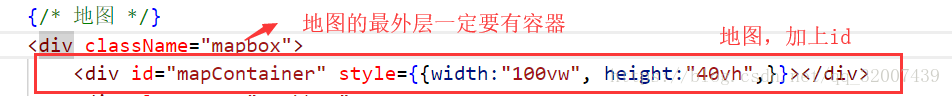
- 在create-react-app脚手架中使用原生高德地图的方法教程 2018-06-29 点击:69 评论:0
- 有关全局对象的定义、属性和访问讲解 2018-06-26 点击:173 评论:0
- vscode:VisualStudioCode常用快捷键汇总 2018-06-26 点击:38 评论:0
- CSS按钮的实现教程(代码实例) 2018-06-21 点击:21 评论:0
- 布局初学之Flex布局的效果和实现 2018-06-21 点击:84 评论:0
- 前端功能实现:预览要上传的图片,并限制图片的上传大小 2018-06-14 点击:44 评论:0
- 利用FileReader代码实现多图片上传浏览重点记录的方法 2018-06-14 点击:35 评论:0
- 将十六进制颜色转为rgBA的代码教程 2018-06-14 点击:41 评论:0
- ionic中的ion-searchBAr标签作用介绍 2018-06-05 点击:36 评论:0
- 介绍一下html的命名规范 2018-06-02 点击:42 评论:0
1.将以下引入到index.html中script src=https://webapi.amap.com/maps?v=1.4.6key=申请的key/script2.直接使用A...
1.定义全局对象(Global object) 是在进入任何执行上下文之前就已经创建了的对象;这个对象只存在一份,它的属性在程序中任何地方都可以访问,全局对象的生命周期终止于程序退...
主命令框F1或Ctrl+Shift+P: 打开命令面板。在打开的输入框内,可以输入任何命令,例如:按一下Backspace会进入到Ctrl+P模式在Ctrl+P下输入可以进入Ctr...
基本按钮样式!DOCTYPE htmlhtmlheadtitle自学教程(如约智惠.com)/titlemeta charset=utf-8style.button {backgr...
本文第一次展现flex布局学习关键词:display:flex , flex-basis:70%先来看看效果为什么要用flex布局?(以前不用布局的时候,就用float等等代替,但...
前端功能实现:预览要上传的图片,并限制图片的上传大小HTML部分:现在有一个表格,表格的第一个td中是一个图片上传的input框td id=iconTd rowspan=4 sty...
FileReader用Base64对文件流进行编码var files = document.getElementById(file).files;if (files.length5...
使用时只需传入十六进制字符串,n表示透明度如:console.log(90BFBF,1) = rgba(144,191,191,1)function colorRgba (str,...
ionic中的ion-searchbar标签作用介绍ion-searchbar (ionInput)=getItems($event) (ionFocus)=focusInput(...
html的命名规范命名规范见名知义header 头部 menu菜单栏 banner导航栏 show显示不要用拼音 或汉语不准数字开头命名可以用下划线或横杠命名 ,一般用来拼两个名字...