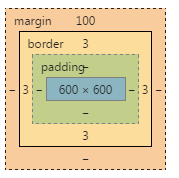
核心提示:CSS_盒模型,600*600的p方形,加上属性margin-top:100px后,p的内容没有改变,但是在p外面多出了100px的空间。 当加上属性padding:px时,在p四条边外围多出了100...
CSS_盒模型,600*600的p方形,加上属性margin-top:100px后,p的内容没有改变,但是在p外面多出了100px的空间。

当加上属性padding:px时,在p四条边外围多出了100px的空间,此时显示出来的p的大小变为800px
大方块的规格为600*600,两个小方块的规格为300*300,并排排列刚好在一行。给两个方块之间加上外边距后,右边的方块被挤到下方,而方块的大小没有改变。如图:


与此类似,在两个方块之间加上内边距后,两个方块的大小改变,右边的额方块被挤到下方,如果想让显示出来的方块保持原来的样子,需要将p的尺寸减小为300px-10px

加上黑子边框后,原p的大小没有变,只是在外面加上了边框,由于边框的影响,右边的方块被挤到下方。