- CSS+DIV技巧两则(居中,高度自适应) 2018-07-10 点击:44 评论:0
- CSS使用总结 2018-07-10 点击:28 评论:0
- x-eDItable 教程 2018-07-06 点击:40 评论:0
- Flex布局教程(完整篇) 2018-07-06 点击:46 评论:0
- CSS3的使用及基本注意说明 2018-07-05 点击:39 评论:0
- IE6 BUG问题的解决方法 2018-06-29 点击:73 评论:0
- vue中国省市区地址三级联动插件V-DIstpicker实例讲解 2018-06-29 点击:49 评论:0
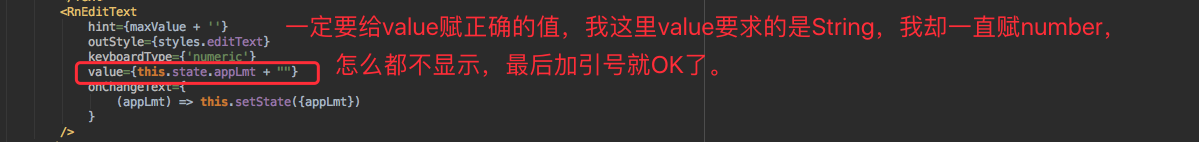
- React Native TextInput 输入框赋值没反应解决 2018-06-29 点击:71 评论:0
- typescript Mixin混合的官方实例 2018-06-29 点击:42 评论:0
- css文字溢出使用省略号的实例 2018-06-29 点击:58 评论:0
怎样使一个层水平居中于浏览器中style type='text/css'!-- div { position:absolute; left:50%; margin:0 0 0 -1...
在分配ID和类名时,尽可能保持与表现形式无关,例如contleft有可能以后希望出现在右边。尽量少使用类,因为可以层叠识别,如: .News h3而不必...
!DOCTYPE htmlhtmlheadlink rel=stylesheet href=bootstrap_table/css/bootstrap.min.csslink re...
Flex 布局教程:语法篇网页布局(layout)是 CSS 的一个重点应用。 布局的传统解决方案,基于盒状模型,依赖 display 属性 + position属性 + floa...
1.css3圆角边框样式 border-radius◆border-radius表示盒子四个角(左上角、右上角、右下角、左下角)的弧度,border-radius:60px 60p...
双边距BUG:float引起的,使用display:inline(在IE7,Firefox等浏览器下能正确解释左边距10px。但是在IE6下会理解为左边距20px。也就是说,在与浮...
安装和实例可直接参考官网templateVDistpicker:province=getListData.province:city=getListData.city:area=g...
TextInput 输入框赋值没反应//RnEditText部分截图//RnEditText源码import React, {Component,PropTypes} from r...
官方实例// Disposable Mixinclass Disposable {isDisposed: boolean;dispose() {this.isDisposed = ...
css文字溢出使用省略号的实例text-overflow: ellipsis;display: -webkit-box;-webkit-box-orient: vertical;-...