- css3(border-radius)边框圆角详解 2017-01-05 点击:44 评论:0
- -webkit-tap-highlight-color-webkit-touch-callout 2017-01-04 点击:34 评论:0
- CSS进阶( Leveling up in CSS) 2016-07-12 点击:61 评论:0
- Css3学习笔记 2016-04-25 点击:34 评论:0
- 理解“渐进增强(Progressive Enhancement)” 2016-02-20 点击:48 评论:0
- css中的:before与:AFter的简单使用 2016-02-16 点击:45 评论:0
- css 曲线阴影 2015-08-08 点击:33 评论:0
- HTML data属性简介以及低版本浏览器兼容算法 2015-07-14 点击:36 评论:0
- CSS3的content属性详解 2015-05-27 点击:36 评论:0
- 纯CSS实现tooltip提示框,CSS箭头及形状 2014-12-10 点击:42 评论:0
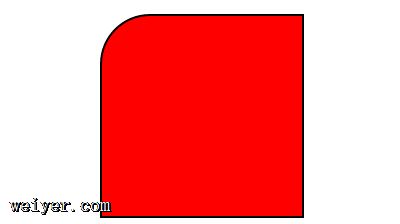
传统的圆角生成方案,必须使用多张图片作为背景图案。CSS3的出现,使得我们再也不必浪费时间去制作这些图片了,只需要border-radius属性,支持浏览器IE 9、Opera 1...
-webkit-tap-highlight-color 是一个不规范的属性,他没有出现在css规范的草案中当用户点击ios的safari浏览器中的链接或js的可点击元素的手,覆盖显...
CSS seems easy at first. After all, its just styling, right?But, give it time. Soon, CSS w...
在css3中添加属性时,不同浏览器需要加上相应的前缀,如:-moz-是Firefox的前缀,-webkit-是chromeSafari的前缀,-o-是opera浏览器的前缀。才能正...
原文:Understanding Progressive Enhancement 作者:Aaron Gustafson 译者:空帷@TaobaoUED 自 1994 年开始,...
直接上代码,不多说了!画三角形1)、style type=text/css.triangle{ width: 0; height: 0; /*border: 50...
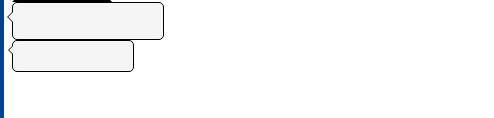
先看一下我们要实现的效果图道理很简单,就是通过几个元素阴影叠加,生成我们看到的这种效果,主要是对阴影样式的运用,以及 before 和 after 元素的运用,直接上代码:vcD4...
实例使用 data-* 属性来嵌入自定义数据:OwlSalmonTarantula浏览器支持 IE Firefox Chrome Safari Opera ...
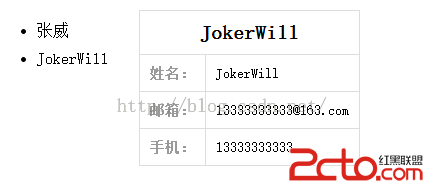
CSS中主要的伪元素有四个:before/after/first-letter/first-line,在before/after伪元素选择器中,有一个content属性,能够实现页...
本片介绍仅用CSS做出tooltip那样的提示框及箭头等形状!首先介绍一下CSS:after选择器定义和用法:(参考w3school:after选择器) :after选择器在被选...