- ajax上传图片(mvc)代码教程 2018-02-09 点击:38 评论:0
- kotlin自定义表盘实现教程 2018-02-07 点击:67 评论:0
- Thunk函数运用实例讲解 2018-01-31 点击:42 评论:0
- 短信验证码获取代码实现教程 2017-12-30 点击:39 评论:0
- css3自适应法宝fill-available、fit-content、max-content、min-content应用实例 2017-12-28 点击:71 评论:0
- EasyUI的布局代码教程 2017-12-27 点击:21 评论:0
- 浏览器实现ES6module教程 2017-12-13 点击:59 评论:0
- HTML中用CSS样式实现文字两边添加水平线的教程 2017-11-28 点击:36 评论:0
- scrollWidth,clientWidth,offsetWidth在各浏览器中的兼容性和区别测试详解 2017-11-23 点击:25 评论:0
- 点击发送短信验证码按钮后,倒计时60秒(代码实现教程) 2017-11-23 点击:60 评论:0
前台htmlimg id=uploadimg1 class=uploadimg src=~/Content/img/sctp.png width=60 height=60 /inp...
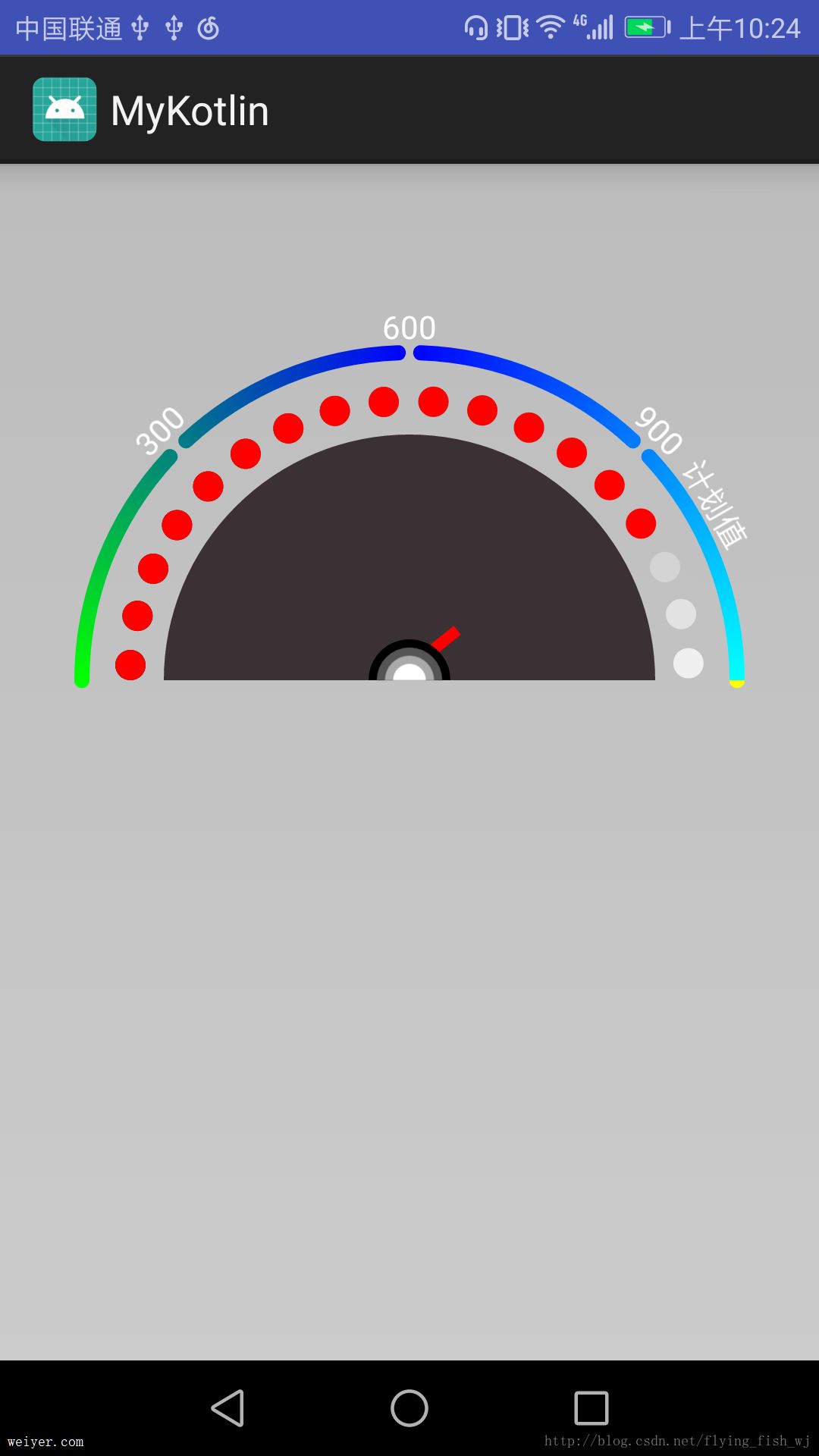
1.最近在学习kotlin的使用顺便自定义一个View做一下练习,废话不多说比较简单,直接上代码。class DialPlateView :View {var str= listO...
Thunk函数Thunk函数是自动执行 Generator函数的一种方法。参数的求值策略Thunk函数早在上个世纪 60 年代就诞生了。那时,编程语言刚刚起步,计算机学家还在研究,...
短信验证码获取(等待时间为Num=60s) button id=btn点击获取验证码/buttonscript src=https://code.jquery.com/jquery...
fill-availablefill-available表示撑满可用空间(包括高度,宽度),下面一个栗子,表示下style type=text/css.box{width: 60%...
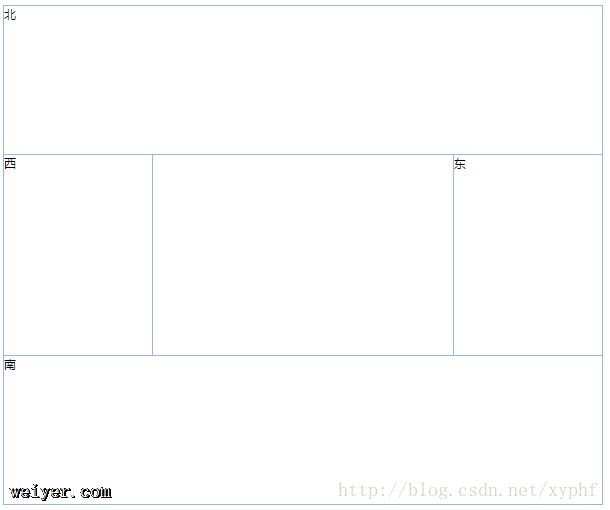
EasyUI的布局给外层添加class=easyui-layout属性: region:方向body pclass=easyui-layoutstyle=width: 600px;...
捣腾了一晚上,发现在浏览器实现ES6 module必须,使用firefox54以上和chrome60以上,并且chrome仍然有问题,跨域报错,得放在服务器下,firefox可以实...
(1)html中的代码:p class=contentp class=title新特卖每日早10晚8上新/p/p(2)css样式中的代码:.content{width: 960px...
scrollWidth,clientWidth,offsetWidth在各浏览器中的兼容性和区别测试详解为了测试同一代码在不同浏览器中区别,首先统一了环境,设置所有系统分辨率为80...
在注册或登录某些网站的用户时,常常会遇到一些发送短信验证码的功能,点击发送按钮后会出现60秒倒计时。代码实现如下://60秒之后获取验证码var wait=60; function...