核心提示:背景为了将自动化测试报告做的高大上,结果一目了然,对HTMLTestRunner报告生成文件进行了一定的优化,增加了饼状图。原来的报告如下代码修改1、打开HTMLTestRunner.py,在原有的j...
背景
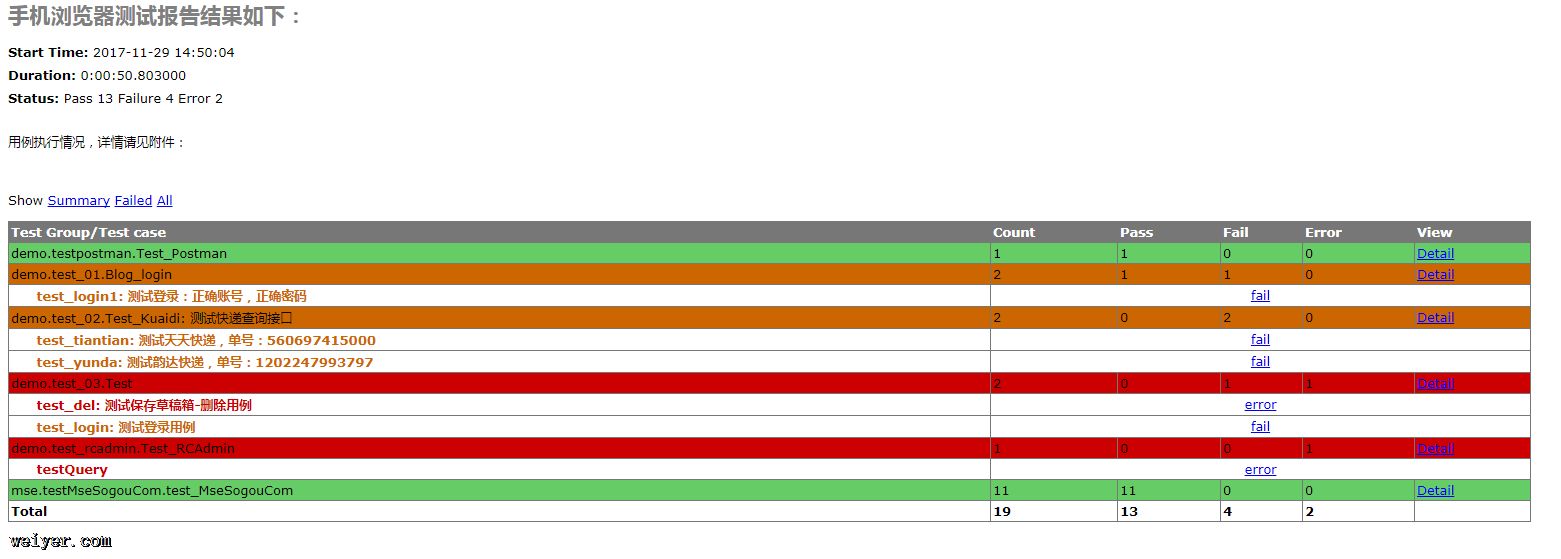
为了将自动化测试报告做的高大上,结果一目了然,对HTMLTestRunner报告生成文件进行了一定的优化,增加了饼状图。原来的报告如下

代码修改
1、打开HTMLTestRunner.py,在原有的js代码下新加一个画饼状图的function,做到可以讲pass, error, fail分别进行统计,以不同颜色生成饼状图。
function drawCircle(pass, fail, error){
var color = ["#6c6","#c60","#c00"];
var data = [pass,fail,error];
var text_arr = ["pass", "fail", "error"];
var canvas = document.getElementById("circle");
var ctx = canvas.getContext("2d");
var startPoint=0;
var width = 20, height = 10;
