核心提示:ECharts,一个纯 Javascript 的图表库,可以流畅的运行在 PC 和移动设备上,兼容当前绝大部分浏览器(IE8/9/10/11,Chrome,Firefox,Safari等),底层依赖轻...
ECharts,一个纯 Javascript 的图表库,可以流畅的运行在 PC 和移动设备上,兼容当前绝大部分浏览器(IE8/9/10/11,Chrome,Firefox,Safari等),底层依赖轻量级的 Canvas 类库 ZRender,提供直观,生动,可交互,可高度个性化定制的数据可视化图表。
ECharts 提供了常规的折线图,柱状图,散点图,饼图,K线图,用于统计的盒形图,用于地理数据可视化的地图,热力图,线图,用于关系数据可视化的关系图,treemap,多维数据可视化的平行坐标,还有用于 BI 的漏斗图,仪表盘,并且支持图与图之间的混搭。
下面介绍一下地图的使用:
1、首先引入echart图标库,和地图脚本(可在echart官网下载这里写链接内容)
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<!-- 引入 ECharts 文件 -->
<script src="echarts.min.js"></script>
<script src="yunnan.js"></script><!-- 这里使用的是云南地图 -->
</head>
</html>
2、在绘制地图前我们需要为 ECharts 准备一个具备高宽的 DOM 容器。
<body>
<p id="mainMap" style="height: 600px; width: 800px;margin: auto;"></p>
</body>
3、然后就可以通过 echarts.init 方法初始化一个 echarts 实例并通过 setOption 方法生成一个简单的地图,下面是完整代码。
// --- 地图 ---
/*初始化echarts实例*/
var myChart = echarts.init(document.getElementById('mainMap'));
var json = JSON.parse($('#hfJson').val());//获取json数据
var data = [];
var maxY = 0;
var minY = json[1].Y;
/*
因为data要求的数据格式为:
[
{name: '中西区', value: 20057.34}
]
与后台获取到的json数据不符合,所以需要进行数据重构
*/
for (var i = 0; i < json.length; i++) {
dataAxis.push(json[i].X);
var objJSON = {
name: json[i].X+"",
value: json[i].Y,
};
data.push(objJSON);//数据重构
maxY = json[i].Y > maxY ? json[i].Y : maxY;//循环取出最大数
minY = json[i].Y > minY ? minY : json[i].Y;//循环取出最小数
}
myChart.setOption({
title: {
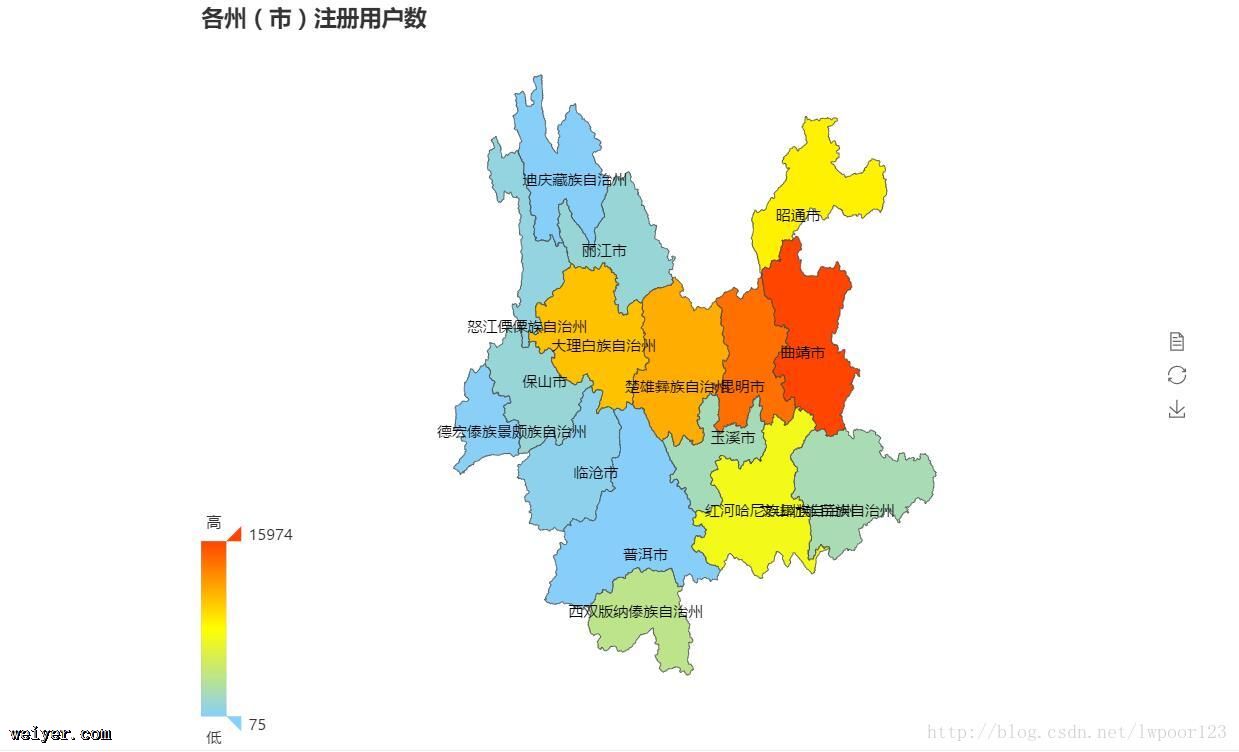
text: '各州(市)注册用户数'
},
tooltip: {
trigger: 'item',
formatter: '{b}
{c} (人)'
},
toolbox: {
show: true,
orient: 'vertical',
left: 'right',
top: 'center',
feature: {
dataView: { readOnly: false },
restore: {},
saveAsImage: {}
}
},
visualMap: {
min: minY,
max: maxY,
text: ['高', '低'],
realtime: false,
calculable: true,
inRange: {
color: ['lightskyblue', 'yellow', 'orangered']
}
},
series: [
{
name: '各州(市)注册用户数',
type: 'map',
mapType: 'yunnan', // 自定义扩展图表类型
itemStyle: {
normal: { label: { show: true } },
emphasis: { label: { show: true } }
},
data: data
}
]
});
4、下面就是生成的一个地图数据了