核心提示:scrollWidth,clientWidth,offsetWidth在各浏览器中的兼容性和区别测试详解为了测试同一代码在不同浏览器中区别,首先统一了环境,设置所有系统分辨率为800600,试验代码使...
scrollWidth,clientWidth,offsetWidth在各浏览器中的兼容性和区别测试详解
为了测试同一代码在不同浏览器中区别,首先统一了环境,设置所有系统分辨率为800×600,试验代码使用如下面所示:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>M</title>
<style>
#input {
border: 11px solid blue;
width: 100px;
height: 100px;
overflow: scroll;
padding: 3px;
margin: 5px;
}
#input-no-scroll {
border: 11px solid blue;
width: 100px;
height: 100px;
padding: 3px;
margin: 5px;
}
#result {
border: 1px solid green;
width: 500px;
height: 300px;
float: right;
position: fixed;
margin-right: 5%;
right: 5px;
top: 10px;
}
</style>
<script type="text/javascript">
window.onload = function () {
var result = document.getElementById('result');
var input = document.getElementById('input');
var inputnoscroll = document.getElementById('input-no-scroll');
input.onclick = function() {
var r1 = 'clientWidth:' + input.clientWidth + '-clientHeight:' + input.clientHeight + '<br />';
var r2 = 'offsetWidth:' + input.offsetWidth + '-offsetHeight:' + input.offsetHeight + '<br />';
var r3 = 'scrollWidth:' + input.scrollWidth + '-scrollHeight:' + input.scrollHeight + '<br />';
var r1inputnoscroll = 'clientWidth:' + inputnoscroll.clientWidth + '-clientHeight:' + inputnoscroll.clientHeight + '<br />';
var r2inputnoscroll = 'offsetWidth:' + inputnoscroll.offsetWidth + '-offsetHeight:' + inputnoscroll.offsetHeight + '<br />';
var r3inputnoscroll = 'scrollWidth:' + inputnoscroll.scrollWidth + '-scrollHeight:' + inputnoscroll.scrollHeight + '<br />';
var browserInfo = "浏览器:" + getExplorerInfo().type + "\n 版本:" + getExplorerInfo().version;
var innerResult = browserInfo + '<hr />' + r1 + r2 + r3 + '<hr>' + r1inputnoscroll + r2inputnoscroll + r3inputnoscroll;
result.innerHTML = innerResult;
}
}
function getExplorerInfo() {
var explorer = window.navigator.userAgent.toLowerCase();
//ie
if (explorer.indexOf("msie") >= 0) {
var ver = explorer.match(/msie ([\d.]+)/)[1];
return { type: "IE", version: ver };
}
//firefox
else if (explorer.indexOf("firefox") >= 0) {
var ver = explorer.match(/firefox\/([\d.]+)/)[1];
return { type: "Firefox", version: ver };
}
//Chrome
else if (explorer.indexOf("chrome") >= 0) {
var ver = explorer.match(/chrome\/([\d.]+)/)[1];
return { type: "Chrome", version: ver };
}
//Opera
else if (explorer.indexOf("opera") >= 0) {
var ver = explorer.match(/opera.([\d.]+)/)[1];
return { type: "Opera", version: ver };
}
//Safari
else if (explorer.indexOf("Safari") >= 0) {
var ver = explorer.match(/version\/([\d.]+)/)[1];
return { type: "Safari", version: ver };
}
}
</script>
</head>
<body>
<p id="input">
fdfdfdfffdf,tttttttttt.<br /> fdfdfdfffdf,.ttttttttt<br /> fdfdfdfffdttttf,.<br /> fdfdfdfffdf,.<br />
fdfdfdfffdf,.<br /> fdfdfdfffdf,.<br /> fdfdfdfffdf,.<br />fdfdfdfffdf,.<br />
fdfdfdfffdf,.<br /> fdfdfdfffdf,.<br /> fdfdfdfffdf,.<br /> fdfdfdfffdf,.<br />
fdfdfdfffdf,.<br />
</p>
<br />
<p id="input-no-scroll">
fdfdfdfffdf,.<br /> fdfdfdfffdftttttttttttttttttt,.<br /> fdfdfdfffdf,.<br /> fdfdfdfffdf,.<br />
fdfdfdfffdf,.<br /> fdfdfdfffdf,.<br /> fdfdfdfffdf,.<br />fdfdfdfffdf,.<br />
fdfdfdfffdf,.<br /> fdfdfdfffdf,.<br /> fdfdfdfffdf,.<br /> fdfdfdfffdf,.<br />
fdfdfdfffdf,.<br />
</p>
<p id="result">
</p>
</body>
</html>
clientWidth和clientHeight:对象内容的可视区的宽度,不包滚动条,会随整个标签对象显示大小的变化而改变。
offsetWidth和offsetHeight:表示该对象整体的实际宽度或高度,包括滚动条、边框、内边距,但不包括外边距
scrollWidth和scrollHeight:对象的实际内容的宽度,不包边线宽度,会随对象中内容超过可视区后而变大。
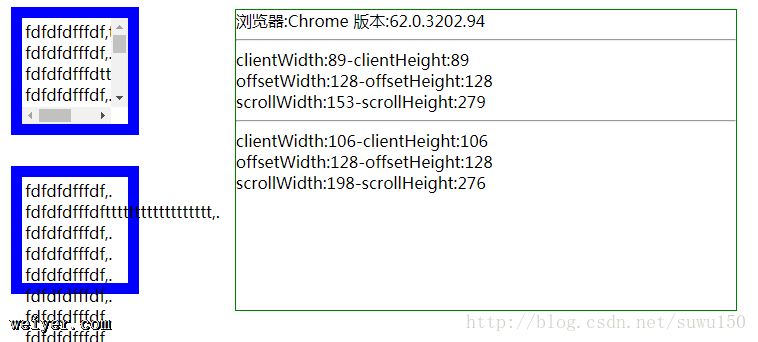
1.Linux环境下Chrome显示效果

