- 3D转换加上透视效果 2017-01-04 点击:52 评论:0
- css3-3D转换和3D动画 2016-12-30 点击:42 评论:0
- CSS3变形与动画的相关属性 2016-12-15 点击:58 评论:0
- CSS:盒子3D模型 2016-12-09 点击:20 评论:0
- CSS3: animation实现简易幻灯片(轮播) 2016-05-13 点击:43 评论:0
- CSS3实现动态翻牌效果 仿百度贴吧3D翻牌一次动画特效 2016-05-11 点击:36 评论:0
- 如何使用CSS3实现一个3D泡沫图形 2016-05-07 点击:36 评论:0
- CSS3D变换/立方体旋转效果 2016-04-25 点击:41 评论:0
- 使用纯CSS3实现一个3D旋转的书本 2016-03-21 点击:32 评论:0
- 2016.3.16__CSS3渐变_倒影_过渡_2D变形_3D变形__第十天 2016-03-18 点击:68 评论:0
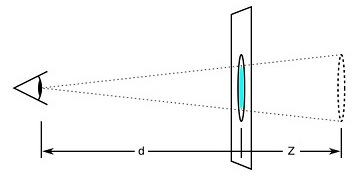
CSS3的3D转换加上透视效果。截图: 代码:!DOCTYPE HTMLhtmlheadmeta charset=utf-8title3D转换练习/titlestyle type=...
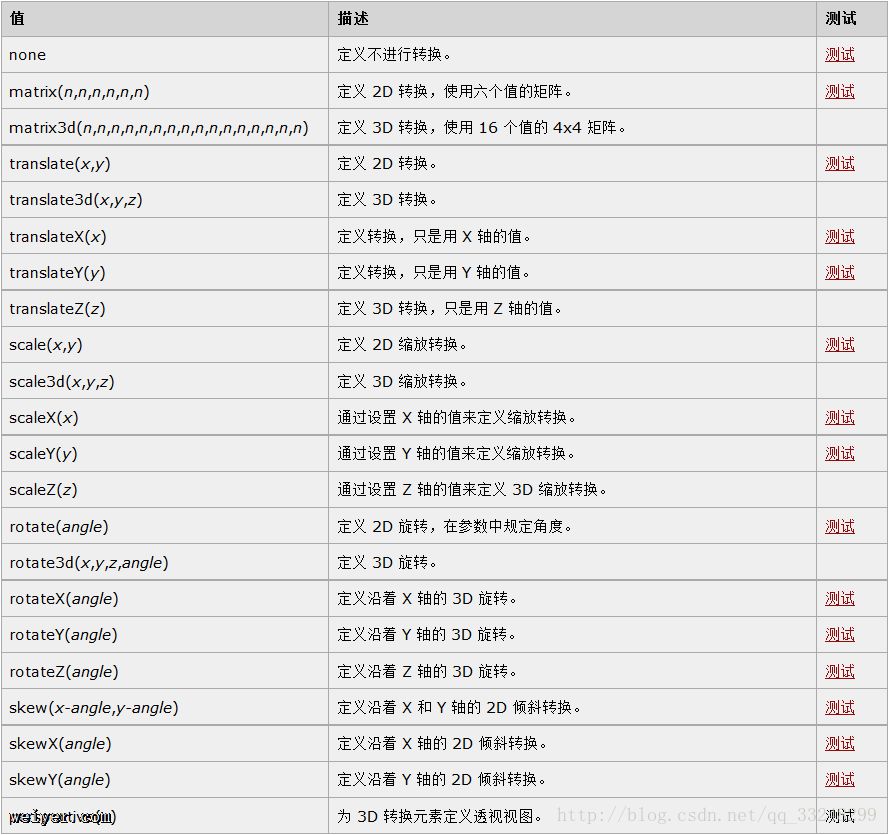
3D转换3D翻转方法rotateX();沿x轴翻转rotateY();沿Y轴翻转rotateZ();沿Z轴翻转(类似于rotate()在水平旋转)3D位置移动 的3种写法trans...
CSS3提供的变形支持可以对HTML组件进行常见的几何变换旋转 缩放 倾斜 位移CSS3位变形支持提供了如下两个属性值:transform:向元素应用 2D 或 3D 转换。该属性...
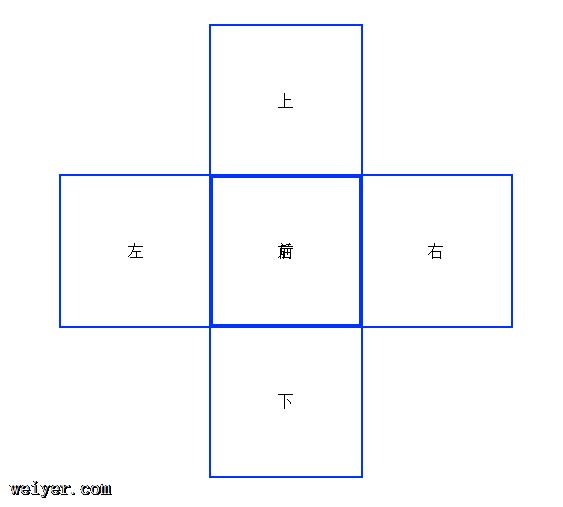
CSS:盒子3D模型从上到下分为5层1、border2、contentpadding3、background-image4、background-color5、margin ...
前言CSS3有个别特性,可以触发硬件GPU来加速渲染,而不是调用默认浏览器引擎渲染;但是很多属性,默认都是不开启硬件加速的;需要触发条件,一个最简单的触发条件就是使用3D属性(对Z...
今天分享一个CSS3制作的翻牌效果,效果如下图所示,所过把把这个效果应用于相册肯定会很炫的。呵呵,超酷啊。一、HTML代码: 因为是CSS3实现,所以大家可以看到没有任何的JS代...
要实现一个逼真的泡沫,涉及到比较复杂的光学/物理学知识。我们这里先简化下问题,实现一个相对简单而足够实用的泡沫元素。我们可以把基础的泡沫元素应用在很多场景中,比如水景、泡咖啡、啤酒...
3D变换基于几个比较重要的属性,perspective,translateZ,preserve-3d;transform-style(preserve-3d)建立3D空间persp...
有一些前沿的电商网站已经开始使用3D模型来展示商品并支持在线定制,而其中图书的展示是最为简单的一种,无需复杂的建模过程,使用图片和CSS3的一些变换即可实现更好的展示效果,简洁而实...
CSS3高级属性今日课程预览1. 渐变1.1 线性渐变为了创建一个线性渐变,你必须至少定义两种颜色结点。颜色结点即你想要呈现平稳过渡的颜色。同时,你也可以设置一个起点和一个方向(或...