- NativeAPP(原生应用)、WeBApp(Web应用)、HybridApp(混合应用)的优缺点对比分析 2018-03-20 点击:52 评论:0
- gulp的ES6转换问题Cannotfindmodule'@BAbel/core'详解 2018-03-20 点击:36 评论:0
- BootstrapCSS编码规范讲解之简写形式的属性声明 2018-03-19 点击:45 评论:0
- CSS照片墙代码实现教程 2018-03-17 点击:136 评论:0
- 固定定位position:fixed实现高度自适应的教程 2018-03-16 点击:39 评论:0
- ajax事件与参数详解 2018-03-16 点击:38 评论:0
- Html如何获取Url参数? 2018-03-16 点击:36 评论:0
- BAbel的快速入门教程 2018-03-16 点击:71 评论:0
- scss知识快速入门 2018-03-16 点击:45 评论:0
- html中BAse标签的作用(代码讲解) 2018-03-16 点击:25 评论:0
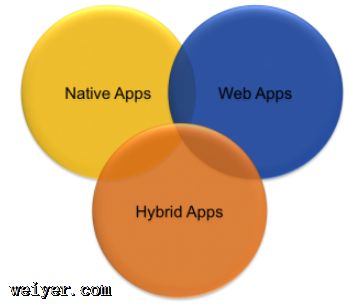
Native App、Web App、Hybrid App三者之间的关系可以用集合的形式表示 1、Native App(原生应用)像微软的PowerPoint或者Word,这些可以...
遇到的坑:gulp的ES6转换问题Cannot find module @babel/core折腾了我2个多小时,苦得一逼,基本找不到可行的方案解决方案:严格按照我一下的路线进行安...
简写形式的属性声明在需要显式地设置所有值的情况下,应当尽量限制使用简写形式的属性声明。常见的滥用简写属性声明的情况如下:paddingmarginfontbackgroundbor...
CSS照片墙代码实现教程!DOCTYPE htmlhtml lang=enheadmeta charset=UTF-8title照片墙/titlestyle type=text/c...
position:fixed实现高度自适应直接上样式.mask {/*需要宽度*/width: 70%;background-color: white;position: fixe...
ajax事件:ajaxStart (Global Event)This event is broadcast if an Ajax request is started and n...
做web前端的开发很多的时候都会遇到的一个很简答的问题,就是两个页面之间的跳转,一般来说是:[html] view plain copya href = www.baidu.con...
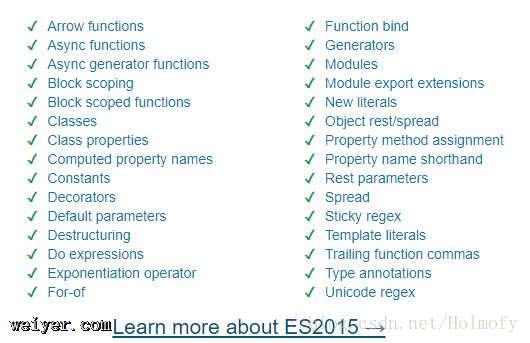
babel有什么用ES6标准从ES2015制定开始已经有几个年头了,虽然各大浏览器最新版都在极力地实现标准,但并不是所有人都会用最新版本的浏览器,特别是天朝像某狗某游这样的二次包装...
scss语法介绍1.自定义变量$color:pink;.test1{background-color:$color;}通过编译工具编译出来后.test1{background-co...
base标签的作用就是,当页面中的A超链接标签没有设置href属性的值和没有设置target属性的值时,默认使用base标签中的href属性的值和target属性的值!直接上代码!...