核心提示:CSS3简介?CSS3完全向下兼容。 ?增加了许多新的模块。 选择器、盒模型、背景和边框、文字特效、2D/3D转换、动画、多列布局、响应式布局 ?W3C中CSS3规范仍在开发。但现代浏览器已经开始支持...
CSS3简介
?CSS3完全向下兼容。 ?增加了许多新的模块。 –选择器、盒模型、背景和边框、文字特效、2D/3D转换、动画、多列布局、响应式布局 ?W3C中CSS3规范仍在开发。但现代浏览器已经开始支持。 ?部分新属性需要添加浏览器前缀。CSS3边框属性
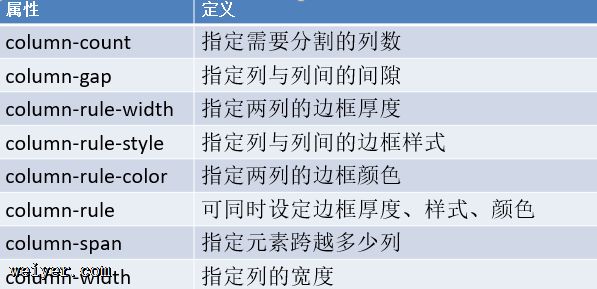
?box-shadow –实现边框阴影;属性值包括: ?模糊度 X轴偏移Y轴偏移 阴影颜色 ?border-radius –实现圆角边框;属性值越大,角度越圆 ?border-image –实现图片边框;CSS3多列布局

CSS3颜色属性
?rgba(red,green,blue,alpha) –相对于rgb颜色表示法,新增了一个透明通道。 –该透明通道取值为0--1,值越大,越不透明 ?opacity:0--1 –表示透明度。该取值越大,越不透明。 –该属性具有继承性 ?hsla() –相对于hsl颜色表示法,新增了一个透明通道 –取值同rgbaCSS3渐变
?线性渐变(LinearGradients)- 向下/向上/向左/向右/对角方向 –background:linear-gradient(direction, color-stop1, color-stop2, ...); ?径向渐变(RadialGradients)- 由它们的中心定义CSS3背景属性

新增选择器1

新增选择器---伪类选择器

































