.2 (httpd.conf文件)配置 html、shtml来include网页文件1、 去掉AddType text/html .shtml ,A...
1、样式class的写法javascript: classreact:className2、style的写法 (react的驼峰命名)background-color:wh...
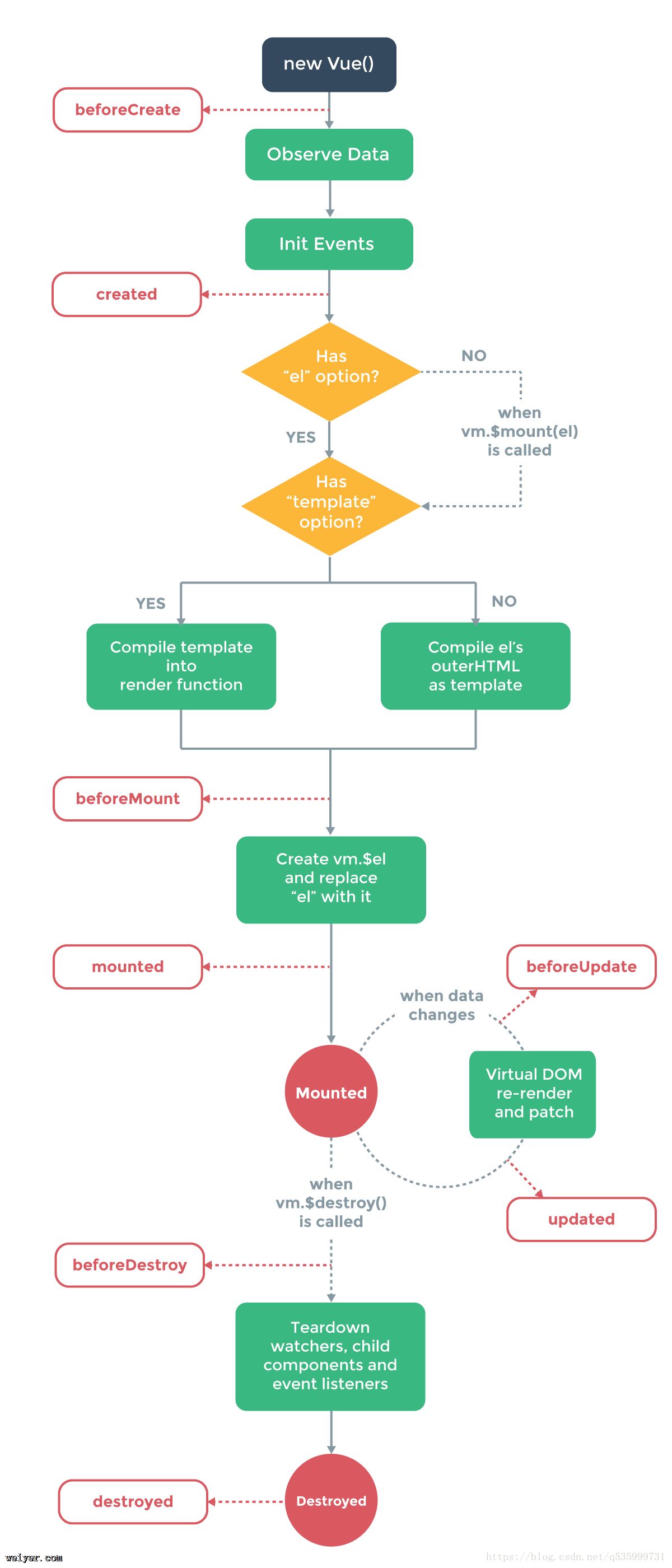
Vue2.0生命周期说明组件激活时调用。 deactivated keep-alive 组件停用时调用。 beforeDestroy 实例销毁之前调用。在这一步,实例仍然完...
最近在做一个手机端的网站,遇到页面的缓存问题,自己由于经验不足,走了弯路。由于有些页面需要缓存,有些页面不需要。所以用全局缓存是不行的,必须要使用单页面的缓存。单页面缓存本案列适用...
1问题原因:Vue2.0 不再支持在 v-html 中使用过滤器解决方法:1: 全局方法(推介)2: computed 属性3: $options.filters(推介)具体用法如...
1、下载安装 ts-md5npm install ts-md5 --save2、需要的组件中加载 md5 模块import {Md5} from ts-md5/dist/md5;3...
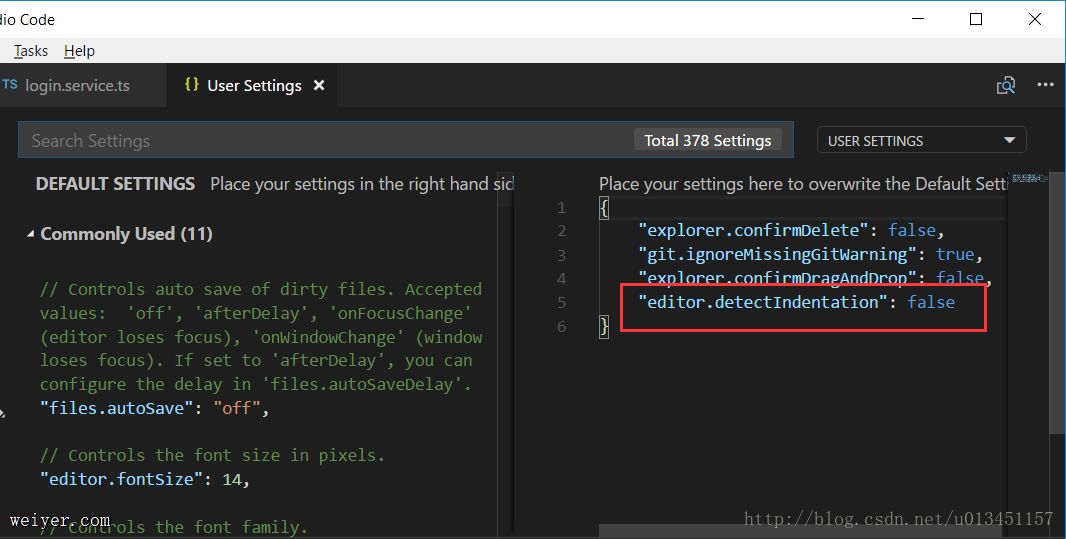
1)文件首选项因为 VsCode 默认启用了根据文件类型自动设置tabsize的选项,在设置中添加:editor.detectIndentation: false2)编辑器配置在项...