核心提示:下面小编就为大家带来一篇【HTML5】Canvas绘制简单图片教程。小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧,祝大家游戏愉快哦 获取Image对象,new出来 定...
下面小编就为大家带来一篇【HTML5】Canvas绘制简单图片教程。小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧,祝大家游戏愉快哦
获取Image对象,new出来
定义Image对象的src属性,参数:图片路径
定义Image对象的onload方法,调用context对象的drawImage()方法,参数:Image对象,x坐标,y坐标
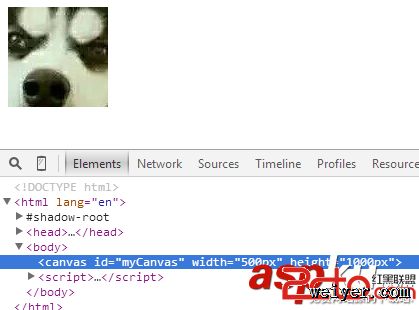
重载方法,调用context对象的drawImage()方法,参数:Image对象,x坐标,y坐标,图像宽度,高度

重载方法,调用context对象的drawImage()方法,
参数:
Image对象,图像上x坐标,图像上y坐标,矩形宽度,矩形高度,画在画布上的x坐标,画在画布上的y坐标,图像宽度,图像高度

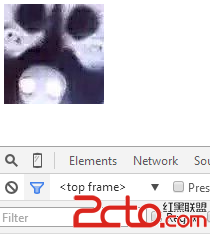
调用context对象的getImageData()方法,得到像素颜色数组,参数:x坐标,y坐标,x宽度,y宽度
调用context对象的putImageData ()方法,设置图片颜色,参数:ImageData对象,x坐标,y坐标

var canvas=document.getElementById('myCanvas');
2. var context=canvas.getContext("2d");
3. //绘制图片
4. var img=new Image();
5. img.src="1.jpg";
6. img.onload=function(){
7. //context.drawImage(img,0,0);
8. //context.drawImage(img,0,0,100,100);
9. context.drawImage(img,180,160,100,100,0,0,100,100);
10. var imagedata=context.getImageData(0,0,100,100);
11. for (var i = 0, n = imagedata.data.length; i < n; i += 4) {
12. imagedata.data[i + 0] = 255 - imagedata.data[i + 0]; //red;
13. imagedata.data[i + 1] = 255 - imagedata.data[i + 1]; //green
14. imagedata.data[i + 2] = 255 - imagedata.data[i + 2];
15. }
16. context.putImageData(imagedata,0,0);
17. }
