2.Window7环境下Chrome显示效果

从上面结果可以看出,
(1)当出现滚动条时,也就是情形一中,可视区域clientWidth在Linux和Window系统中本身就存在差异,但是offsetWidth在两个系统中不存在差异。
(2)当不出现滚动条时,window系统中和Linux(具体时Ubuntu)中可视区域clientWidth在Linux和Window系统中数值相同,offsetWidth在两个系统中不存在差异。
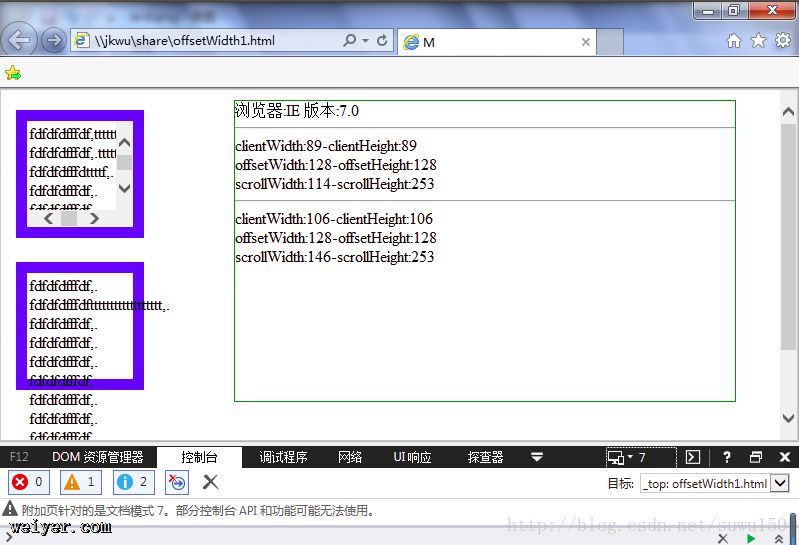
3.在IE7中的测试效果

