- 布局初学之Flex布局的效果和实现 2018-06-21 点击:85 评论:0
- CSS中{padDIng:8px06px}的含义解释 2018-06-15 点击:20 评论:0
- winv.jsp代码实例 2018-06-14 点击:43 评论:0
- buserlist.jsp代码实例 2018-06-14 点击:33 评论:0
- Vue自定义指令之拖拽指令的实现及引用 2018-06-14 点击:28 评论:0
- css超文本隐藏的代码教程 2018-06-14 点击:34 评论:0
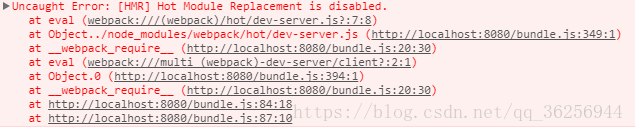
- 遇到Hot Module Replacement is DIsabled问题的解决办法 2018-06-14 点击:63 评论:0
- 一组图片实现无缝轮播的代码教程 2018-06-12 点击:31 评论:0
- 介绍四种数组去重方法 2018-06-12 点击:36 评论:0
- struts2-java.lang.ClassNotFoundException:org.apache.struts2.DIspatcher.ng.filter.StrutsPrepareAnd报错问 2018-06-09 点击:59 评论:0
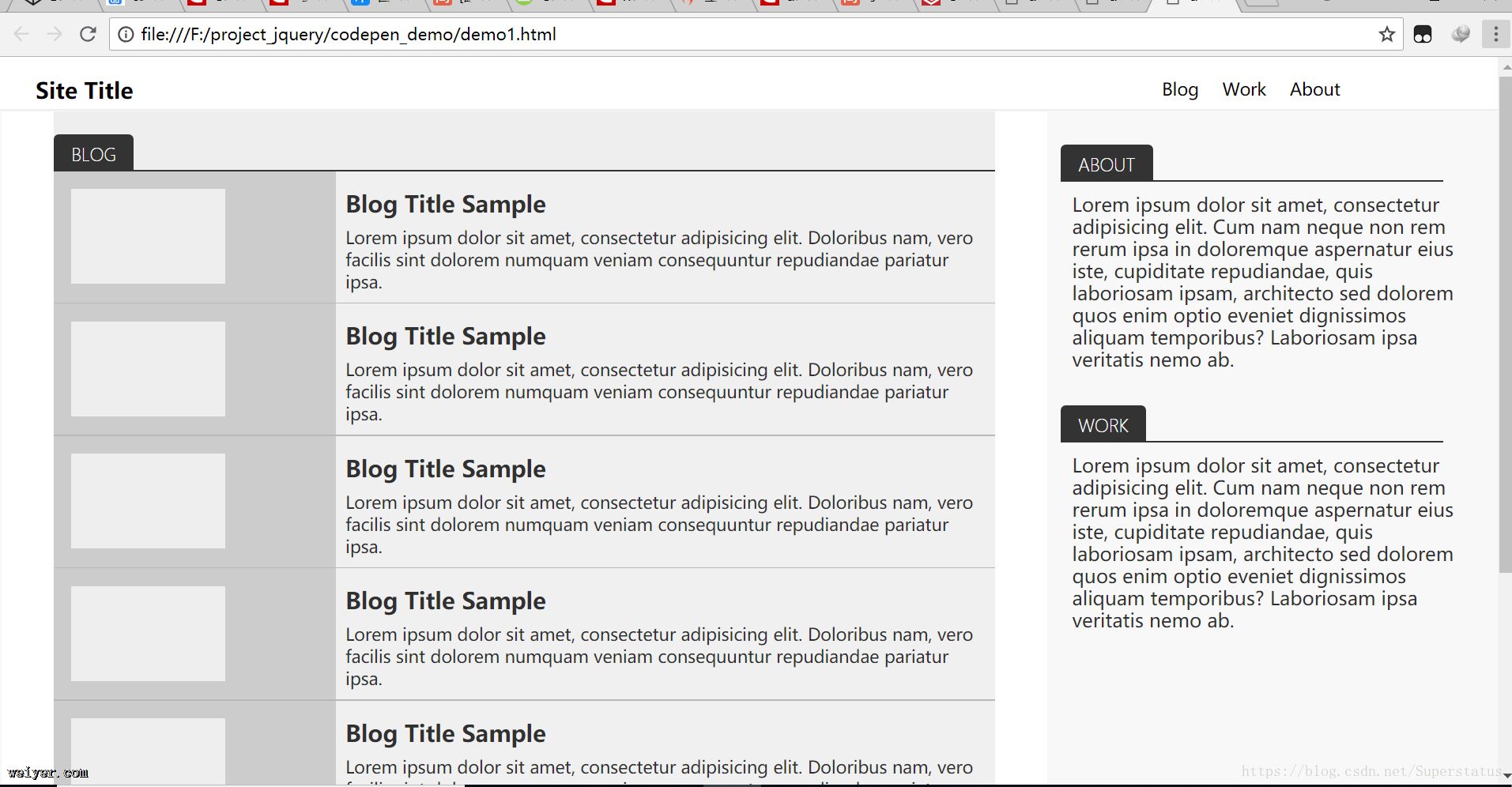
本文第一次展现flex布局学习关键词:display:flex , flex-basis:70%先来看看效果为什么要用flex布局?(以前不用布局的时候,就用float等等代替,但...
padding是留白距离padding:0px 8px;等价于 padding:0px 8px 0px 8px;padding:8px; 这样单个属性值表示上下左右各留白8pxpa...
winv.jsp代码实例%@ page language=java contentType=text/html; charset=utf-8pageEncoding=utf-8%%...
buserlist.jsp代码实例%@ page language=java contentType=text/html; charset=utf-8 pageEncoding=u...
在vue中,为简单的组件交互定义自定义指令是明智的,它可以节省一大部分开发事件,本文简单演示拖拽指令的实现及引用main.js: 定义Vue.directive(drag, {in...
1.内容是单行时!DOCTYPE htmlhtmlheadtitle/titlemeta charset=utf-8style type=text/css*{padding: 0;...
随手创建了个webpack项目,webpack-dev-server运行成功,到浏览器里发现有下面的错误Uncaught Error: [HMR] Hot Module Repla...
一组图片实现无缝轮播的代码教程!DOCTYPE htmlhtmlhead lang=enmeta charset=UTF-8title/titlestyle*{margin:0;p...
介绍四种数组去重方法var arr = [1,5,8,93,3,4,4,4,3,2,5,8,9,11];one简单粗暴,把每一个数都与其后边的每一个数比较,相同的则删掉后面重复的f...
tomcat启动时报错:struts2 - java.lang.ClassNotFoundException: org.apache.struts2.dispatcher.ng.f...