css3-变形处理transform。在css3中可以利用transform功能来实现文字图像的旋转、缩放、倾斜、移动这四种类型的变形处理。
兼容性:
浏览器SafariChrome 8+Firefox 4+Opera 10+
各个浏览器写法-webkit-transform-webkit-transform-moz-transform-o-transform
1.旋转 rotate

html:
示例文字
css:
p {
width: 250px;
background-color: pink;
text-align: center;
margin: 200px auto;
-webkit-transform: rotate(45deg);/*兼容Chrome、Safari*/
-moz-transform: rotate(45deg);/*兼容Firefox*/
-o-transform: rotate(45deg);/*兼容Opera*/
}
解析:rotate(45deg)含义:rotate是旋转,45deg是旋转角度;旋转方向为顺时针;
2.缩放 scale
使用scale方法来实现文字或图像的缩放处理,在参数中指定缩放倍率,例如:scale(0.5)表示缩小50%;



html:
示例文字
css:
p {
width: 250px;
background-color: pink;
text-align: center;
-webkit-transform: scale(0.5);/*兼容Chrome、Safari*/
-moz-transform: scale(0.5);/*兼容Firefox*/
-o-transform: scale(0.5);/*兼容Opera*/
}
解析:
图一是原图,没有任何缩放;
图二是缩小50%;
图三是X轴缩小50%,Y轴放大2倍;即:-webkit-transform: scale(0.5,2);
3.倾斜 skew
使用skew方法来实现文字或图像的倾斜处理,在参数中分别指定水平方向倾斜角度、垂直方向倾斜角度,例如:skew(30deg,40deg)表示水平方向倾斜30度,垂直方向倾斜40度;


html:
示例文字
css:
p {
width: 200px;
background-color: pink;
text-align: center;
-webkit-transform: skew(30deg,30deg);/*兼容Chrome、Safari*/
-moz-transform: skew(30deg,30deg);/*兼容Firefox*/
-o-transform: skew(30deg,30deg);/*兼容Opera*/
}
解析:如果skew():中参数只写一个,代表只在水平方向上进行倾斜,垂直方向上不倾斜;如图二;
4.移动 translate
使用translate方法来实现文字或图像的移动处理,在参数中分别指定水平方向移动距离、垂直方向移动距离,例如:translate(50px,50px)表示水平方向移动50px,垂直方向移动50px;
css:
p {
width: 200px;
background-color: pink;
text-align: center;
-webkit-transform: translate(50px,50px);/*兼容Chrome、Safari*/
-moz-transform: translate(50px,50px);/*兼容Firefox*/
-o-transform: translate(50px,50px);/*兼容Opera*/
}
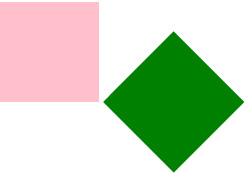
5.综合使用
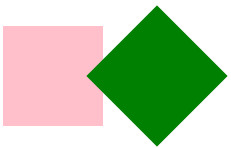
在使用transform方法进行文字或图像的变形时,是以元素的中心点为基准点进行的。使用transform-origin属性,可以改变变形的基准点。


html:
第一张图不修改基准点的css:
p {
display: inline-block;
width: 100px;
height: 100px;
}
p.a {
background-color: pink;
}
p.b {
background-color: green;
-webkit-transform: rotate(45deg);/*兼容Chrome、Safari*/
-moz-transform: rotate(45deg);/*兼容Firefox*/
-o-transform: rotate(45deg);/*兼容Opera*/
}
第二张修改基准点的css:
p {
display: inline-block;
width: 100px;
height: 100px;
}
p.a {
background-color: pink;
}
p.b {
background-color: green;
-webkit-transform: rotate(45deg);/*兼容Chrome、Safari*/
-moz-transform: rotate(45deg);/*兼容Firefox*/
-o-transform: rotate(45deg);/*兼容Opera*/
/*修改变形基准点*/
-webkit-transform-origin: left bottom;/*兼容Chrome、Safari*/
-moz-transform-origin: left bottom;/*兼容Firefox*/
-o-transform-origin: left bottom;/*兼容Opera*/
}
解析:
transform-origin参数分别是:基准点在水平方向上的位置(left、center、right)、基准点在垂直方向上的位置(top、center、bottom);
其中 水平方向上的位置中可取值为:left、center、right;
垂直方向上的位置中可取值为:top、center、bottom;
































