浏览器css和js的加载过程

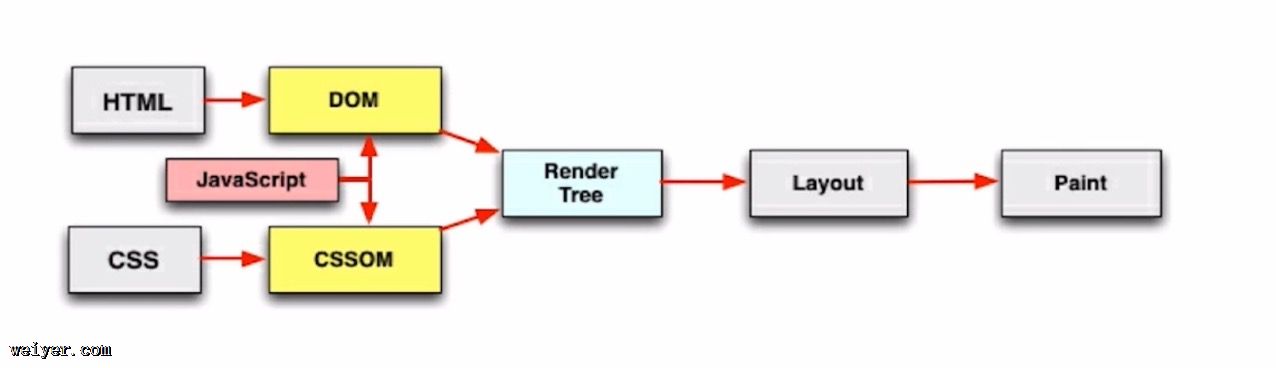
浏览器通过网址首先拿到由字节流转变成字符流的HTML文档,HTML文档会被解析器解析成一段段TOKEN,浏览器通过nextToken方法,浏览器会自顶向下对HTML文档进行解析,逐渐生成DOM树,但是此时DOM树并不会在页面上进行显示 在生成DOM树的过程中,浏览器会对外部资源(CSS、js)进行请求和解析,对于请求的css,浏览器会生成对应的CSSOM,当CSSOM树和DOM树都生成完之后,浏览器才会将这些资源进行合并,生成RenderTree从而对页面进行绘制 HTML渲染过程中的特点
是顺序执行且并发加载的 对于单个域名,浏览器的并发度是有限的 是否阻塞(css的加载是否会阻塞js的加载,css的加载是否会阻塞页面的渲染等等等) 依赖关系(比如css代码再哪里引入的关系,js代码的执行顺序的关系问题) 引入方式(link,import,script…)
css、js加载过程中的优化点
懒加载和预加载
懒加载
当页面进入可视区域之后才请求图片,对于图片很多,页面很长的业务场景适用 可以减少无效资源的加载 当并发资源过多时,会阻塞js的加载,影响网站的正常使用 预加载
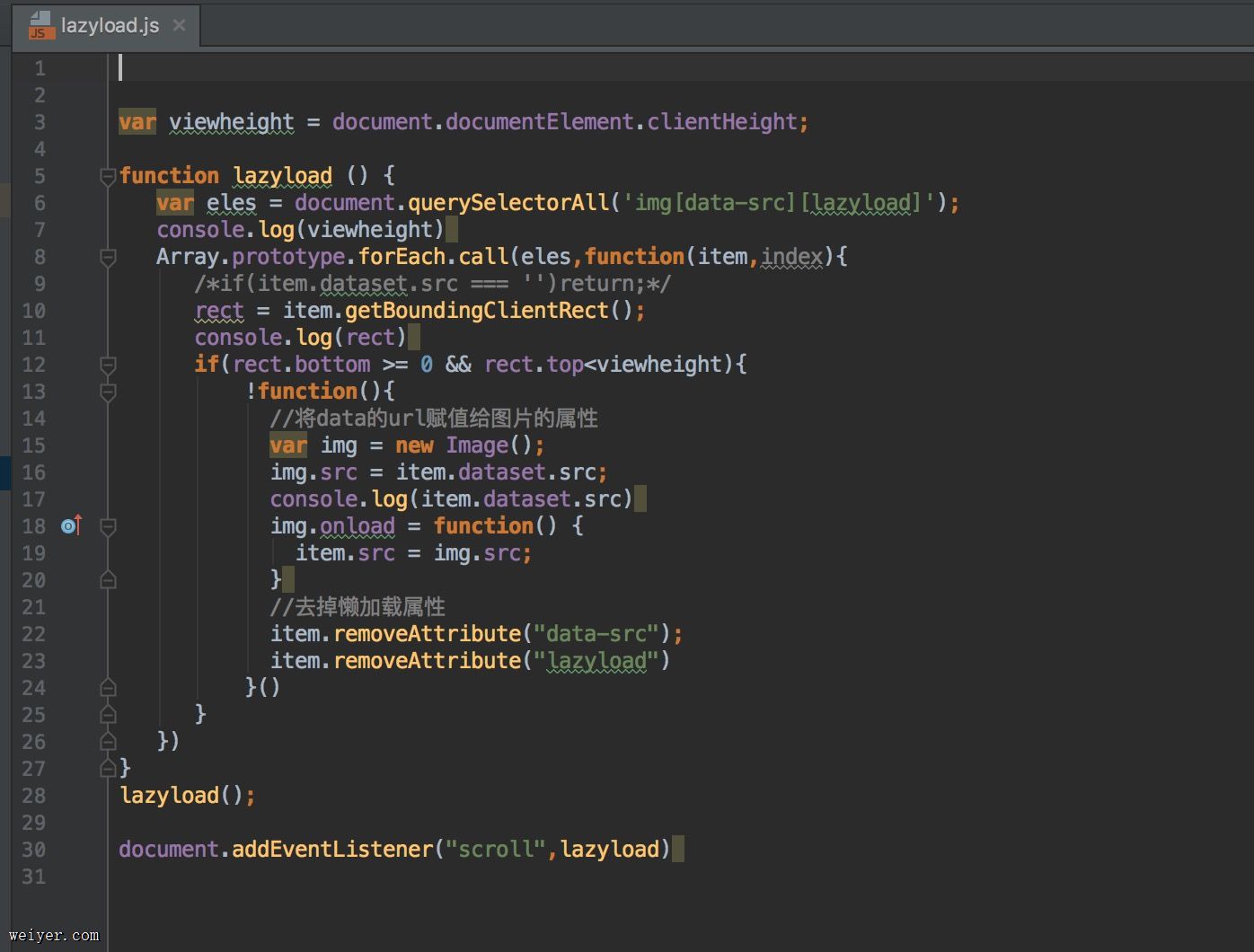
网站的静态资源在使用之前进行提前请求 资源在使用时,可以直接从缓存中加载,提升用户体验 页面展示的依赖维护关系 对图片请求过程要求比较高的时候使用预加载可以提升用户体验 活动展示页面,就需要用预加载将图片都加载出来 懒加载lazyload.js实现原理
首先通过document的clientHeight属性获取当前的可视高度 选中所有带有懒加载属性的标签,循环遍历 通过元素的getBoundingClientRect方法获得当前元素的top值 如果top值小于可视界面的高度,就将设置的懒加载属性去掉,同时将src中的图片读取出来,放置在页面上

注:!function这样的写法表示在方法前加上布尔值,表示执行后面的代码,也就是合法实现调用
懒加载与预加载案例分析
手淘的页面就使用的懒加载,只有当图片出现在界面的可视部分时才会加载对应的图片
































