核心提示:Canvas 线条属性线条有四种属性:lineWidth:线宽 lineCap:设置线条两端的形状。属性值可以为butt(标准,default)/ round / squarelineCap的效果只能...
Canvas 线条属性
线条有四种属性:
lineWidth:线宽 lineCap:设置线条两端的形状。属性值可以为butt(标准,default)/ round / square
lineCap的效果只能用于线段的开始处和结尾处,不能用于线段的连接处。 lineJoin:线条和线条相交的时候所呈现出来的形态。属性值可以为miter(default)/ bevel /
round。miter:尖角;bevel斜接;round:圆角。
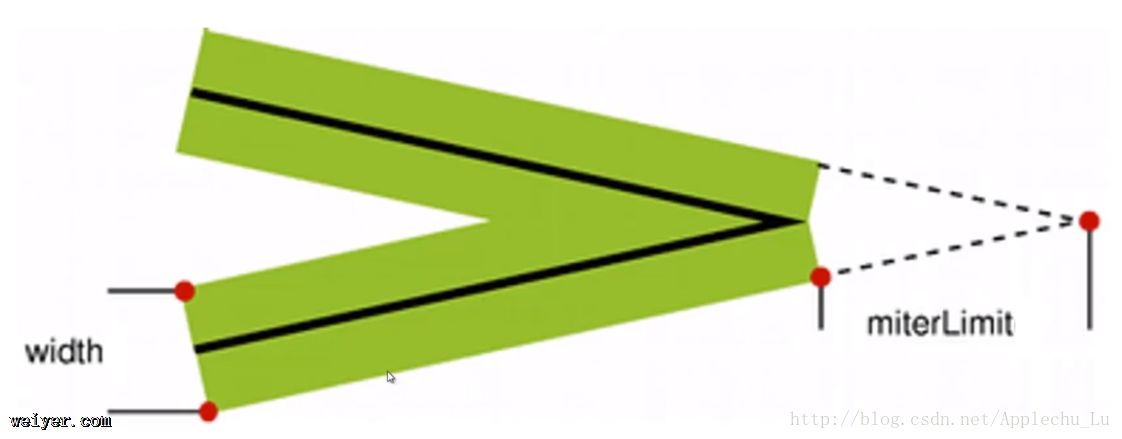
miterLimit:当lineJoin为miter时才有效,miterLimit是指当我们选择miter作为线条和线条相接的方式时所产生的内角和外角之间的距离的最大值,默认属性值为10,一旦超过这个值就会选择bevel的方式来显示。

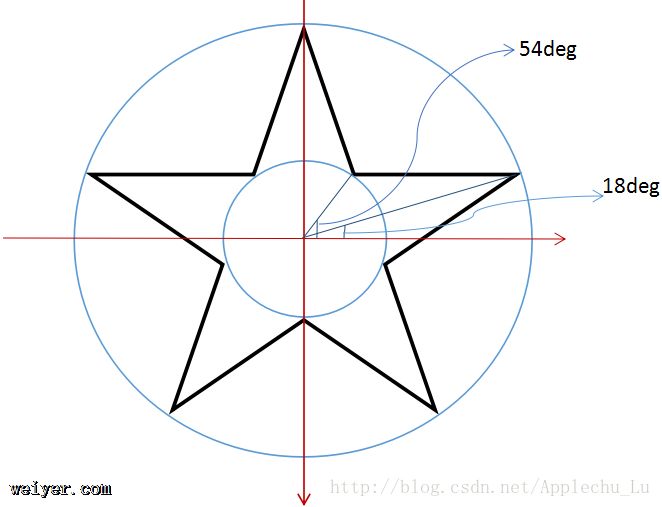
利用canvas画一个五角星:
把五角星的十个顶点分成两组,分别在一个大圆和一个小圆上,加入坐标系(canvas中y轴是向下的),用函数表示十个顶点

对于54deg的x、y坐标:x=cos(54deg)*r,y=-sin(54deg)*r
对于18deg的x、y坐标:x=cos(18deg)*r,y=-sin(18deg)*r
/* R为大圆半径,r为小圆半径,x、y为五角星的偏移量,rot为旋转角度 */
function drawStar(cxt,x,y,R,r,rot,borderWidth,borderColor,fillColor) {
cxt.beginPath();
for(var i=0;i<5;i++) {
//大圆上x,y的坐标
cxt.lineTo(Math.cos((18+i*72-rot)/180*Math.PI)*R +x,-Math.sin((18+i*72-rot)/180*Math.PI)*R +y);
//小圆上x,y的坐标
cxt.lineTo(Math.cos((54+i*72-rot)/180*Math.PI)*r +x,-Math.sin((54+i*72-rot)/180*Math.PI)*r +y);
}
cxt.closePath();
cxt.lineWidth = borderWidth;
cxt.fillStyle = fillColor;
cxt.strokeStyle = borderColor;
cxt.fill();
cxt.stroke();
}
































