核心提示:这一节讲ajax利用json数据类型与php后台交互其实要注意的是jquery的$ajax()的参数data和dataTypedata:是前端传给php后台的数据;dataType:是php后台回调成...
这一节讲ajax利用json数据类型与php后台交互
其实要注意的是jquery的$ajax()的参数data和dataType
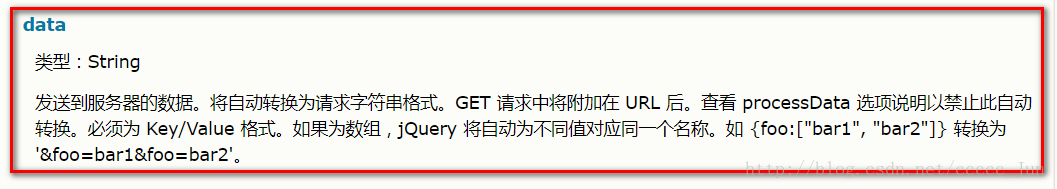
data:是前端传给php后台的数据;
dataType:是php后台回调成功返回给前端的数据类型;
两者默认都是String类型。
假如我想传Json对象给php,注意了,可以data:json对象,系统会默认将json对象转换为String类型,不需要我们手动帮其转换类型,我在JSON.stringify()折腾了半天,还以为必须要转换成字符串才行,啊啊啊,坑死了。

var infor ={
'name':name,
'age':age,
'sex':sex
}
data:infor // 这样就可以了,否则php后台无法识别索引
获取表单值,那么上面的info可以用以下的方法获取input的表单值
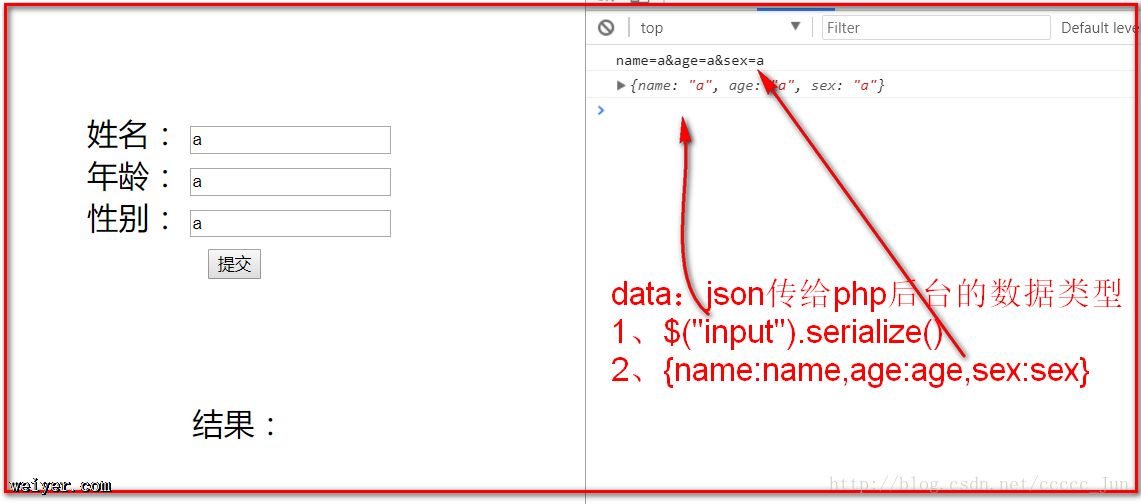
var infor = $("input").serialize();

介绍到这里,看一波代码,
index.html代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<!--利用cdn添加js和css库 -->
<script src="https://cdn.bootcss.com/jquery/3.2.1/jquery.min.js"></script>
</head>
<body style="text-align: center; padding: 100px;">
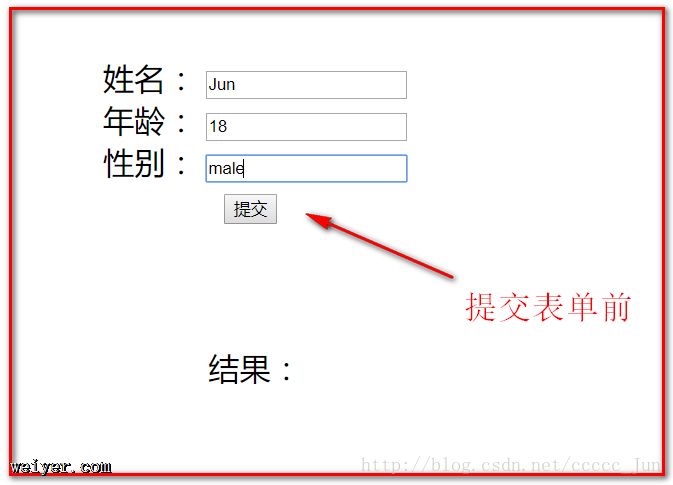
姓名: <input type="text" name="name" id="yourName" /><br>
年龄: <input type="text" name="age" id="yourAge" /><br>
