核心提示:jquery.jcheckbox是基于jQuery 1.2.*开发的模拟checkbox插件,在任何系统环境下都可以显示出更为美观的UI效果。效果图 : 源码可以到此下载: jquery.jcheck...
jquery.jcheckbox是基于jQuery 1.2.*开发的模拟checkbox插件,在任何系统环境下都可以显示出更为美观的UI效果。
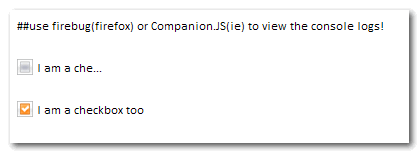
效果图 :

源码可以到此下载: jquery.jcheckbox.js
非常的小巧,使用起来也很简单:
1
 $('#chkFirst').jCheckbox({
$('#chkFirst').jCheckbox({
2 maxlength: 10,
maxlength: 10,
3
 onChange: function(e) {
onChange: function(e) {
4 window.console && console.log('value of %o is %s[checked=%s]', this, e.val(), e.attr('checked'));
window.console && console.log('value of %o is %s[checked=%s]', this, e.val(), e.attr('checked'));
5 }
}
6 });
});

 $('#chkFirst').jCheckbox({
$('#chkFirst').jCheckbox({2
 maxlength: 10,
maxlength: 10,3

 onChange: function(e) {
onChange: function(e) {4
 window.console && console.log('value of %o is %s[checked=%s]', this, e.val(), e.attr('checked'));
window.console && console.log('value of %o is %s[checked=%s]', this, e.val(), e.attr('checked'));5
 }
}6
 });
});
此示例表示匹配名称为“chkFirst”的checkbox并对其美化。当其状态发生改变时(checked)触发onChange事件(参数e为实际checkbox对象)。
由于模拟checkbox与实际checkbox之间相关联(包括value,checked属性),所以可以直接针对原checkbox取值(原checkbox被隐藏)。
页面代码:
1 <input type="checkbox" id="chkFirst" text="I am a checkbox" value="1" />
<input type="checkbox" id="chkFirst" text="I am a checkbox" value="1" />
 <input type="checkbox" id="chkFirst" text="I am a checkbox" value="1" />
<input type="checkbox" id="chkFirst" text="I am a checkbox" value="1" />
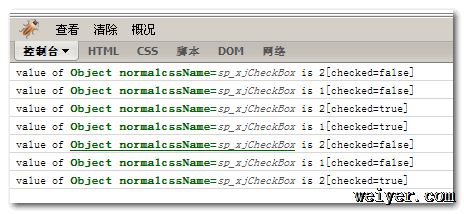
那么当checkbox状态改变时可以在控制台中观察到结果:

API说明:
normalcssName(String): 模拟checkbox的样式名称,默认为 'sp_xjCheckBox',
hovercssName(String): 鼠标悬停时的样式名称,默认为'sp_xjCheckBox_H',
checkedcssName(String): 被选中时的样式名称,默认为'sp_xjCheckBox_C',
plugCss(Object): 附加到模拟checkbox的样式,例如{'width':300,height:20},
maxlength(Int): 字符切割长度,当text过长时进行切割(以‘...’结尾),默认值为10,
onChange(Function): 状态发生改变时触发事件 。
如有不明白的地方可查看源码包中的demo。
ps: 请确保包含此函数:
1
 String.prototype.cut = function(len) {
String.prototype.cut = function(len) {
2 var
t;> position = 0;
var
t;> position = 0;
3 var result = [];
var result = [];
4 var tale = '';
var tale = '';
5
 for (var i = 0; i < this.length; i++) {
for (var i = 0; i < this.length; i++) {
6
 if (position >= len) {
if (position >= len) {
7 tale = '
tale = ' ';
';
8 break;
break;
9 }
}
10
 if (this.charCodeAt(i) > 255) {
if (this.charCodeAt(i) > 255) {
11 position += 2;
position += 2;
12 result.push(this.substr(i, 1));
result.push(this.substr(i, 1));
13 }
}
14
 else {
else {
15 position++;
position++;
16 result.push(this.substr(i, 1));
result.push(this.substr(i, 1));
17 }
}
18 }
}
19 return result.join("") + tale;
return result.join("") + tale;
20 };
};

 String.prototype.cut = function(len) {
String.prototype.cut = function(len) {2
 var
t;> position = 0;
var
t;> position = 0;3
 var result = [];
var result = [];4
 var tale = '';
var tale = '';5

 for (var i = 0; i < this.length; i++) {
for (var i = 0; i < this.length; i++) {6

 if (position >= len) {
if (position >= len) {7
 tale = '
tale = ' ';
';8
 break;
break;9
 }
}10

 if (this.charCodeAt(i) > 255) {
if (this.charCodeAt(i) > 255) {11
 position += 2;
position += 2;12
 result.push(this.substr(i, 1));
result.push(this.substr(i, 1));13
 }
}14

 else {
else {15
 position++;
position++;16
 result.push(this.substr(i, 1));
result.push(this.substr(i, 1));17
 }
}18
 }
}19
 return result.join("") + tale;
return result.join("") + tale;20
 };
};在线演示:live demo
































