一、容器的属性:
①flex-direction:row|row-reverse|column|column-reverse
(项目排列方向:从左到右水平,从右到左水平,从上到下,从下到上)
②flex-wrap:nowrap|wrap|wrap-reverse
(项目换行:不换行【默认】,换行,第一行在下方的换行)
③flex-wrap:
(①和②的结合,row|nowrap**【默认】**)
④justify-content:flex-start|flex-end|center|space-between|space-around
(主轴对齐方式:左对齐,右对齐,居中,两端对齐,两端对齐且每个项目两端间隔相等)
⑤align-items:flex-start|flex-end|center|baseline|stretch
(交叉轴对齐方式:起点对齐,终点对齐,中点对齐,基线对齐,占满)
align-content:flex-start|flex-end|center|space-between|space-around|stretch
(多根轴的对齐方式:略)
二、项目的属性
①order:项目排列顺序。默认为0(越大排的越后面)
②flex-grow:项目放大比例。默认为0(即不放大)
③flex-shrink:项目所需比例。默认为1(即空间不足就缩小)
④flex-basis:项目占主轴的空间(长度)。默认为auto
.item{
flex-basis:length|auto
}
⑤flex:2,3,4的结合。默认为 0 1 auto
.item{
flex: none | [ <’flex-grow’> <’flex-shrink’>? || <’flex-basis’> ]
}
flex:none(0 0 auto),flex:auto(1 1 auto)
⑥align-self:定义单个项目的对齐方式。
.item {
align-self: auto | flex-start | flex-end | center | baseline | stretch;
}
几个应用栗子:
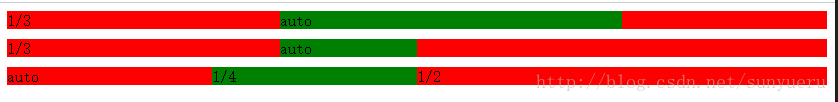
一、百分比布局:
<!DOCTYPE html>
<html>
<head>
<title>百分比布局</title>
<meta charset="utf-8">
<style type="text/css">
.Grid{
display: flex;
}
.Grid-cell{
flex: 1;
margin-bottom: 10px;
}
.u-1of2{
flex: 0 0 50%;
}
.u-1of3{
flex: 0 0 33.333%;
}
.u-1of4{
flex:0 0 25%;
}
</style>
</head>
<body>
<p class="Grid">
<p class="Grid-cell u-1of3" style="background-color: red">1/3</p>
<p class="Grid-cell" style="background-color: green">auto</p>
<p class="Grid-cell u-1of4" style="background-color: red"></p>
</p>
<p class="Grid">
<p class="Grid-cell u-1of3" style="background-color: red">1/3</p>
<p class="Grid-cell" style="background-color: green">auto</p>
<p class="Grid-cell u-1of2" style="background-color: red"></p>
</p>
<p class="Grid">
<p class="Grid-cell" style="background-color: red">auto</p>
<p class="Grid-cell u-1of4" style="background-color: green">1/4</p>
<p class="Grid-cell u-1of2" style="background-color: red">1/2</p>
</p>
</body>
</html>
 二、骰子
二、骰子
<!DOCTYPE html>
<html>
<head>
<title>flex布局实战3</title>
<meta charset="utf-8">
<style type="text/css">
.box{
/*设置样式*/
width: 100px;
height: 100px;
padding:10px;
background-color: #ccc;
border-radius: 5px;
/*关键代码*/
display: flex;
flex-wrap: wrap;
align-content: space-between;
}
.column{
flex-basis: 100%;
display: flex;
justify-content: space-between;
}
/*设置圆点*/
.item{
display: inline-block;
width: 20px;
height: 20px;
background-color: #000;
border-radius: 10px;
margin:5px;
}
</style>
</head>
<body>
<p class="box">
<p class="column">
<span class="item"></span>
<span class="item"></span>
</p>
<p class="column">
<span class="item"></span>
<span class="item"></span>
</p>
</p>
</body>
</html>
<!-- 有点嵌套的意思,box里面的元素是column,column里面的元素是item -->