- angular支持scss(代码实例) 2017-12-21 点击:35 评论:0
- VuE2.1.7源码学习,Vue的构造函数是什么样的? 2017-12-21 点击:47 评论:0
- html页面在mako页面获取到的是一串很长的字符串,而不是需要的页码数如何解决? 2017-12-14 点击:31 评论:0
- vuE2.0开发之多页面的开发教程 2017-12-08 点击:50 评论:0
- gulp-css-wrap工具批量为css文件扩展命名空间的使用教程 2017-11-22 点击:71 评论:0
- 在webpack中echarts的使用安装教程 2017-11-22 点击:59 评论:0
- VuE2封装的Quill富文本编辑器组件Vue-Quill-Editor代码实例 2017-11-20 点击:30 评论:0
- VuE2的axios安装教程及代码实例 2017-11-07 点击:46 评论:0
- mint-ui在手机页面的样式不正常问题解决办法 2017-11-07 点击:35 评论:0
- VuE2.0在IE11中打开项目页面空白的问题解决办法 2017-11-04 点击:39 评论:0
angular支持scss(代码实例)ng new demo --style=scssPS D:\work\angular ng new demo --style=scsscrea...
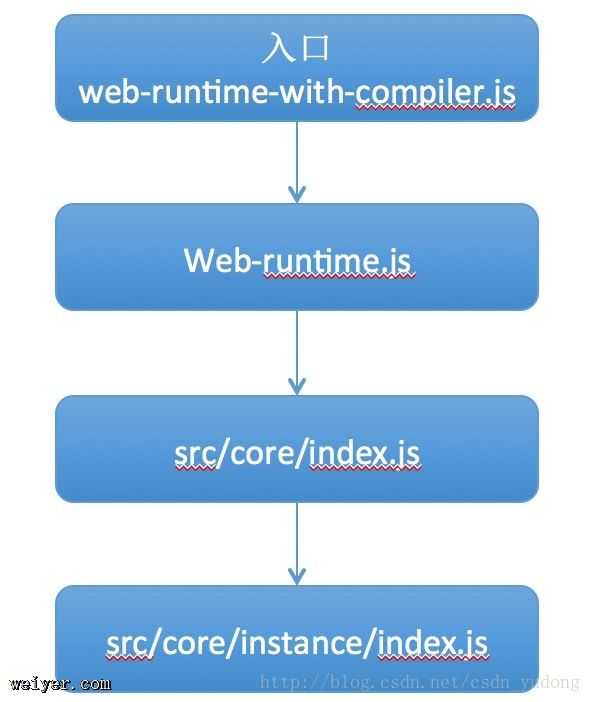
从了解一个开源项目入手要看一个项目的源码,不要一上来就看,先去了解一下项目本身的元数据和依赖,除此之外最好也了解一下 PR 规则,Issue Reporting 规则等等。特别是前...
遇到的问题:我看网上html页面大家通过page2.next_page_number和page2.preivous_page_number获取上一页和下一页的页码,而我在mako页...
我们平常用vue开发的时候总觉得vue好像就是专门为了单页面应用而诞生的,其实不是。因为vue在工程化开发的时候很依赖webpack,而webpack是将所有的资源整合到一块,弄成...
前言:我们要对css文件的所有选择器添加命名空间如我们给所有的加上.custom-1b1e24原css文件:.header{height:100px;}.content{color...
webpack中使用echarts1、安装echartsnpm install echarts --save2、全量引入echartsvar echarts = require(e...
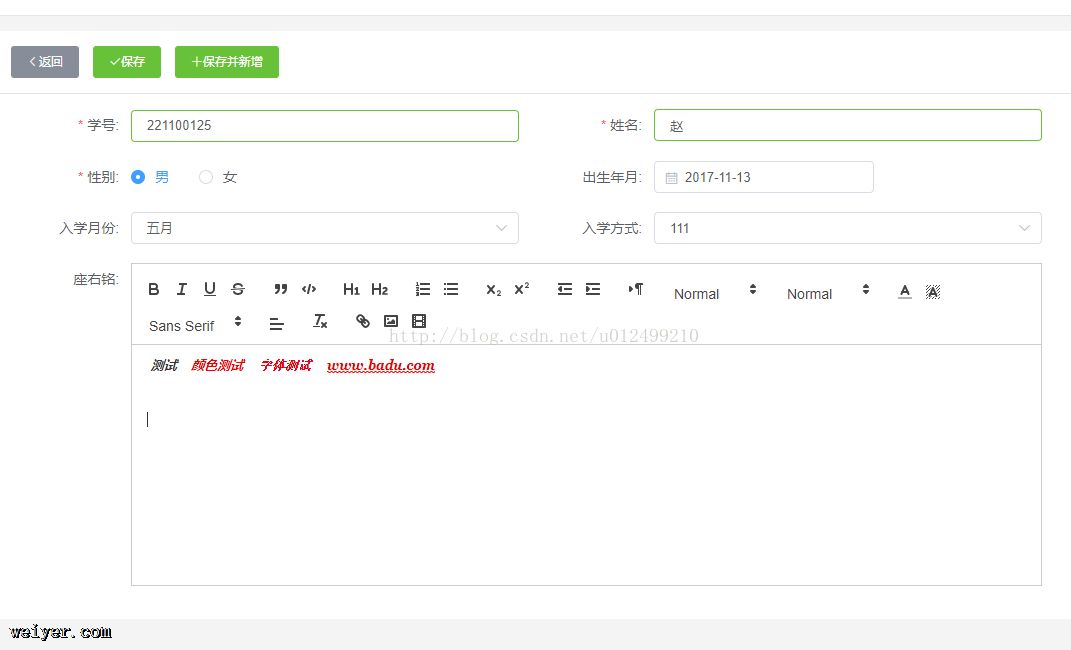
1、安装npm install vue-quill-editor --save2、使用!-- --quill-editor ref=myTextEditor:content=con...
一、安装1、 利用npm安装npm install axios --save2、 利用bower安装bower install axios --save3、 直接利用cdn引入sc...
mint-ui在手机页面的样式不正常问题问题一、在使用 vue2.0 +mint-ui 时pc端的样式没有问题但是手机端的就缩小了,失去了想要的效果这是一个头文件的申明问题在入口文...
IE11 打开 Vue 2.0 项目,空白页,并报错:vuex requires a Promise polyfill in this browser原因:Babel 默认只转换新...