核心提示:对于前台数据换行的问题由于本人在做项目期间遇到了小小的bug 就是当table中字符串长度过长的情况下会让内容显示不全如图:我自己总结了两种方法 第一种: 用a标签中的title属性图中的方法是我通过...
对于前台数据换行的问题
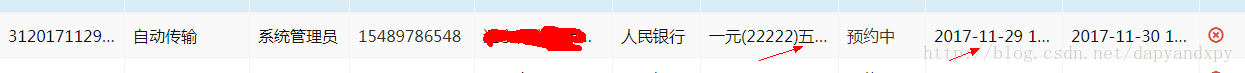
由于本人在做项目期间遇到了小小的bug 就是当table中字符串长度过长的情况下会让内容显示不全如图:

我自己总结了两种方法
第一种: 用a标签中的title属性

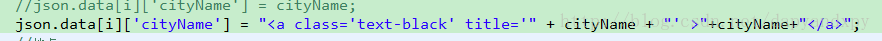
图中的方法是我通过ajax接收到后台传过来的数据 进行a标签的拼接 就会出现一个动态的title显示全部的内容
效果图:

第二种: 通过字符串截取
//json.data[i]['orderTime'] = new Date(json.data[i].createTime.time).Format("yyyy-MM-dd hh:mm:ss").substring(0,10)+ "
" +new Date(json.data[i].createTime.time).Format("yyyy-MM-dd hh:mm:ss").substring(11,new Date(json.data[i].createTime.time).Format("yyyy-MM-dd hh:mm:ss").length);
或者:
var orderAddrStr = [];
var str='';
for(var k=0;k
































