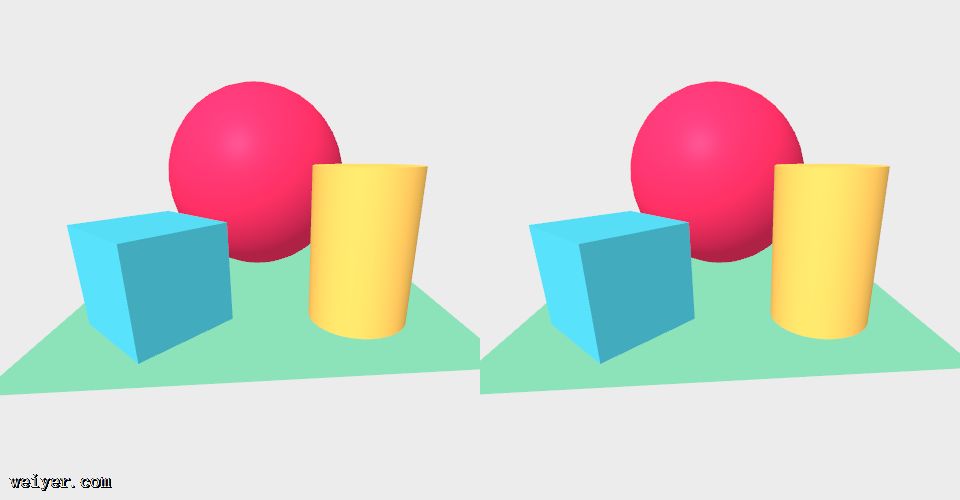
- [3D图形学]视锥剔除入门(翻译) 2017-07-27 点击:115 评论:0
- css3的简单动画效果(animation和transition) 2017-07-20 点击:35 评论:0
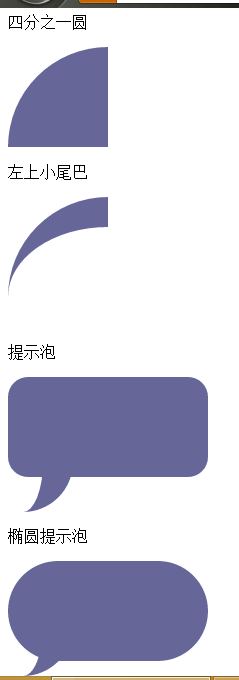
- css实战之css画图 2017-06-29 点击:48 评论:0
- CSS3基础简介 2017-05-11 点击:41 评论:0
- CSS3新功能总结-收集自W3C 2017-02-24 点击:35 评论:0
- css33D转换 2017-02-24 点击:45 评论:0
- Web端VR开发初探 2017-01-25 点击:43 评论:0
- HTML入门学习笔记--CSS3D转换模块和背景相关(12) 2017-01-19 点击:32 评论:0
- css3变形效果3D 2017-01-17 点击:41 评论:0
- 3D图片展示效果练习 2017-01-10 点击:45 评论:0
时至今日,许多刚刚下海的3D引擎程序员仍不了解视锥剔除(Frustum Culling)的重要性和益处,这让我和我的小伙伴们感到很震♂惊.我在Flipcode的论坛中发现尽管网络上...
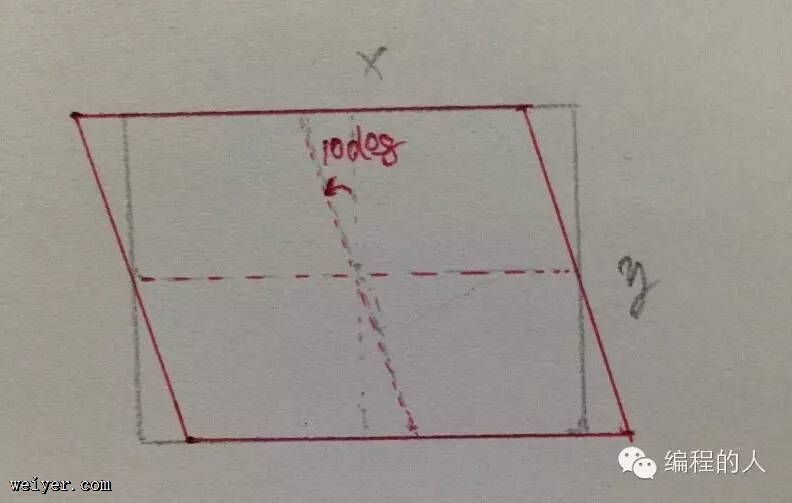
transform 属性向元素应用 2D 或 3D 转换。该属性允许我们对元素进行旋转、缩放、移动或倾斜。(1)平移translate(x值,y值)(2)旋转rotate(角度) ...
css实战之css画图实际效果图css3知识储备transform为css3的属性,其主要有四种类型进行变形处理(这边暂时不考虑3d效果):1.旋转rotatetransform:...
CSS3简介?CSS3完全向下兼容。 ?增加了许多新的模块。 选择器、盒模型、背景和边框、文字特效、2D/3D转换、动画、多列布局、响应式布局 ?W3C中CSS3规范仍在开发。但现...
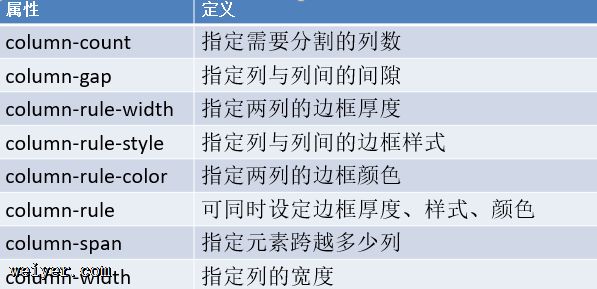
CSS3 被划分为模块。 其中最重要的 CSS3 模块包括:选择器框模型背景和边框文本效果2D/3D 转换动画多列布局用户界面边框 属性 描述 CSS border-imag...
css33d转换。1. perspective: 900//目前浏览器都不支持这个属性,webkit内核浏览器支持-webkit-perspective2. transform-s...
引言2016年最令科技界激动的话题,莫过于VR会如何改变世界。一些电影已开始涉足VR,让用户不仅能看到3D影像,更能以移形换影之术身临其境,带来前所未有的沉浸式观影体验;此外,游戏...
106-3D转换模块1.什么是2D和3D2D就是一个平面, 只有宽度和高度, 没有厚度3D就是一个立体, 有宽度和高度, 还有厚度默认情况下所有的元素都是呈2D展现的2.如何让某个...
由于3D是立体三维,在x、y轴的基础上一般会多出一个z轴,深入跃出轴。要使用transform实现3D效果,首先需要为该元素或该元素的直接父元素设置如下2个属性属性1、transf...
今天学着做了一个3D图片展示的动态效果。截图:初始状态: 变换中状态: 结束状态: 代码:!DOCTYPE HTMLhtmlheadmeta charset=utf-8titlei...