- html css 调色 调字体代码教程 2018-05-08 点击:42 评论:0
- Echarts地图样式、合并地图、增加地图代码实例讲解 2018-04-20 点击:113 评论:0
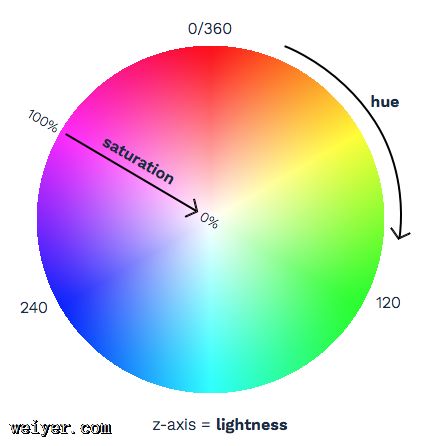
- CSS颜色的基本知识讲解 2018-04-19 点击:54 评论:0
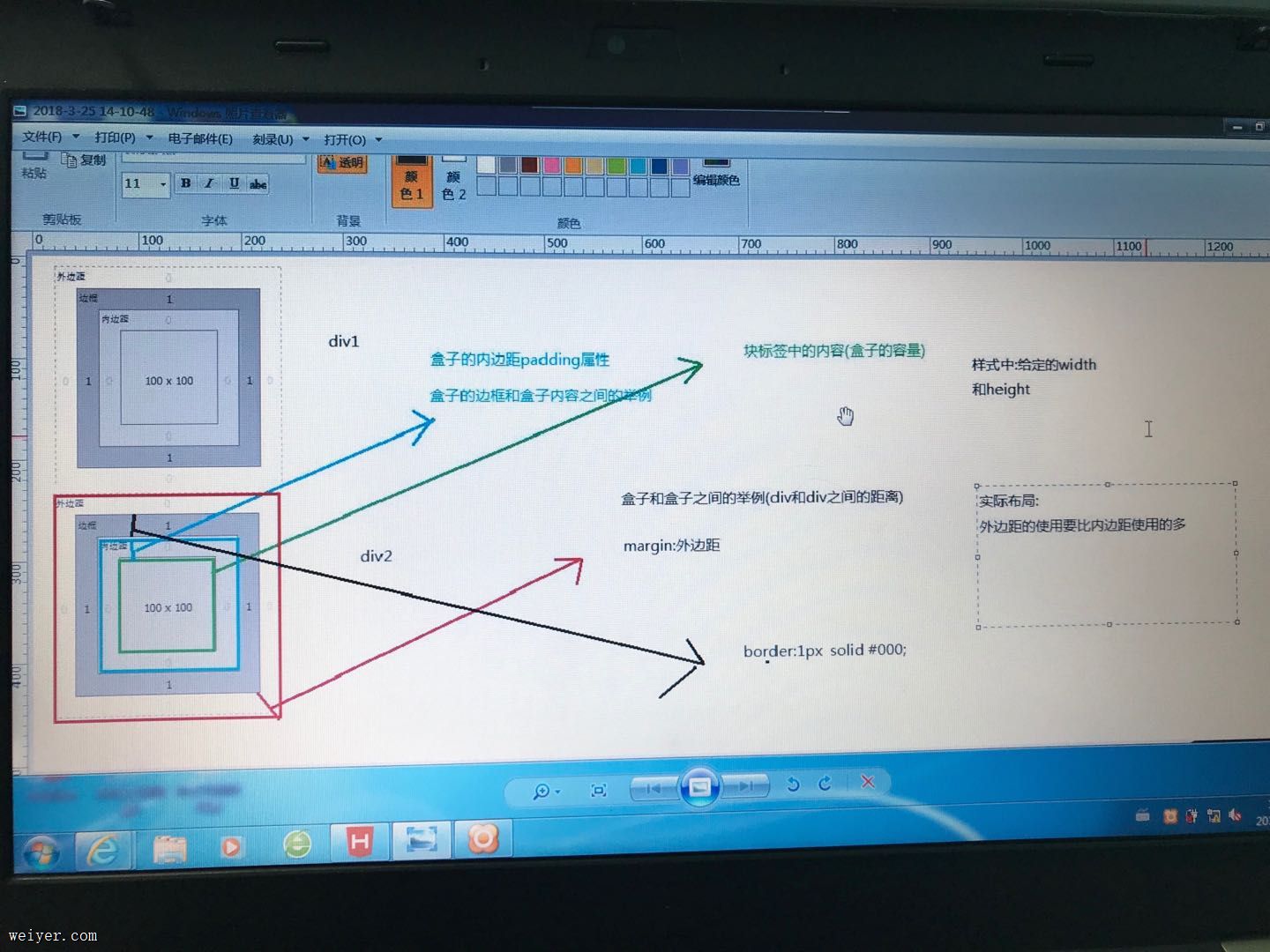
- CSS文本,锚伪类选择器以及盒子模型(代码实例) 2018-04-04 点击:45 评论:0
- Three.js使用第一视角控制器FirstPersonControls控制相机(代码教程) 2018-03-30 点击:111 评论:0
- ionic2.x与ionic3.x之间的部分区别实例讲解 2018-03-24 点击:48 评论:0
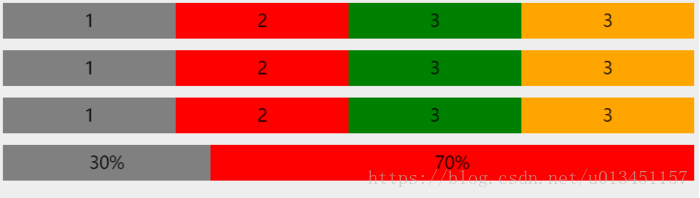
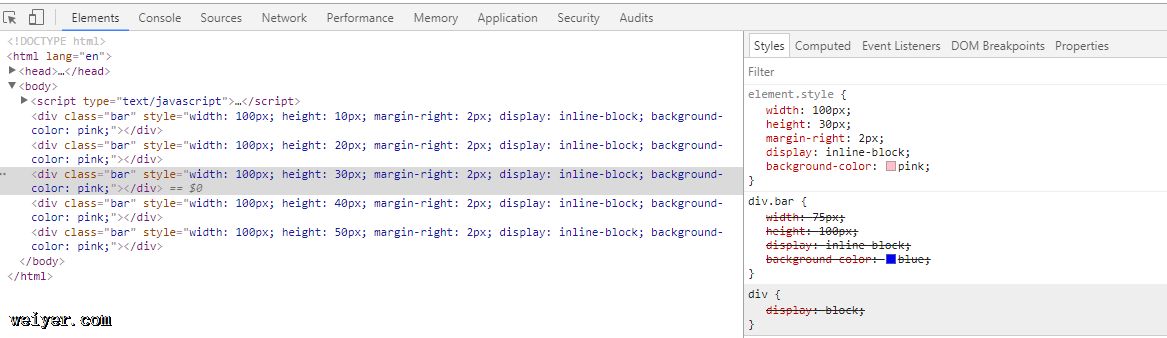
- 如何通过div来实现条形图? 2018-03-21 点击:33 评论:0
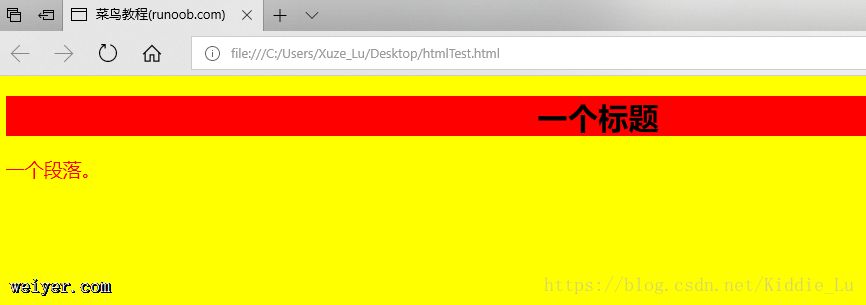
- HTML之页面主体标记代码讲解 2018-03-15 点击:44 评论:0
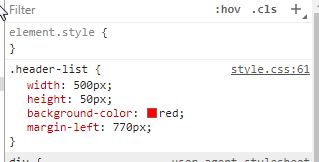
- 遇到的margin-right不能用问题如何解决? 2018-03-13 点击:78 评论:0
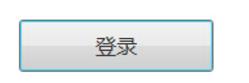
- css样式设置时Button 按钮的点击时候出现蓝色边框怎么解决? 2018-03-12 点击:49 评论:0
背景色属性(background-color)定义一个元素的背景颜色:使用font-family(字体),color(颜色),和font-size(字体大小)属性来定义字体的样式:...
