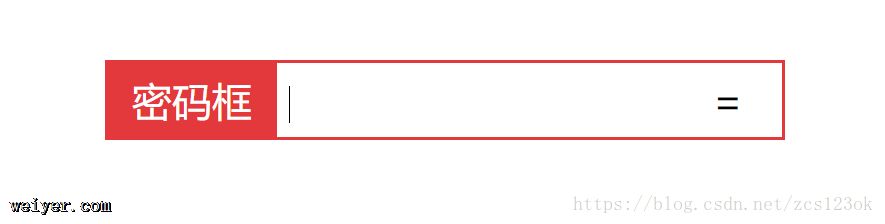
- 密码框点击切换input类型(代码实例讲解) 2018-06-29 点击:50 评论:0
- 在thinkphp模板中使用除法,并保留两位小数的操作讲解 2018-06-26 点击:59 评论:0
- 关于margin和padDIng的区别介绍 2018-06-26 点击:34 评论:0
- nodejs API代码解析 2018-06-26 点击:45 评论:0
- vscode:VisualStuDIoCode常用快捷键汇总 2018-06-26 点击:38 评论:0
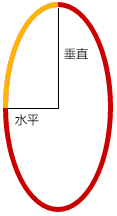
- border-raDIus属性详解 2018-06-26 点击:126 评论:0
- CSSDIspaly属性的值和描述讲解 2018-06-26 点击:45 评论:0
- 关于VSCode实现用Ctrl+滚轮实现代码的缩放教程 2018-06-25 点击:40 评论:0
- 物联网后台项目遇到的问题分析和解决 2018-06-25 点击:42 评论:0
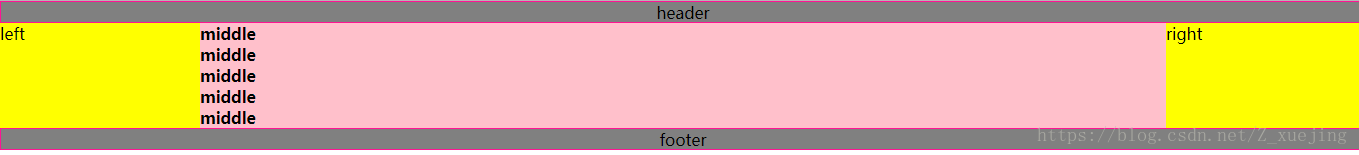
- padDIng margin 实现圣杯布局(代码教程) 2018-06-21 点击:43 评论:0
今天有个需求,就是常见的input框点击后边小眼睛,会显示输入的密码,现在把它单独拿出来,因为懒,所以用=来代替小眼睛。效果图:css代码部分:*{ padding: 0; ...
在thinkphp模板中使用除法,并保留两位小数的操作讲解if condition=$vo[jjcs] neq 0{$vo[zhs]/$vo[jjcs]|round=###,2}/...
1、margin是外边距 padding是内边距当使用margin的时候,整个标签是整体移动的当使用padding的时候,只有标签中的内容移动,背景不会一定 ...
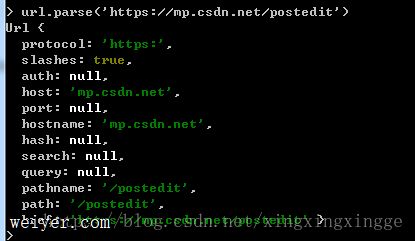
url网址解析url.parse(https://mp.csdn.net/postedit)querystring.stringfy(对象,分隔符,键值对中间的符号) 参数序列化成...
主命令框F1或Ctrl+Shift+P: 打开命令面板。在打开的输入框内,可以输入任何命令,例如:按一下Backspace会进入到Ctrl+P模式在Ctrl+P下输入可以进入Ctr...
在平时工作中border-radius这个属性,一直拷贝的ui的设计值,用的最多的也是border-radius:50%这个属性。竟然一直没去深入了解过其特性。一、border-r...
CSSdispaly属性的值和描述讲解 值 描述 none 此元素不会被显示。 block 此元素将显示为块级元素,此元素前后会带有换行符。(独占一行) in...
配置文件如下:在文件--首选项--设置--用户设置中添加如下代码:editor.mouseWheelZoom: true,即可实现效果! ...
1、删除弹框loading框不受控制:loading=saveLoading2、监控平台 数据展示后台返回的数据是这样的在页面,需要在温度前面加名称加一条数据类似 名称:devna...
padding margin 实现圣杯布局!DOCTYPE htmlhtmlheadmeta charset=UTF-8title/title!--1.两边固定当中自适应2.当中列...