- css设置阴影的基本语法和实例 2018-06-09 点击:51 评论:0
- 使用getElementsByTagName()和nameDItem()获取特定元素实例讲解 2018-06-07 点击:61 评论:0
- 确认末尾字符算法代码实例讲解 2018-06-07 点击:26 评论:0
- Angular PrimeNG制作的提示框DIalog效果实现 2018-06-07 点击:87 评论:0
- CSS概述、引入方式、选择器、图片的浮动、盒子模型、定位及伪类等知识实例讲解 2018-06-05 点击:43 评论:0
- 代码实现:DIv加速减速 2018-06-05 点击:36 评论:0
- HTML(css+DIv)登录界面的建设(代码实例) 2018-06-04 点击:46 评论:0
- CSS响应式布局实例 2018-06-02 点击:30 评论:0
- css3弹性布局的主要属性设置介绍 2018-06-02 点击:44 评论:0
- windows下安装clang+llvm(使用visualstuDIo2017)的注意事项 2018-06-02 点击:89 评论:0
基本语法是{box-shadow:[inset] x-offset y-offset blur-radius spread-radiuscolor}对象选择器{box-shadow...
getElementsByTagName接受一个参数,即要取得元素的标签名,返回值是包含零个或多个元素的NodeLIst。注意:getElementsByTagName接受的标签名...
检查一个字符串(str)是否以指定的字符串(target)结尾。 如果是,返回true;如果不是,返回false。function confirmEnding(str, targe...
前言在项目组自己真得是接触了不少东西,今天就来说一说里面的带有PrimeNG制作出来的提示框效果吧。一、PrimeNG它是Angular2的一个客户端组件,可以独立于Bootstr...
1、CSS概述CSS指层叠样式表(Cascading Style Sheets)2、CSS的引入方式a.行内样式:h1 style=color: red;font-size: 50...
代码实现:Div加速减速!DOCTYPE htmlhtml head meta charset=utf-8 / title/title /head style body{ma...
HTML(css+p)登录界面的建设(代码实例)!doctype htmlhtmlheadmeta charset=utf-8titlelogin/titlestyle type=...
使用CSS3的 Media Query 查询1.外链方式只有当屏幕宽度 = 480px 时,才会加载这个CSS文件。2.内嵌方式@media screen and (min-wid...
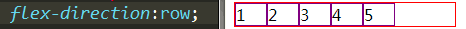
弹性布局的主要属性设置包括如下几个:1、display: flex;说明:设置盒子的显示模式为弹性盒模型,即该盒子成为了弹性盒模式的容器盒子。2、flex-direction:说明...
结合【中文博客的注意事项】:1、0)可以单独创建一个文件夹(路径别有中文),别把下载的软件都放在C盘;cmd最好都在管理员下执行1)SVN:其中SVN是可以只安装tortoiseS...