绝对定位
当一个元素的 position属性设置为 absolute 或 fixed,它将使用绝对定位。绝对定位的元素将从文档流中完全删除,它原先在正常文档流中所占的空间会关闭,就好像该元素不存在一样,因此不会在原先的位置留下空白。
CSS 绝对定位的元素相对它的包含块进行定位。position: absolute 元素的包含块是最近已定位(position属性被设置,且不是static)的祖先元素,如果没有已定位的祖先元素,则为初始包含块(即 html 元素),也就是视口。position: fixed 元素的包含块是初始化包含块。当页面出现滚动条时,无论如何滚动,position: fixed 的元素始终处于固定的位置,不会随着页面滚动。因此,position: fixed 的定位被称作固定定位。不过,IE6及以下版本不支持固定定位。
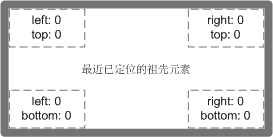
绝对定位元素中,top、bottom、left、right 属性的含义,与相对定位元素完全不同,需要特别注意。绝对定位元素的 top、bottom、left、right 属性,表示元素自身相应的外边界,与包含块对应的内边距边界(注意:不是内容边界)的距离,而不是偏移量。如图 5?18 所示:
 图5-18 绝对定位元素的偏移
图5-18 绝对定位元素的偏移
如果一个 absolute 元素没有显式定义宽度,则它的宽度就由 left 和 right 属性决定。如果将 left 和 right 同时设置为 0,它的宽度就等于包含块的宽度;如果将 left 或 right 设置为正值,就会将它向包含块的内部压缩,宽度随之减少 left 或 right 属性指定的宽度;如果将 left 或 right 设置为负值,就会将它向包含块的外部拉伸,并延伸到包含块的外部,宽度随之增加 left 或 right 属性指定的宽度。同理,如果没有显式定义高度,就可以设置 top 和 bottom 让它垂直拉伸。因此,如果同时设置 left: 0; right: 0; top: 0; bottom: 0;,就可以让它与包含块具有相同的尺寸。
还看上一节的例子,如果希望第二个元素在容器 wraper 中使用绝对定位,首先让它的父元素成为已定位的元素,并让第二个元素使用绝对定位。
#wraper {
?? position: relative;
?? …
}
#wraper p:nth-child(2) {
?? top: 20px;
?? left: 20px;
?? position: absolute;
}

图5-19 元素绝对定位
































