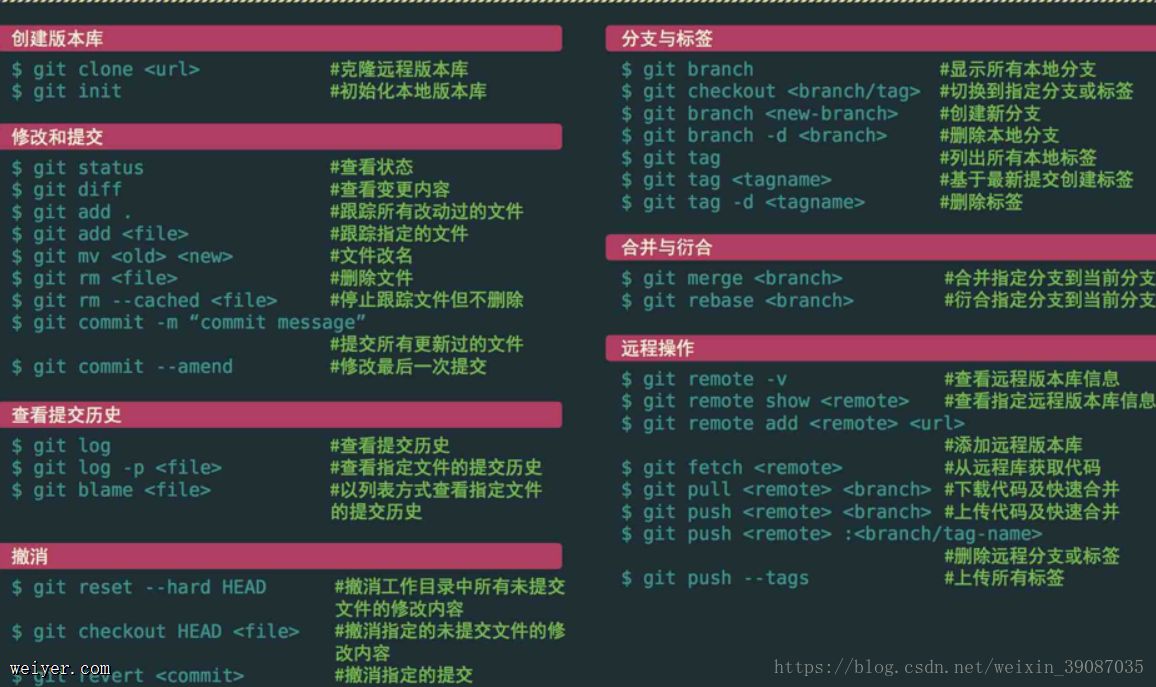
- git新建&上传&删除库的方法(代码实例) 2018-04-23 点击:58 评论:0
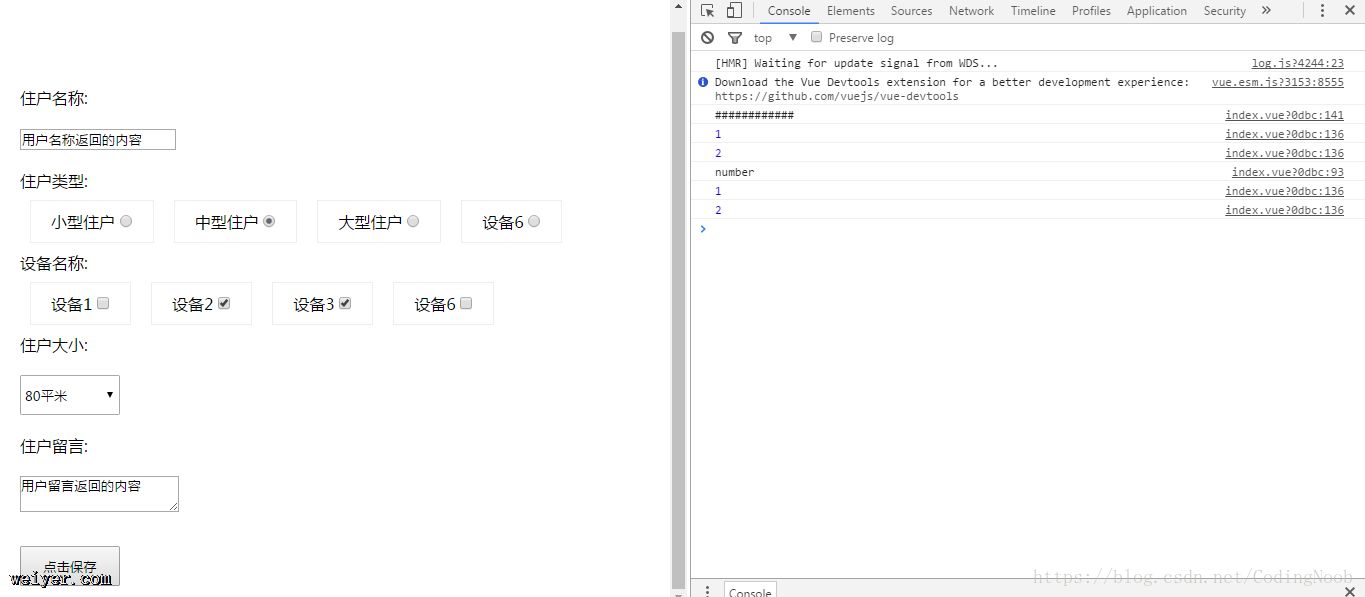
- vue组件表单数据回显验证及提交代码(代码实现) 2018-04-23 点击:51 评论:0
- CSS背景图片和HTML中的img标签使用实例 2018-04-16 点击:69 评论:0
- 谷歌编码的多段线算法格式之编码折线算法学习 2018-04-14 点击:94 评论:0
- 百度地图只显示道路,不显示建筑的实现方法 2018-04-12 点击:519 评论:0
- 用CSS实现左右两栏宽度固定,中间一栏的宽度随浏览器宽度的改变而改变(代码教程) 2018-04-11 点击:47 评论:0
- react和js语法上的区别讲解 2018-04-11 点击:33 评论:0
- CSS3属性之动画属性transition代码实例讲解 2018-04-08 点击:37 评论:0
- 点击sideBAr侧栏目录栏url访问逐步增加路径(附完整code) 2018-04-06 点击:65 评论:0
- jquery的$.post方法介绍 2018-04-03 点击:64 评论:0
一、新建提交(这里我用的是gitBash.gif)1. git config --global user.name 你自己的github的名字2. git config --glo...
最近项目需要到vue开发单页面,所以就研究一下表单数据的回显,验证及提交如何用vue组件的方式实现。代码如下:templatep class=index!--header-bar/...
背景图片:该图片是218*170css内容:p{ width: 100px; height: 100px; background: url(img/1.jpg); border: ...
多段线编码是一种有损压缩算法,利用这种算法,您可以将一系列坐标存储为单个字符串。点坐标使用有符号的值编码。如果仅有几个静态点,您可能还希望使用交互式多段线编码实用程序。编码过程使用...
在使用百度地图开发中,一般都会默认显示各种公园,建筑物之类.那么,如何只显示自己开发需要的呢?先在https://developer.baidu.com/map/custom/这个...
HTML 代码p class=zuo左边 /pp class=zhong中间/pp class=you右边/pCSS 代码1.zuo, .you{width:200px;heigh...
1、样式class的写法javascript: classreact:className2、style的写法 (react的驼峰命名)background-color:wh...
transition-property 规定设置过渡效果的 CSS 属性的名称transition-property:background-color //这里的过度效果是针对ba...
错误的sidebara href=a/lista href=b/list先点击A栏目请求路径显示:localhost:8080/a/list再点击B栏目请求路径显示:localho...
$.post是jquery自带的一个方法,使用前引入jquery.js语法:$.post(url,data,callback,type);url(必须):发送请求的地址,Strin...