概述地图在我们日常的数据可视化分析中是很常见的一种展示手段,不仅美观而且很大气。尤其是在大屏展示中更是扮演着必不可缺的角色。地图实现下面我们就来实现一个基本的地图,并为之添加一些好...
现在我们已经学会了一些基本的颜色使用,但是在实际工作中,我们还需要面对颜色有着更深入的了解,从而能更从容面对各种挑战。颜色从哪来?一般来说,你要装修房子的话,得先找装修公司设计个最...
CSS文本:body{ /*文本颜色属性:color*/color: #f00; /*line-height:行高*/ line-height: 60px; /*letter-sp...
简介顾名思义,通过第一视角控制器你可以像第一视角射击游戏那样控制摄像机。鼠标用于控制视角,键盘用于控制移动角色。本人感觉最类似的效果就是cs游戏死亡后,能够随意漂浮的感觉。案例实现...
color属性不起作用在用2.x开发时有的地方的颜色样式是通过添加 color=primary 属性的形式设置的,但是升级3.x之后这种方式除了一些自带的color属性的组件、标签...
在d3中,我们一通过svg中rect来绘制条形图,其实也可以通过p简单的色块填充来实现。总体思路: 添加p元素 添加类(类中设置好css样式) 或者style()直接设置css样式...
页面主体标记body1、设置网页整体的正文颜色与背景颜色:body bgcolor=颜色值 text=颜色值颜色值的书写:①支持英文名称(可以查表),②#RRGGBB表示的十六进制...
在做一个页面的时候遇到这个问题在用magin-left时候简直完美However在我用margin-right之后,他是这样色的难过,一脸懵逼。然后查了一下,找到了原因,但很深层次...
css样式设置时Button 按钮的点击时候出现蓝色边框怎么解决?1.Button 按钮的点击时候出现蓝色边框解决方案:添加css样式属性。button{outline:none;...