核心提示:content有5中属性content:''; // 为空content:attr(title); // 可以获取标签属性 也可以获取自定义属性 比如css是 p:after{content:attr...
content有5中属性
content:""; // 为空
content:attr(title); // 可以获取标签属性值 也可以获取自定义属性值 比如
css是 p:after{content:attr(gaga)}则可以获取到了123content:"我是谁"; // 填写字符串比如
// css是p:after{content:"我是"counter(title)",我怕"counter(gaga);}结果就是 "我是gaga2,我怕gaga1";
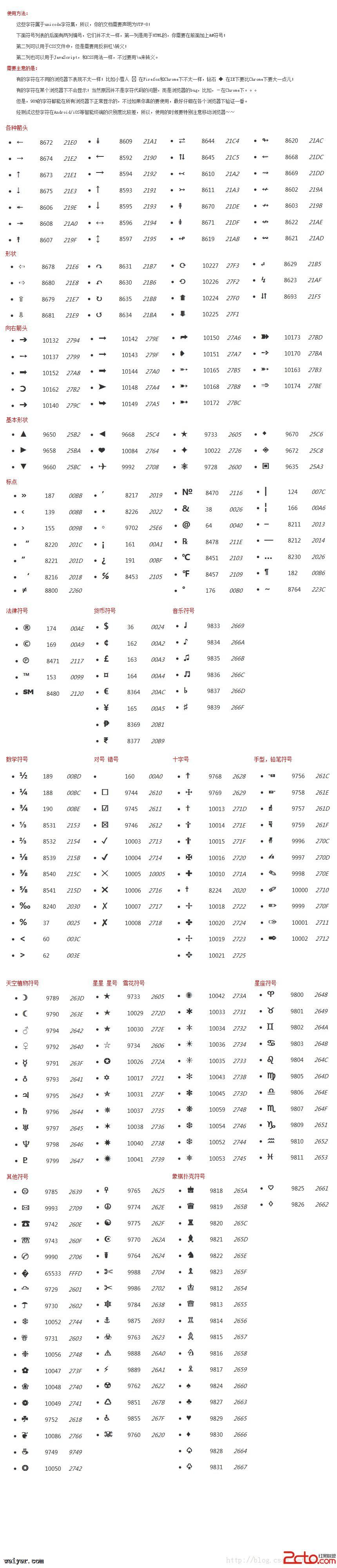
content:"\21e0"; //获取如下的图的字符集图标 斜杠就是转义 不过有一些图标在浏览器直接是有一些差别
content:url(123.gif); //使用指定的绝对或相对地址插入一个外部资源(图像,声频,视频或浏览器支持的其他任何资源)