var posX = 112 * 2 + 20, posY = 30;
var textX = posX + width + 5, textY = posY + 10;
for(var i=0;i<data.length;i++){
ctx.fillStyle = color[i];
ctx.beginPath();
ctx.moveTo(112,84);
ctx.arc(112,84,84,startPoint,startPoint+Math.PI*2*(data[i]/(data[0]+data[1]+data[2])),false);
ctx.fill();
startPoint += Math.PI*2*(data[i]/(data[0]+data[1]+data[2]));
ctx.fillStyle = color[i];
ctx.fillRect(posX, posY + 20 * i, width, height);
ctx.moveTo(posX, posY + 20 * i);
ctx.font = 'bold 14px';
ctx.fillStyle = color[i];
var percent = text_arr[i] + ":"+data[i];
ctx.fillText(percent, textX, textY + 20 * i);
}
}
2、将pass, fail, error作为三种参数,放到方法中。
%(test_list)s
<tr id='total_row'>
<td>统计</td>
<td>%(count)s</td>
<td>%(Pass)s</td>
<td>%(fail)s</td>
<td>%(error)s</td>
<td> </td>
<td> </td>
</tr>
</table>
#以下是新家的代码
<script>
drawCircle(%(Pass)s, %(fail)s, %(error)s)
</script>
3、以canvas画出这个图
<p class="piechart">
<p>
<canvas id="circle" width="350" height="168" </canvas>
</p>
</p>
结果
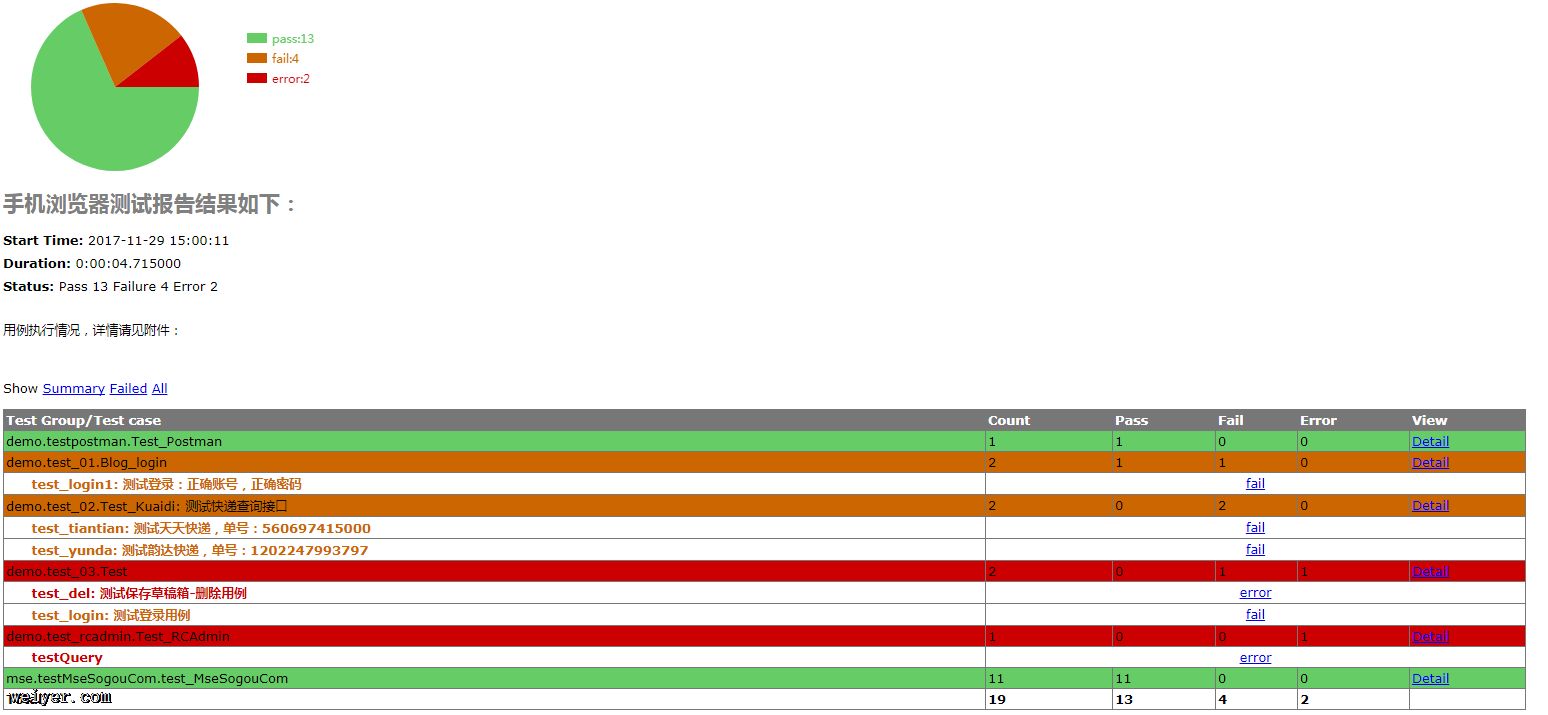
运行自动化框架,看一下生成的报告

饼状图是生成了,位置不太对,在代码中调一下位置:
.piechart{
position:absolute; ;
top:20px;
left:300px;
width: 200px;
float: left;
display: inline;
}
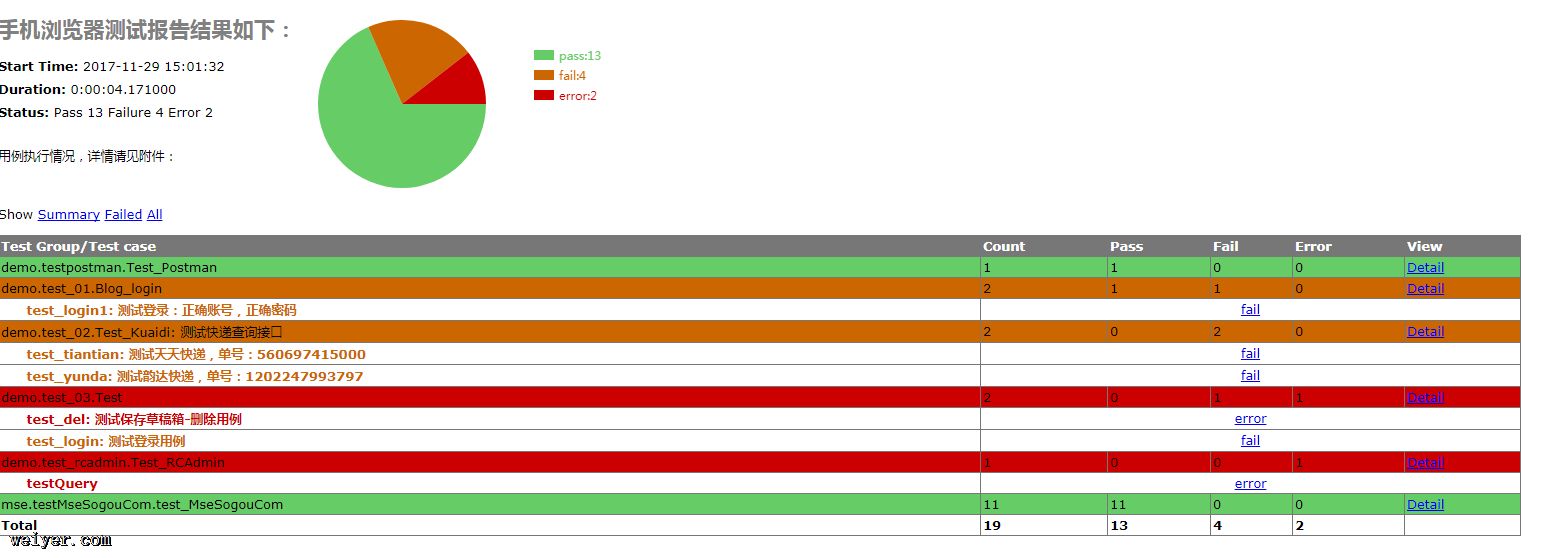
再看一下:

OK了。
