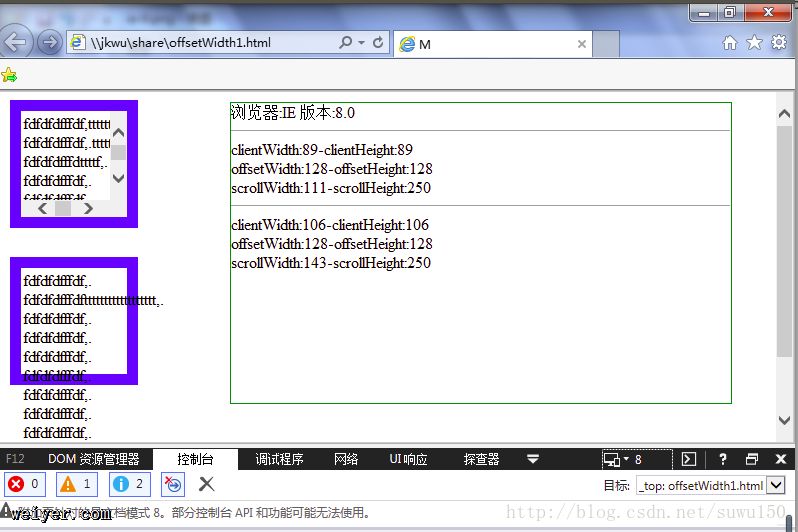
4.IE8中的测试效果

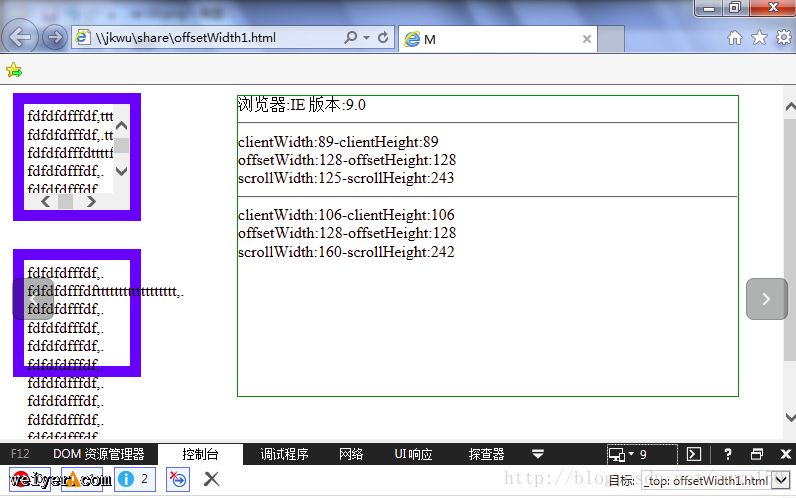
5.IE9中的测试效果

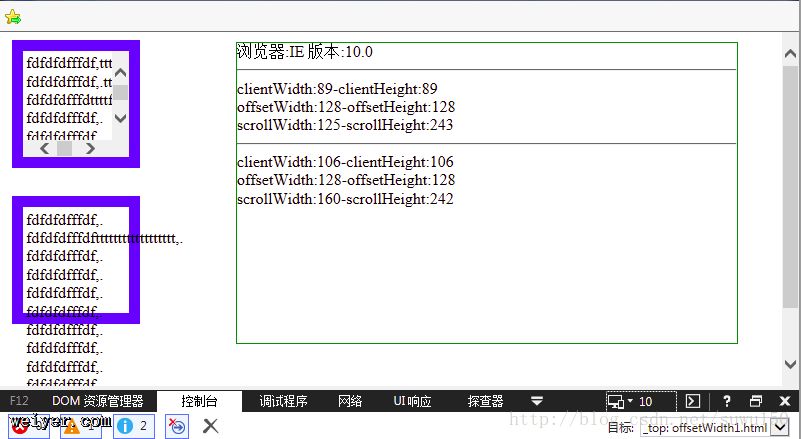
6.IE10中的测试效果

对于IE浏览器,其可视区域clientWidth在Linux和Window系统中数值相同,offsetWidth在两个系统中也不存在差异。
































