核心提示:CSS3的3D转换加上透视效果。截图: 代码:!DOCTYPE HTMLhtmlheadmeta charset=utf-8title3D转换练习/titlestyle type=text/cssp ...
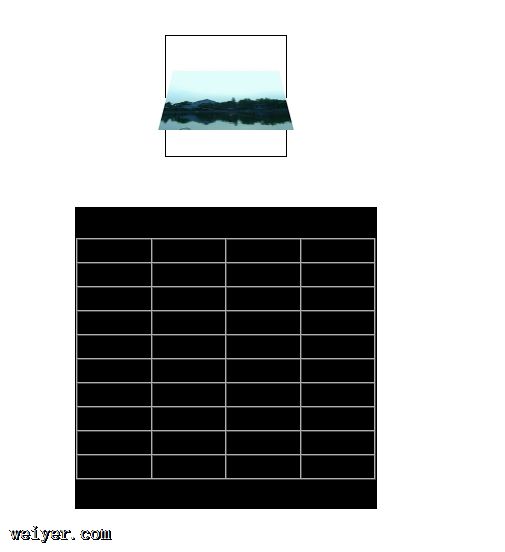
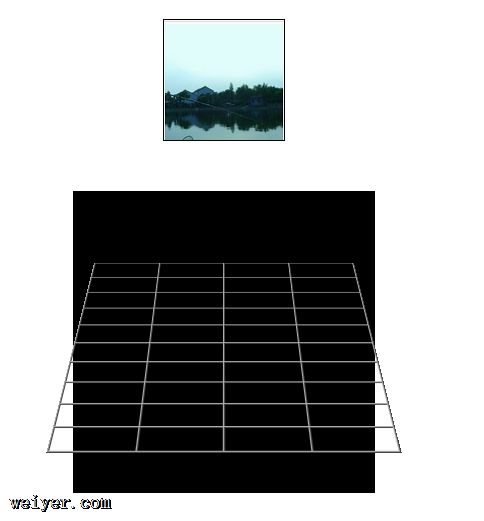
CSS3的3D转换加上透视效果。
截图:


代码:
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<title>3D转换练习</title>
<style type="text/css">
p {
width: 120px;
height: 120px;
border: solid 1px #000;
margin: 50px auto;
perspective: 400px;
/*透视的效果,必须给父元素加*/
}
/*图片3D变化*/
p:hover img {
transform: rotateX(60deg);
/*X轴旋转60度*/
transition: all 0.5s;
}
#table1 {
width: 300px;
height: 300px;
margin: 30px auto;
background-color: black;
perspective: 500px;
/*透视的效果,必须给父元素加*/
}
table {
margin: 30px auto;
}
/*图片3D变化*/
#table1:hover table {
transform: rotateX(40deg);
/*X轴旋转60度*/
transition: all 0.5s;
}
</style>
</head>
<body>
<p><img src="images\userHead.jpg"></p>
<p id="table1">
<table width="300" border="1" cellspacing="0" cellpadding="0">
<tr>
<th scope="col"> </th>
<th scope="col"> </th>
<th scope="col"> </th>
<th scope="col"> </th>
</tr>
<tr>
<th scope="row"> </th>
<td> </td>
<td> </td>
<td> </td>
</tr>
<tr>
<th scope="row"> </th>
<td> </td>
<td> </td>
<td> </td>
</tr>
<tr>
<th scope="row"> </th>
<td> </td>
<td> </td>
<td> </td>
</tr>
<tr>
<th scope="row"> </th>
<td> </td>
<td> </td>
<td> </td>
</tr>
<tr>
<th scope="row"> </th>
<td> </td>
<td> </td>
<td> </td>
</tr>
<tr>
<th scope="row"> </th>
<td> </td>
<td> </td>
<td> </td>
</tr>
<tr>
<th scope="row"> </th>
<td> </td>
<td> </td>
<td> </td>
</tr>
<tr>
<th scope="row"> </th>
<td> </td>
<td> </td>
<td> </td>
</tr>
<tr>
<th scope="row"> </th>
<td> </td>
<td> </td>
<td> </td>
</tr>
</table>
</p>
</body>
</html>
































