- xss,csrf,cookie,session等网络攻击及过程介绍 2017-07-24 点击:69 评论:0
- H5CSS:清除浮动的演练 2017-07-20 点击:44 评论:0
- conn不为空,但是conn已经关闭(NooperationsallowedAFterconnectionclosed) 2017-07-20 点击:23 评论:0
- 关于springboot与thymeleAF结合的问题 2017-07-18 点击:34 评论:0
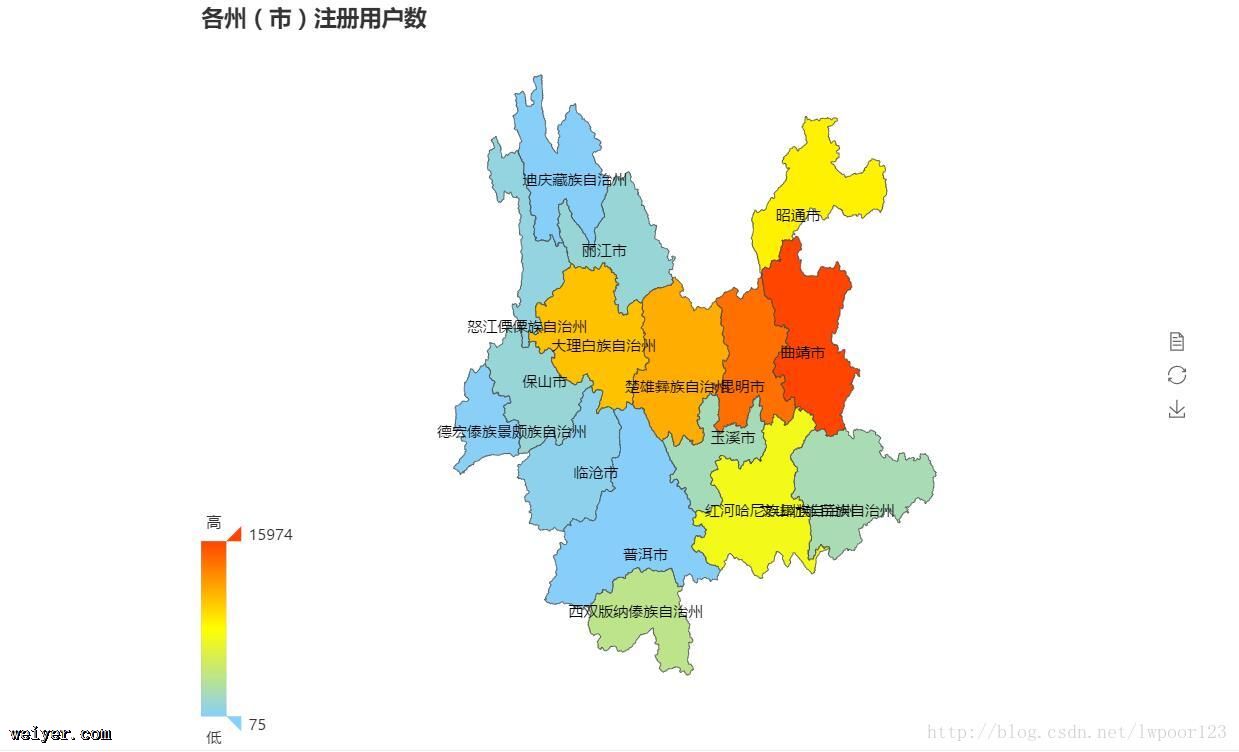
- Echarts使用心得总结——地图 2017-07-18 点击:38 评论:0
- 前端面试问题三 2017-07-13 点击:23 评论:0
- 清除浮动的CSS设置 2017-05-25 点击:34 评论:0
- AJAX流程 2017-05-25 点击:33 评论:0
- css3-变形处理transform 2017-05-05 点击:37 评论:0
- 如何Css清除浮动 2017-04-24 点击:29 评论:0
XSS攻击跨站脚本攻击Django自动屏蔽跨站脚本攻击如果要跳过限制有两种方法在后端屏蔽from django.utils.safestring import marksafete...
H5CSS:清除浮动的演练 一、首先,我们添加:.clearfix:after,.clearfix:before {display: table;content: }.clearf...
想做一个在线人数统计的功能:通过ServletContextListener 的contextInitialized()方法参数 中ServletContextEvent 对象获取...
关于这个问题上上一篇总是补齐原来这是因为Thymeleaf 要解析 严格XML格式的文档,为了使Thymeleaf 可以解析非严格XML格式的文档,可以在 application....
ECharts,一个纯 Javascript 的图表库,可以流畅的运行在 PC 和移动设备上,兼容当前绝大部分浏览器(IE8/9/10/11,Chrome,Firefox,Safa...
1. 常用那几种浏览器测试?有哪些内核(Layout Engine)?(Q1) 浏览器:IE(Trident),Chrome,Safari(webkit),FireFox(geck...
清除浮动的CSS设置。当子元素设置float属性为left或right时,由于不再占用原位置,出现父级元素包含不住子元素;这时给父元素添加一个class:clrfix,来清除浮动;...
创建一个XHR对象var xmlhttp;if (window.XMLHttpRequest){// code for IE7+, Firefox, Chrome, Opera, ...
css3-变形处理transform。在css3中可以利用transform功能来实现文字图像的旋转、缩放、倾斜、移动这四种类型的变形处理。兼容性:浏览器SafariChrome ...
如何Css清除浮动清除浮动//IE浏览器.clearfloat{zoom:1}//其他浏览器.clearfloat ; after{display:bloak;clean:both...