核心提示:在开发中遇到javascript从后台获取的url 会被转义网上找了半天的解决方案:转义分为escapeHTML和unescapeHTML,先看两个函数的实现。/** * @function ...
在开发中遇到javascript从后台获取的url 会被转义
网上找了半天的解决方案:
转义分为escapeHTML和unescapeHTML,先看两个函数的实现。
/**
* @function escapeHTML 转义html脚本 < > & " '
* @param a -
* 字符串
*/
escapeHTML: function(a){
a = "" + a;
return a.replace(/&/g, "&").replace(//g, ">").replace(/"/g, """).replace(/'/g, "'");;
},
/**
* @function unescapeHTML 还原html脚本 < > & " '
* @param a -
* 字符串
*/
unescapeHTML: function(a){
a = "" + a;
return a.replace(//g, ">").replace(/&/g, "&").replace(/"/g, '"').replace(/'/g, "'");
},
1,escapeHTML将< > & " '转成字符实体
使用场景:
(1)用户在页面中录入(比如输入框) <script>alert(2);</script>, js将该内容提交给后端保存
(2)显示时,后端将字符串返回前端;js接收到之后:
a, 使用escapeHTML,将字符串转为 <script>alert(2);</script>此时,浏览器将能正确解析,因为浏览器接收到实体字符后,转成对应的尖括号等。
b, 不使用escapeHTML,浏览器一看到<,便认为是html标签的开始,直接把刚才的字符串当脚本执行了,这就是xss漏洞。
2,unescapeHTML将字符实体转成< > & " '
使用场景:
后端将已经转义后的内容显示到页面;比如<script>alert(2);</script>
js收到后:
a,前端进行unescapeHTML,则可以直接dom操作,将标签显示到页面。
b,前端没有unescapeHTML,则原样输出<script>alert(2);</script>,但此时并没有执行。
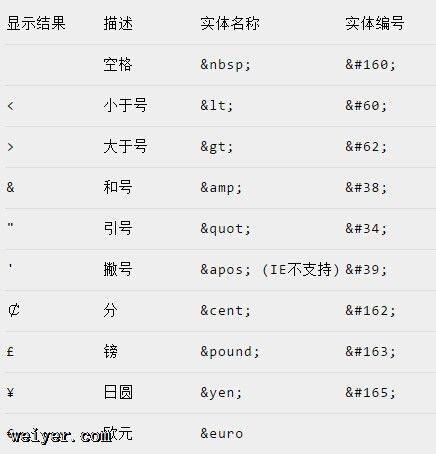
转义字符:

提示:使用实体名而不是数字的好处是,名称易于记忆。不过坏处是,浏览器也许并不支持所有实体名称(对实体数字的支持却很好)。
































