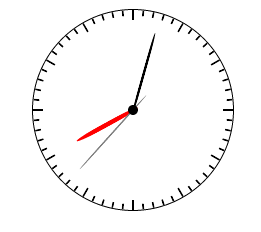
- JS实现简易刻度时钟 2017-03-16 点击:36 评论:0
- HTML相关知识学习之phaser 2017-02-24 点击:31 评论:0
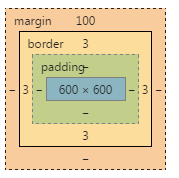
- CSS_盒模型 2017-02-24 点击:32 评论:0
- CSS实战(4) 2017-02-15 点击:32 评论:0
- 页面头部head标签加上对应的标签让360浏览器选择相应的内核 2017-01-25 点击:32 评论:0
- javascript基础知识(一) 2017-01-12 点击:36 评论:0
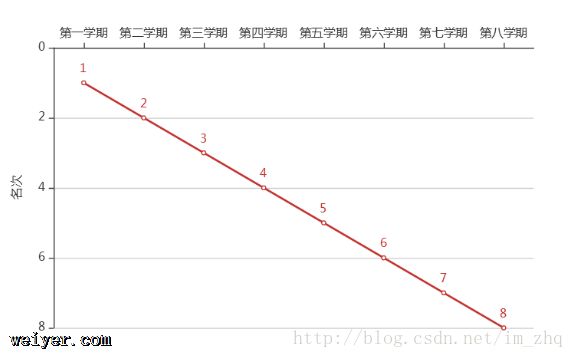
- ECharts动态加载数据(简单) 2016-12-27 点击:25 评论:0
- 合并数组用concat 2016-12-13 点击:36 评论:0
- CSS3渐变效果(20160827-0027) 2016-09-05 点击:41 评论:0
- CSS表格和列表(20160823-0023) 2016-09-03 点击:43 评论:0
如图所示,利用JS实现简易的刻度时钟;原理如下:利用60等份的li进行布局,li两两之间的间隔为6deg,把基点定在圆心上,使得li圆形分布。然后另外设置三条针线的样式的位置,基点...
HTML相关知识学习之phaser,phaser场景的创建一般都是用var game = new Phaser.Game(800, 600, Phaser.AUTO, phaser...
CSS_盒模型,600*600的p方形,加上属性margin-top:100px后,p的内容没有改变,但是在p外面多出了100px的空间。 当加上属性padding:px时,在p四...
banner部分 start因为不属于公共部分,所以样式我们写在index.css 中。html部分!--大banner--p class=banner604a href=#/a/...
常用的有若页面需默认用极速内核,增加标签:meta name=renderer content=webkit若页面需默认用ie兼容内核,增加标签:meta name=rendere...
1.表达式的分类串表达式I + Love + android!数值表达式num + 5*3布尔表达式index == false23num602.操作符-指定一定动作的符号(1)算...
常规html//html中的内容很简单p id=main style=width: 600px;height:400px;/pjs库导入//导入相关脚本script type=te...
!DOCTYPE htmlhtmlheadmeta charset=UTF-8title/titlescript type=text/var a=[10,20,30];var b=...
CSS3 背景渐变,主要有两种形式:线性渐变和径向渐变。一、线性渐变语法:linear-gradient(方位, 起始色, 末尾色) 方位 可选参数,渐变的方位。可以使用的值:t...
通过表格和列表的样式设置,让表格和列表显示更加多元化。一、表格样式 属性 值 说明 CSS 版本 border-collapse 边框样式 相邻单元格的边框样...