- 点击出现弹窗遮罩层的小示例(代码实现) 2018-03-31 点击:58 评论:0
- 页面水平居中代码实现 2018-03-30 点击:43 评论:0
- 块级元素在父级元素中水平居中、垂直居中的代码实现教程 2018-03-30 点击:59 评论:0
- dwz中dialog中包含多选和selectedTodo(代码) 2018-03-28 点击:39 评论:0
- 用Promise实现两个Ajax有序进行(代码教程) 2018-03-26 点击:47 评论:0
- web网页中添加富文本编辑(实例) 2018-03-24 点击:37 评论:0
- vuerender函数笔记 2018-03-22 点击:31 评论:0
- ES6中的异步对象Promise方法使用介绍 2018-03-21 点击:34 评论:0
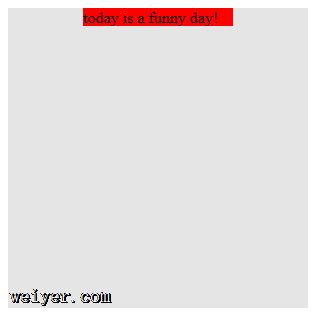
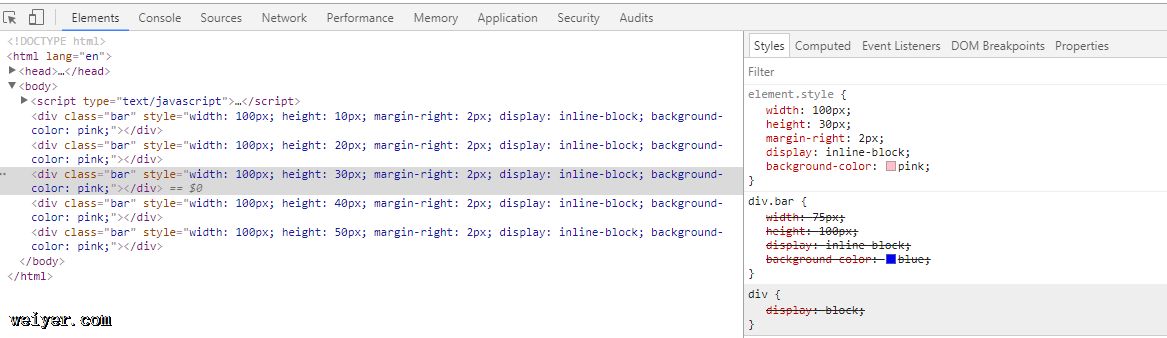
- 如何通过div来实现条形图? 2018-03-21 点击:32 评论:0
- gulp的gulp-BAbelES6转换问题Cannotfindmodule'@BAbel/core'解决方案 2018-03-20 点击:39 评论:0
点击出现弹窗遮罩层的小示例(代码实现)!DOCTYPE htmlhtmlheadmeta charset=utf-8title鼠标拖拽/titlestyle type=text/c...
页面水平居中代码实现!DOCTYPE htmlhtml lang=enheadmeta charset=UTF-8title居中/titlestylebody{background...
1.水平居中:style#parent{width:300px;height:300px;background:#e5e5e5;}.child{width:150px;margin...
dwz中dialog中包含多选和selectedTodo(代码)ul class=toolBarlia target=selectedTodo targetType=dialog ...
作为前端面试中一道高命中率的题,啥也不说直接上代码:var getJSON = function(url,callback){var promise = new Promise(f...
1.用了uediter2.下载文件3.解压4.添加到项目的webapps下面5.打开uditer中的js-lib,将jar文件添加到依赖库6.在需要富文本编辑的html的头部添加引...
vuerender函数笔记{// 和 `v-bind:class` 的 API 相同class: {foo: true,bar: false},// 和 `v-bind:style...
回忆一下ES5中的怎么使用异步方法// es5中的异步回调let ajax = function(callback){console.log(执行)// 执行setTimeout(...
在d3中,我们一通过svg中rect来绘制条形图,其实也可以通过p简单的色块填充来实现。总体思路: 添加p元素 添加类(类中设置好css样式) 或者style()直接设置css样式...
遇到的坑:gulp的ES6转换问题Cannot find module @babel/core折腾了我2个多小时,苦得一逼,基本找不到可行的方案解决方案:严格按照我一下的路线进行安...