性别: <input type="text" name="sex" id="yourSex"><br>
<button id="send">提交</button>
<br><br><br><br>
<p id="result">结果:</p>
</body>
<script type="text/javascript">
$(function () {
$("#send").click(function () {
var name = $("#yourName").val();
var age = $("#yourAge").val();
var sex = $("#yourSex").val();
var infor ={
'name':name,
'age':age,
'sex':sex
}
// var infor = $("input").serialize();
console.log(infor);
console.log({name:name,age:age,sex:sex});
$.ajax({
type: "POST",
url: "server.php", //同目录下的php文件
// data:{name:name,age:age,sex:sex} , //两种都可以,说明索引有没有双引号都没关系
data:infor,
dataType:"json", //声明成功使用json数据类型回调
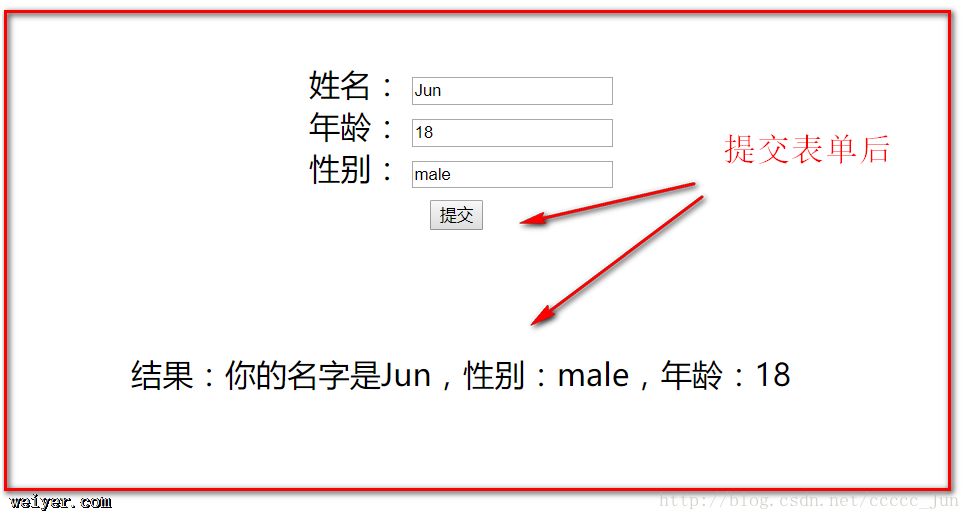
success: function(msg){ //请求成功后的回调函数
$("#result").append("你的名字是"+msg.name+",性别:"+msg.sex+",年龄:"+msg.age);
}
});
})
})
</script>
</html>
后台server.php代码
<?php
$username = $_POST['name']; //获取索引
$age = $_POST['age'];
$sex = $_POST['sex'];
$json_array = array('name'=>$username,'age'=>$age ,'sex'=>$sex ); //转换成数组类型
$json= json_encode($json_array); //将数组转换成json对象
echo $json;
?>