- css3中关于伪类的使用 2014-11-23 点击:47 评论:0
- CSS3魔法堂:禁止用户改变textarea大小 2014-08-28 点击:51 评论:0
- Parse HTML SAFely 2014-08-18 点击:65 评论:0
- CSS Hack大全-教你如何区分出IE6-IE10、FireFox、Chrome、Opera 2014-05-14 点击:73 评论:0
- CSS伪元素before和AFter 2014-04-28 点击:40 评论:0
- css伪类before AFter 实现立体效果 2014-04-12 点击:43 评论:0
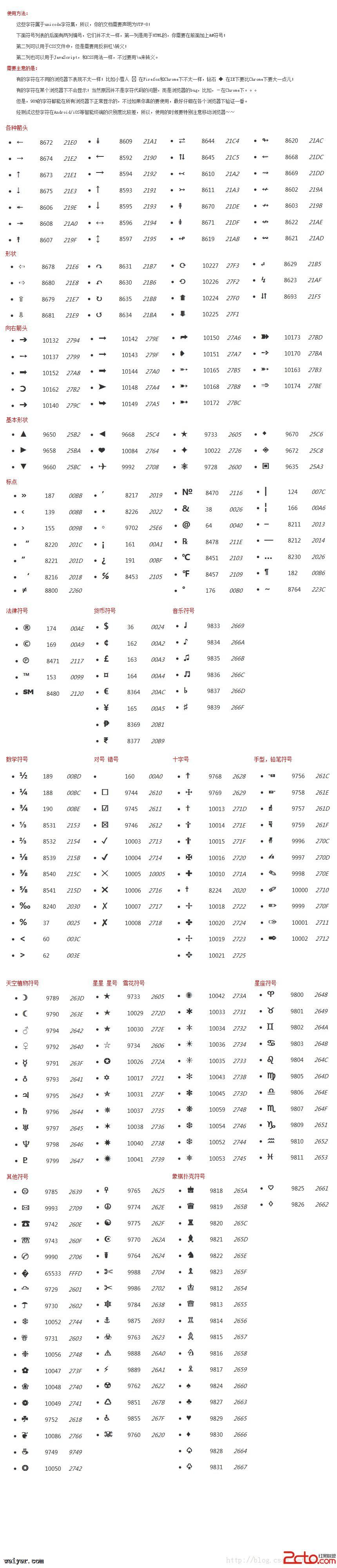
- css3中的content字符编码 2014-04-02 点击:25 评论:0
- 一个系统的base.css,兼容IE7,IE8,IE9,IE10,IE11,firefox,sAFari,谷歌,360,世界之窗等浏览器起的公共css 2014-01-11 点击:52 评论:0
- cpu亲和力总结taskset和setcpu及其他相关 2013-09-17 点击:126 评论:0
- 使用XML自定义控件(Custom Control Designed by XML) 2013-09-02 点击:43 评论:0
目标:css中after伪类,last-child伪类的使用。以及部分css3的属性。过程:在制作导航时,经常会遇到在每一个li后面添加一个分割符号,到最后一个元素的时候,分割符就...
一、前言 在FF、Chrome和Safari下默认时允许用户以拖拽形式来改变textarea大小,这不仅与IE下textarea...
jQuery.parseHTML给定一段HTML代码, 如何将其转化为DOM树以便处理?如果使用jQuery, 可以使用其$.parseHTML 方法将HTML代码转化为DOM树....
现在的浏览器IE6-IE10、Firefox、Chrome、Opera、Safari。。。数量众多,可谓百家争鸣,对用户来说有了很多的可选择型,不过这可就苦了Web前端开发人员了。...
今天发现很多国外的网站和框架设计都用到了before和after,之前使用的比较少,今天试了下觉得还是很有意思的~说明1. :before 和 :after将在内容元素的前后插入额...
p { width:200px; height:200px; border:1px solid #ccc; position: relative; background-color...
content有5中属性content:''; // 为空content:attr(title); // 可以获取标签属性 也可以获取自定义属性 比如css是 p:after{co...
/* * name :tuzuoquan * mail :tuzq@XXXXX * date :2013/12/13 * version:0.1 * description:XXX...
一:taskset -- 获取或指定进程运行的CPU.man taskset出现CPU affinity is a scheduler property that bonds a ...
关键是其中的逻辑结构设计:自定义的控件很简单:[html] ?xml version=1.0 encoding=UTF-8? ?import javafx.scene.contro...